- websocket和https的区别
一路向北he
websockethttps网络协议
1.WebSocket是双向通信特点:全双工(Full-Duplex):客户端和服务器可以同时主动发送消息,无需等待请求-响应周期。长连接:建立连接后保持开放,适合实时交互(如聊天、游戏)。类比:类似电话通话,双方随时可以说话。2.HTTPS是“半双工”通信(基于请求-响应)特点:客户端发起请求,服务器返回响应:每次通信需要明确的请求触发(如浏览器加载网页)。短连接(默认):HTTP/1.1后支持
- 绿水鬼高仿一般多少钱(高仿绿水鬼拿货价一览表)
潮品会
劳力士绿水鬼,这款备受欢迎的潜水表,凭借其独特的外观和卓越的性能,成为了许多表迷的心头好。然而,高昂的价格让许多消费者望而却步。于是,市场上出现了各式各样的高仿绿水鬼手表【重要提醒】文章最下面有联系方式那么这些高仿手表的价格又是如何呢?本文将为您揭秘绿水鬼高仿手表的价格区间。一、绿水鬼高仿手表的市价绿水鬼高仿手表的价格从几百元到数千元不等。其中,价格较低的高仿手表,其制作工艺和材料相对较差,价格在
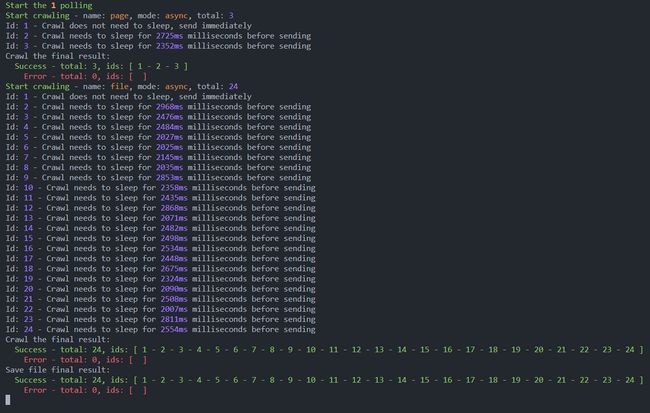
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- 精彩纷呈宋王朝(第四部,第十二章,第五节)
司马吹风
第十二章力挽狂澜孟将军第五节复襄阳公元1238年九月,蒙古八十万主力攻两淮,荆襄地区的兵力相对薄弱一些。新任京湖战区总司令置制使孟珙,请求乘机率军收复荆襄。十月,朝廷诏命孟珙收复襄阳,襄阳是南宋中部重镇,襄阳在敌人手里,南宋寝食难安呐。孟珙接受的任务是收复襄阳,对一般战将来说,可能就是按部就班地率军攻襄阳了。假如孟珙也如此僵硬,也就成不了名将了。他经过仔细分析认为,如欲收复襄阳、樊城(襄阳樊城区)
- 这种小动物携带很多寄生虫和病原菌,不可让小朋友触碰,更不要食用
珊妈说育儿
这是一种可怕的病原体和寄生虫携带生物,繁殖能力极强,且具有超强的破坏力,它甚至能够啃食水泥!这比白蚁可怕多了!但是小朋友却喜欢放在手里玩,非常危险。小朋友们都爱看地上爬的虫子,你比如说,蚂蚁,小宝宝们会观看蚂蚁拖动食物,会看蚂蚁如何上树。而且有一种动物过了夏至突然多了起来的,一下雨这东西就能四处见到。这种粘粘的,爬行的软体动物我从来没什么好感。去网上搜了搜,发现这是一种可怕的病原体和寄生虫携带生物
- 【安全等保】华为安全等保二、三级方案精讲【附全文阅读】
智慧化智能化数字化方案
服务器网络数据库华为安全等保安全等级保护二级安全等保方案三级安全等保方案
华为安全等保二、三级方案围绕网络安全等级保护制度,构建“一个中心三重防护”体系(安全管理中心、安全通信网络、安全区域边界、安全计算环境)。方案覆盖定级、备案、整改、测评、监督全流程,针对二、三级保护对象提供差异化产品组合(如二级基础版含NGFW、主机杀毒、日志审计;三级增强版增配IPS、APT沙箱等),强调合规要求与技术防护结合,应对网络攻击、数据泄露等风险,保障信息系统安全。详细总结一、等保制度
- 《历史》与《春秋》札记(七十八)
刘子曰_b08e
昭公元年春王正月,公即位。叔孙豹会晋赵武、楚公子围、齐国弱、宋向戌、卫齐恶、陈公子招、蔡公孙归生、郑罕虎、许人、曹人于虢。三月,取郓。夏,秦伯之弟金咸出奔晋。六月丁巳,邾子华卒。晋荀吴帅师败狄于大卤。秋,莒去疾自齐入于莒。莒展舆出奔吴。叔弓帅师疆郓田。葬邾悼公。冬十有一月己酉,楚子麇卒。公子比出奔晋。鲁昭公第一年春季周王历正月,鲁昭公接位担任鲁君。叔孙豹在虢国会见晋国的赵武、楚国的公子围、齐国的国
- 科普一下高仿黑水鬼手表一般多少钱
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑。近些年,随着社会经济的发展和人们生活水平的提高,各类名牌奢侈品的需求也不断增长。而对于钟表爱好者来说,Rolex(劳力士)是一种无法抗拒的时尚潮流。尤其是黑水鬼系列,以其独特的外观设计和卓越的品质,成为了许多人的追求目标。但是正牌黑水鬼价格昂贵,对于一
- 一文详解REST风格
AA-代码批发V哥
JavaEE开发技巧/知识restful
一文详解REST风格一、REST风格的核心概念1.1什么是REST?1.2REST与HTTP的关系二、REST风格的核心原则2.1资源为中心,URI表示资源2.2用HTTP方法表示操作类型2.3用HTTP状态码表示结果2.4响应格式标准化2.4.1成功响应2.4.2错误响应2.5无状态通信三、RESTfulAPI设计实战案例3.1资源定义3.2API设计清单3.3进阶设计:关联资源与过滤排序3.3
- Spring之事务使用指南
AA-代码批发V哥
springJavaEEspring
Spring之事务使用指南一、事务的基础概念1.1什么是事务?1.2事务的ACID特性1.3Spring事务的核心优势二、Spring事务的核心配置三、事务传播行为(Propagation)3.1常用传播行为详解3.1.1`REQUIRED`(默认值)3.1.2`SUPPORTS`3.1.3`REQUIRES_NEW`3.1.4`NEVER`3.1.5`MANDATORY`3.2传播行为选择原则四
- 77-7 带出节奏快感
习凤教练
此为77个文案技巧的第7篇——带出节奏快感。77-7我们一些人写文案时,总想要带入很多信息,害怕因为写的不全而遗漏点什么。殊不知这样会降低传达速度。相反,节奏感较快的文案就能瞬间进入人心,代入感很强。『见』在设计文案或者商品名称之前,要务必记住带出节奏快感。介绍三种方式及其案例:第一种:试着透过命令句例如:喂~喝茶啰!吃饭时间到了!第二种:设计冷笑话例如:色狼退场ICOCA(出发吧)第三种:以功能
- 不要自我消耗
妮可儿_
放假回老家了,约好了几个同学聚会,大家聊一聊。我有个女同学叫丽美,有很多年没有见了。原因是她一直在创业的路上,那这次她怎么来了,她说,现在我有时间了。我问她,这么多年的创业真于实现自由啦?她说,我是做一个失败一个,说得好听是创业,说不听是败家,现在我就是家庭主妇,煮饭带娃。桌子上的人听到她这番乐观豁达的话,大家都笑了。丽美是典型的文艺女青年,读书时说得最多的是,以后她要自己创业,开个花店,把这世界
- 乱想-大年初二2021-02-13
阿布九
空气中悬浮着大量的烟与尘混浊人们说这是霾古代霾是兽无形可以见摸不着雨土也霾有咎
- 2023-01-31
癫痫冷知识
癫痫病怎样选择治疗?大家都知道,无论是患者还是家属,在癫痫病发生时都会感到十分无奈和沮丧,主要原因是发作所造成的伤害太大,病人很有可能会受到很大的影响。假如不及时进行相应的治疗,对以后的生活和病人的生命安危都会造成很大的影响,因此,病人要及时治疗癫痫,避免再次发作导致病情加重。而且,病人不能盲目地选择治疗方法,那么,怎样选择治疗癫痫的方法呢?生活中病人一定要把劳累与休息结合起来,不让自己熬夜,导致
- 复盘关于周三晚上的分享
cdd2f75330c6
记录:第一位李李:自我介绍11组长,30而立,复盘100天;复盘过程:三阶段。一是学习阶段,最有感触的事;二是分类阶段,时间管理,输入提升,生活感悟;三是全面复盘,记录和反思生活,总结:反思不到位,执行不够,需要阶段性复盘,重要的两点:输入和阶段复盘;复盘的结果是:1思维逻辑提升2学习能力提升,3目标清晰;第二位小路:自我介绍_宝妈,92天复盘,硬本领修炼演讲和理财;为何加复盘群_养习惯,提升逻辑
- 不充钱手游平台有哪些 不充钱手游平台推荐
会飞滴鱼儿
对于手游不氪金,不充钱这类定义,可能很多玩家都是不太相信的,因为现在很多游戏都是以这样的宣传来进行,大多数游戏内都会有充值,几千甚至上万,几十万的玩家,以前我都是不太理解,为什么玩一款游戏会有充值这么高的人,不知道他们是什么心理!直到某天我在一个游戏论坛内,发现一个我至今不能遗忘的事情,当时,很多人都在议论一件事情,就是曝出一些游戏内的内部账号,有仙侠,传奇。策略SLG,回合等游戏,基本上很多排行
- 【日更挑战】2023-01-29比赛日NOTES
扁圆柱体
日更挑战当前排名:第651天,第649名,排名较昨日前进0名。比赛日,官网给出每场比赛的Notes(极个别场次没有),翻译如下Blues(2)vs.Avalanche(4)本场是雪崩全明星周末前的最后一场;Newhook成为雪崩/北方人队史上首位连续2个赛季在他的生日夜进球的球员;Binnington出场第200次(196次首发),蓝调队史上有200次以上出场纪录的门将,除了他之外,只有MikeL
- PyTorch生成式人工智能(18)——循环神经网络详解与实现
盼小辉丶
pytorchrnn自然语言处理
PyTorch生成式人工智能(18)——循环神经网络详解与实现0.前言1.文本生成的挑战2.循环神经网络2.1文本数据2.2循环神经网络原理3.长短期记忆网络3.自然语言处理基础3.1分词3.2词嵌入3.3词嵌入在自然语言处理中的应用小结系列链接0.前言我们已经学习了如何生成数字和图像等内容。从本节开始,我们将主要聚焦于文本生成。人类语言极其复杂且充满细微差别,不仅仅涉及语法和词汇的理解,还包括上
- 2022-01-19
每天都微笑
20220119练习:不断练习增强“和解力”。摘抄:可以发生冲突,也可以和解,这是一个人人格健康的重要标志。要想拥有这样的健康人格,首先得有一种信念:相信自己是结实的,不会因为对方表达了攻击性而破碎,不会因为害怕被攻击而让自己压抑或强忍;相信他人也是结实的,虽然我们表达了攻击性,他们可能会难受,但是不至于陷入无休止的抑郁和痛苦中。也就是说,我们敢于在关系中表达自己真实的感受和需要,表达自己的攻击性
- 走在黄昏的小路上
星空物语_07f5
盛夏的主人终于疲惫将最后的一丝气息给了静卧的村舍远处的山葱茏的树披上了霞光牧童的鞭子疯狂作响几只贪婪的山羊啃着路边的青苗受惊的野鸡拍打着蠢笨的翅膀野兔乱窜不知逃向何方一片蛙声沸腾了村头的那口池塘
- 优查查是一家正规的公司吗?优查查的收费标准介绍
无忧达人
优查查这个公司是很早就从事信用行业的平台,优查查公司多个业务板块在自身的行业都做到了行业前列,优查查在行业中用户的口碑都是很不错,用户的体验非常好,是一家正规靠谱的公司。优查查是专为个人打造的信用工具,优查查这么多年一直都是从事信用行业,自身业务做的非常的好,平台实力非常强,很多做业务的中介都是使用的优查查平台,用户认可度非常的高,优查查收费标准是30每次(本文介绍的渠道),这个价格在行业中算是比
- 为何家会伤害人
春草落雪
不知道写什么,因为写这样的文章,感觉还是很沉重的,不为其它,只是因为家人在我心中的分量是其它无法比拟的。但我还是觉得,有时候,所谓的“家人”还是会伤人的。自从我的母亲去世后,我就感觉自己成了无根浮萍,没人疼没人爱了,因为我的父亲好像在母亲去世后就突然失去了智商,不知道如何和自己的孩子相处,不知道自己养了多年的孩子的需要什么了,也把自己过成了什么都不会的老年人。可是,他才六十呀!母亲去世的时候我还在
- 我是猫读后感
浅小木悠
作者以一只猫的口吻,描写猫家的主人虽是老师,热爱看书,却总是把头埋在书里睡觉,甚至还把口水流到书上。每每有朋友来拜访,都口口声声当老师太累了太累了,但在猫眼中再没有比老师这种工作更清闲的工作了。主人肠胃不好,常吃消食片,一段时间后发现没有什么药效就不吃了。新年里主人吃了年糕,女主人好心提醒吃消食片,并还伙同女仆一起给主人施压,药效是需要长时间吃才有效果……主人还不了口,只好气呼呼的回到书房,靠写日
- 你猜,北京今天的雨到底会有多大?
四哥叨逼叨
从昨天下午开始,身处北京的朋友陆续从多个新闻平台收到了8月12日京津冀地区将迎来特大暴雨的信息。一时间好多用人单位也是“如临大敌”,或温馨提示,或调整作息,到底多大的雨要让北京市实行弹性工作制,大家充满了好奇。今天早上,四哥特意比平常早起了半个小时,迫不及待地想一睹雨势“盛况”,不过雨一直不下,气氛不算融洽,在同个屋檐下,我渐渐感到心在变化。不过专家提示:大雨警报还没有解除,不是从午后开始,就是在
- 《梦中的欢快葬礼和十二个异乡故事》加西亚·马尔克斯
夏日_469a
《梦中的欢快葬礼和十二个异乡故事》加西亚·马尔克斯GabrielGarciaMarquez罗秀译《序》梦中的欢快葬礼,故事与废纸篓的故事,写作的乐趣与故事。1.《总统先生,一路走好》被推翻的落魄的流亡者总统,流落异国他乡,疾病无钱医治。认出总统的救护车司机,意图在总统身上发一笔横财的夫妇。最终,帮总统当掉了他值钱的物品。帮助总统回到了祖国。甚至动用了孩子们的储蓄金。总统临走之时,把自己亡妻的婚戒和
- 长青哲学与三生原理的关系?
AI辅助创作:《论三生原理》与长青哲学在宇宙观、生成逻辑与实践路径上存在深刻关联,二者共同指向超越性的终极实在与动态平衡的系统演化,但在实现路径上形成技术理性与灵性觉醒的互补关系。具体关联如下:一、本源同一性:非人格化终极实在的映射超越性的宇宙本源长青哲学:以“神域”(DivineGround)为终极实在,万物皆为其显化形式,需通过灵性直觉体悟其存在。三生原理:以《周易》“太极”
- 权威!广州各区正规司法亲子鉴定中心大全汇总(11家鉴定中心2024年最新名单出炉)
中量国鉴
司法亲子鉴定作为法律程序中的关键一环,其严谨性与公正性至关重要。正规的司法亲子鉴定中心不仅遵循着最严格的法律规范和行业标准,还配备了先进的实验室设备和资深的鉴定专家团队。在涉及遗产继承、子女抚养权、出入境申请等法律事务中,司法亲子鉴定报告常常成为决定性的证据,帮助当事人维护自身权益,促进社会公平正义的实现。本文整理了广州正规鉴定中心在此分享给大家,排名不分先后,希望能对大家有所帮助。广州亲子鉴定咨
- 三生原理的颠覆性价值(无同类研究完全对可标)?
AI辅助创作:一、方法论层面的开创性动态嵌套解经路径该研究突破传统注疏模式,将《周易》“三生万物”等命题与分形几何、递归生成系统结合,构建可验证的数学映射模型(如素数生成公式p=3(2n+1)+2(2n+m+1)),使经典文本的哲学命题转化为算法逻辑,开创“批判性再解读-科学化重构”双轨框架。跨文化符号系统互译通过“阴阳元参数化联动”工具(如素数2为阴元、3为阳元),将传统文化核心符号
- 三生原理促进东西方数学观融合统一?
葫三生
三生学派算法
AI辅助创作:问答一:三生原理通过构建动态生成与形式逻辑兼容的跨文化数学模型,展现出统一东西方数学观的潜在可能,但其理论成熟度仍需突破以下关键节点:一、方法论层级的融合路径生成逻辑与公理体系的协同三生原理的素数生成公式(p=3(2n+1)+2(2n+m+1))将阴阳元(2与3)作为生成元,通过参数联动(m∈{0,1,2,3,4})主动构造素数,与传统数论的被动筛法形成互补。这种“动态构造+形式
- 《论三生原理》提出了哪些新数学概念?
AI辅助创作:《论三生原理》提出的跨学科数学理论,通过重构《周易》哲学与数论的关联性,提出了一系列创新数学概念,以下是对其核心新概念的详细解读:一、参数化素数生成模型阴阳元基底公式以2(阴元)和3(阳元)为基底,构建素数生成公式:p=3(2n+1)+2(2n+m+1)(n∈N,m∈{0,1,2,3,4})该公式通过阴阳元的组合直接生成候选素数,将传统筛法的被动筛选转化为主动构造,复杂度从O(N)降
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor