数据可视化的echarts的常用设置
数据可视化表的常用设置
文章目录
- 数据可视化表的常用设置
- 前言
- 一、echarts的用法
-
- 1、echarts基础使用三部曲
- 2、echarts要了解的主要配置
- 3、适配问题rem
- 二、常见图标形状
-
- 1.折线图
- 2.柱状图
- 3.饼图
- 4.高级定制图
前言
学习数据可视化就是在学习第三方的一些图表的操作,设置
数据可视化大屏的操作越来越常见,我用的是echarts的,官方文档的设置太多了,一般也不怎么用全都用上,常用的设置自己做个汇总
一、echarts的用法
1、echarts基础使用三部曲
- 创建实例对象
- 设置配置项
- 配置项关联到实例对象
//下载
npm i echarts --save
//使用
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM;echarts默认的宽高是0,所以必须设置元素宽高才能显示-->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
//下面的如果在方法中写,调用方法在mounted之后才能获取dom实例
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
2、echarts要了解的主要配置
属性:
- series:系列列表。每个系列通过 type 决定自己的图表类型。也就是说指定什么类型的图表,可以多个图表重叠。
- xAxis :直角坐标系 grid 中的 x 轴
- yAxis :直角坐标系 grid 中的 Y 轴
- grid :直角坐标系内绘图网格
- tooltip :提示框组件
- title :标题组件
- legend :图例组件
- color:调色盘颜色列表
3、适配问题rem
单独写js文件
- 设计稿是1920px ,约定rem基准值为 24px 。
- 那么:设备宽度与rem基准值比例为 80 。
- 结论:适配设备的时候保持80的比例即可。
- 将来:换算rem单位的时候,使用24px基准值即可。
// 实现rem适配
(function () {
var setFont = function () {
var html = document.documentElement
var width = window.innerWidth
if (width < 1024) {
width = 1024
}
if (width > 1920) {
width = 1920
}
var fontSize = width / 80 + 'px'
html.style.fontSize = fontSize
}
setFont()
window.onresize = function () {
setFont()
}
})()
二、常见图标形状
官网地址在此,可以点击图形查看,在线修改
1.折线图
代码如下(示例):
//主要设置
series: [{
// 数据
data: [820, 932, 901, 934, 1290, 1330, 1320],
// 图表类型
type: 'line',
// 圆滑连接
smooth: true
}]
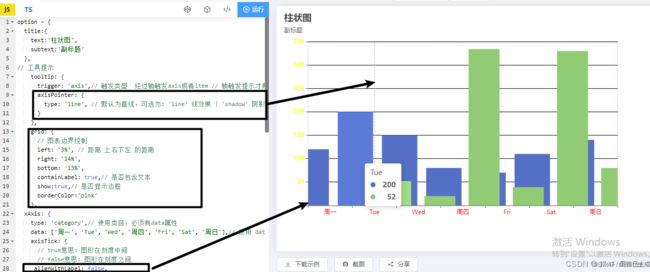
2.柱状图
代码如下(示例):
option = {
title:{
text:'柱状图',
subtext:'副标题'
},
// 工具提示
// tooltip: {
// trigger: 'axis',// 触发类型 经过轴触发axis或者item // 轴触发提示才有效
// axisPointer: {
// type: 'line', // 默认为直线,可选为:'line' 线效果 | 'shadow' 阴影效果
// }
// },
tooltip: {
extraCssText: 'opacity:0',// 注意: 'display:none' 无法隐藏工具提示
},
grid: {
// 图表边界控制
left: '13%', // 距离 上右下左 的距离
right: '14%',
bottom: '13%',
containLabel: true,// 是否包含文本
show:true,// 是否显示边框
borderColor:'pink'
},
legend:{
orient: 'vertical',//方向
},
xAxis: {
type: 'category',// 使用类目,必须有data属性
data: ['周一', 'Tue', 'Wed', '周四', 'Fri', 'Sat', '周日'],// 使用 data 中的数据设为刻度文字
axisTick: {
// true意思:图形在刻度中间
// false意思:图形在刻度之间
alignWithLabel: false,
show:true,//是否显示刻度线
},
axisLabel:{
color:'red',//X轴的刻度文字颜色
},
},
yAxis: {
type: 'value',
axisTick:{
show:true ,// 刻度线是否显示
},
axisLabel:{
color:'yellow',//Y轴的刻度文字颜色
},
splitLine:{
lineStyle:{
color:'#000',//刻度线条的颜色
}
}
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 140],
type: 'bar',//图标类型
barWidth: '80%',
},
{
// 数据
data: [0, 52, 20, 334, 39, 330, 80],
type: 'bar',//图标类型
barWidth: '70%',
}
]
};
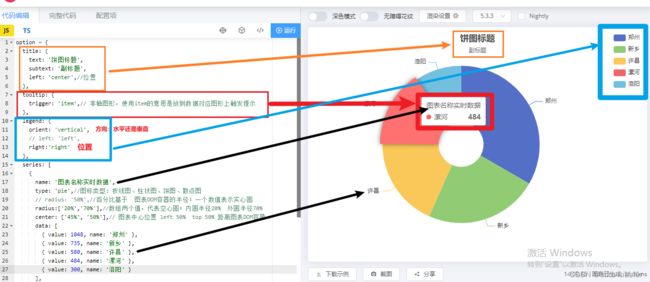
3.饼图
option = {
title: {
text: '饼图标题',
subtext: '副标题',
left: 'center',//位置
},
tooltip: {
trigger: 'item',// 非轴图形,使用item的意思是放到数据对应图形上触发提示
},
legend: {
orient: 'vertical',//方向
// left: 'left',
right:'right',//位置
},
series: [
{
name: '图表名称实时数据',
type: 'pie',//图标类型:折线图、柱状图、饼图、散点图
// radius: '50%',//百分比基于 图表DOM容器的半径;一个数值表示实心圆
radius:['20%','70%'],//数组两个值,代表空心圆;内圆半径20% 外圆半径70%
roseType: 'radius',// 半径模式,另外一种是 area 面积模式
center: ['45%', '50%'],// 图表中心位置 left 50% top 50% 距离图表DOM容器
data: [
// 数据集 value 数据的值 name 数据的名称
{ value: 1048, name: '郑州' },
{ value: 735, name: '新乡' },
{ value: 580, name: '许昌' },
{ value: 484, name: '漯河' },
{ value: 300, name: '洛阳' }
],
color:['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff'],//每块图的颜色
}
]
};
4.高级定制图
社区中会有很多高级定制的图标和地图之类的,可以下载使用
社区网址
- PPcharts:https://www.isqqw.com/
- echarts社区:https://www.makeapie.cn/echarts_category/series-bar
- makeapie社区 :https://www.makeapie.cn/echarts_category/series-bar