css学习笔记-grid布局
概述
1.flex布局是一维布局,grid布局是二维布局.
2.flex考虑的是项目按行或列布局,grid布局需要同时考虑行和列.
基本概念
grid-template-columns可以设置容器的列数以及相应列的宽度
grid-template-rows可以设置容器的行数以及相应行的高度
可以按照像素设置行列的宽高,也可以按照比例来设置(fr)
容器属性
1.justify-items
单元格内元素在单元格中的横向排列方式(包括start,center,end等)
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
<div class="item">5div>
<div class="item">6div>
<div class="item">7div>
<div class="item">8div>
<div class="item">9div>
div>
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-items: start;
/* align-items: center; */
}
.item{
border: 1px solid red;
}
2.align-items
单元格内元素在单元格中的纵向排列方式(包括start,center,end等)
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
<div class="item">5div>
<div class="item">6div>
<div class="item">7div>
<div class="item">8div>
<div class="item">9div>
div>
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/*justify-items: start;*/
align-items: center;
}
.item{
border: 1px solid red;
}
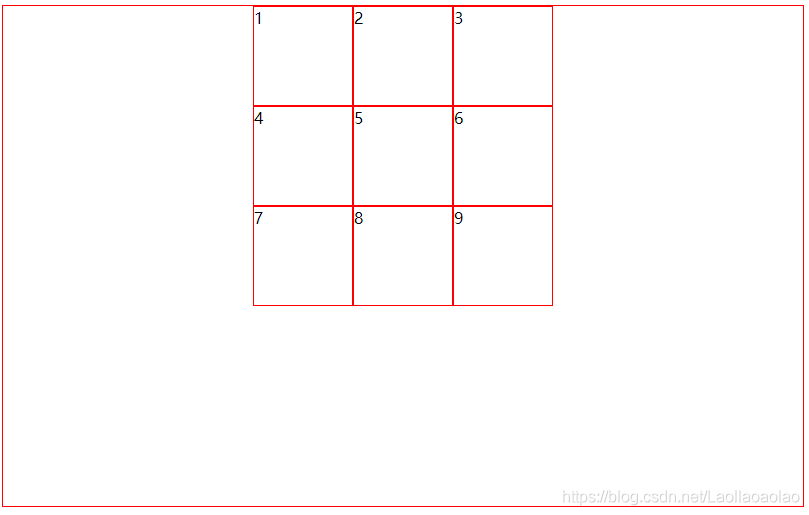
3.justify-content
整个单元格在整个容器中的横向排列方式(包括start,center,end等)
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* justify-items: start; */
/* align-items: center; */
justify-content: center;
}
.item{
border: 1px solid red;
}
4.align-content
整个单元格在整个容器中的纵向排列方式(包括start,center,end等)
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* justify-items: start; */
/* align-items: center; */
/* justify-content: center; */
align-content: center;
}
.item{
5.grid-auto-columns
设置溢出列的尺寸
6.grid-auto-rows
设置溢出行的尺寸
项目属性
1.grid-column
合并单元格的列
<div class="container">
<div class="big item">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
<div class="item">5div>
<div class="item">6div>
<div class="item">7div>
<div class="item">8div>
<div class="item">9div>
div>
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* justify-items: start; */
/* align-items: center; */
/* justify-content: center; */
align-content: center;
}
.big{
grid-column: 1 / 3;
}
.item{
border: 1px solid red;
}
2.grid-row
合并单元格的行
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* justify-items: start; */
/* align-items: center; */
/* justify-content: center; */
align-content: center;
}
.big{
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.item{
border: 1px solid red;
}
3.justify-self
与justify-item类似,区别是justify-items作用在整个容器,justify-self作用在具体的元素
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* justify-items: start; */
/* align-items: center; */
/* justify-content: center; */
align-content: center;
}
.big{
grid-column: 1 / 3;
grid-row: 1 / 3;
justify-self: start;
}
.item{
border: 1px solid red;
}
4.align-self
举例
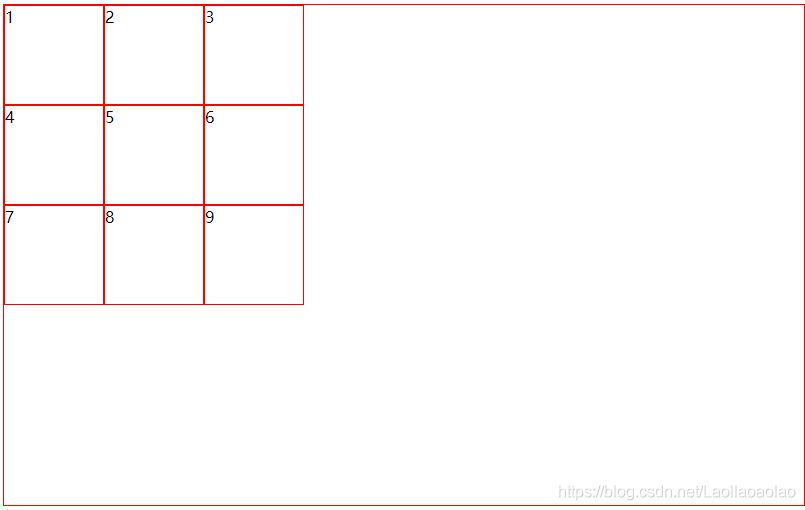
1.用grid布局画出一个九宫格
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
<div class="item">5div>
<div class="item">6div>
<div class="item">7div>
<div class="item">8div>
<div class="item">9div>
div>
.container{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid red;
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item{
border: 1px solid red;
}
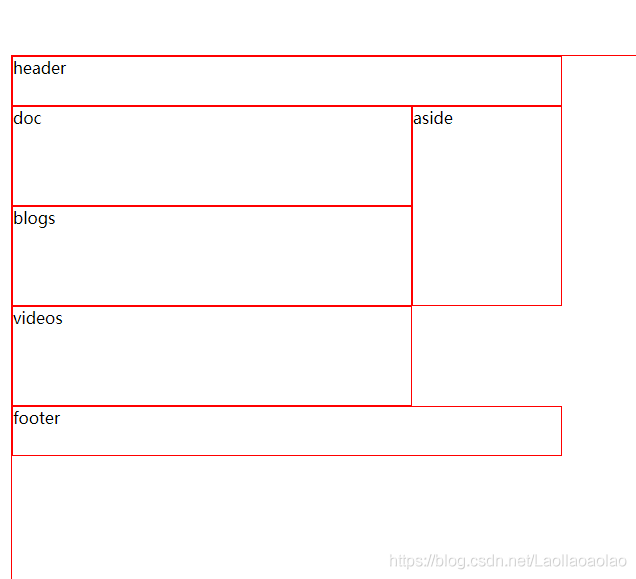
2.实现一个页面布局效果
<div class="container">
<div class="item header">headerdiv>
<div class="item doc">docdiv>
<div class="item blogs">blogsdiv>
<div class="item videos">videosdiv>
<div class="item aside">asidediv>
<div class="item footer">footerdiv>
div>
.container{
display: grid;
height: 800px;
width: 800px;
margin: 200px auto;
border: 1px solid red;
grid-template-columns: 400px 150px;
grid-template-rows: 50px 100px 100px 100px 50px;
}
.item{
border: 1px solid red;
}
.header{
grid-column: 1 / 3;
}
.aside{
grid-row: 2 / 4;
grid-column: 2 / 3;
}
.blogs{
}
.footer{
grid-column: 1 / 3
}
.videos{
grid-template-columns: 1 / 2;
}