- 《恐龙餐厅菜单页面代码说明文档》
欣然~
html5
一、整体概述此HTML文件构建了一个恐龙餐厅的菜单页面,用户能够浏览菜品、将菜品添加到购物车,并进行支付操作。页面运用HTML搭建结构,CSS进行样式设计,JavaScript实现交互功能。二、HTML结构1.文档头部()html恐龙餐厅菜单/*CSS样式代码*/:声明文档类型为HTML5。:指定文档语言为中文(中国大陆)。:设置字符编码为UTF-8,确保中文等字符能正确显示。:让页面在不同设备上
- 让你秒懂 Vue .env 文件
_虾仁不眨眼_
Vue2vue.js前端javascript
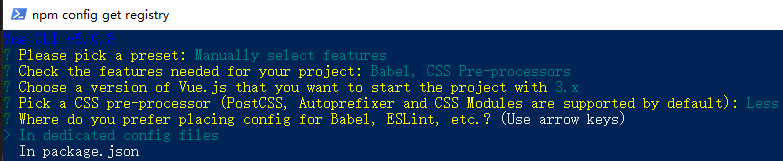
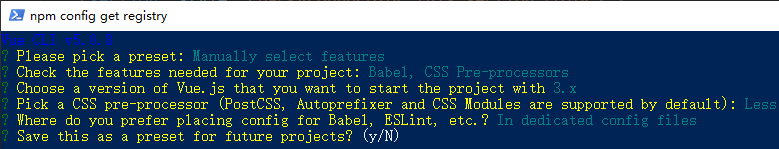
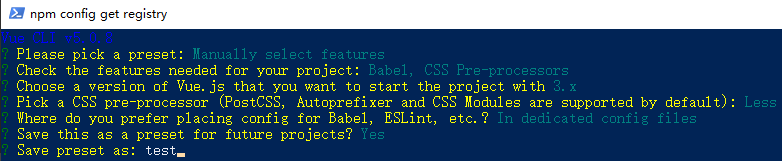
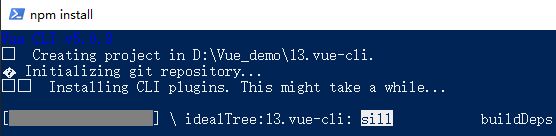
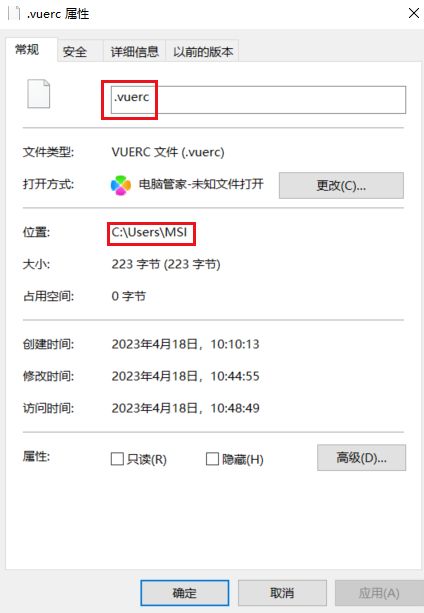
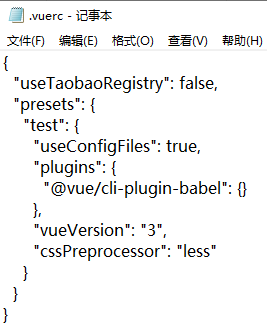
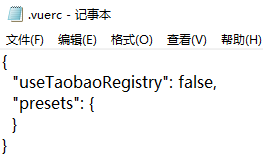
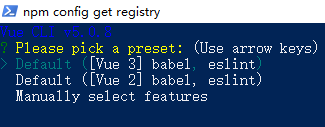
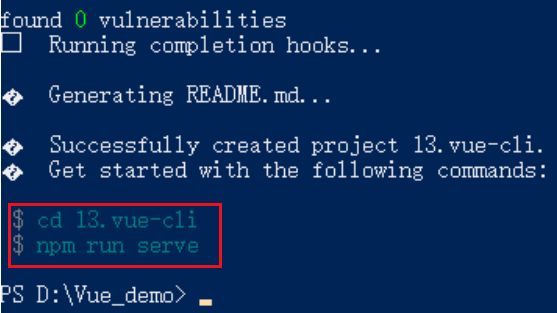
在Vue.js项目中,.env文件用于配置环境变量,这些变量可以在开发、测试和生产环境中使用。VueCLI提供了一种机制,允许你为不同的环境定义不同的环境变量。以下是.env、.env.development和.env.production文件的用途和区别,以及如何使用它们。1..env文件.env文件是项目的默认环境变量文件,适用于所有环境。它包含通用的环境变量,这些变量在开发、测试和生产环境中
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 华为OD机试 - 最长回文字符串(C++ Java JavaScript Python)
YOLO大师
华为c++java算法华为od
题目描述如果一个字符串正读和反渎都一样(大小写敏感),则称它为一个「[回文串],例如:leVel是一个「回文串」,因为它的正读和反读都是leVel;同理a也是「回文串」art不是一个「回文串」,因为它的反读tra与正读不同Level不是一个「回文串」,因为它的反读leveL与正读不同(因大小写敏感)给你一个仅包含大小写字母的字符串,请用这些字母构造出一个最长的回文串,若有多个最长的,返回其中字典序
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 如何设计一个高并发的秒杀架构?
老程不秃
数据结构Java后端架构java数据结构程序人生spring
写在前面高并发下如何设计秒杀系统?这是一个高频面试题。这个问题看似简单,但是里面的水很深,它考查的是高并发场景下,从前端到后端多方面的知识。秒杀一般出现在商城的促销活动中,指定了一定数量(比如:10个)的商品(比如:手机),以极低的价格(比如:0.1元),让大量用户参与活动,但只有极少数用户能够购买成功。这类活动商家绝大部分是不赚钱的,说白了是找个噱头宣传自己。虽说秒杀只是一个促销活动,但对技术要
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- 程序调用Sql Server存储过程超时,但是数据库执行存储过程无异常的问题剖析
.Net 爱好者
c#.net.netcore
在前端程序调用存储过程时出现执行超时,而直接在数据库中执行存储过程没有问题,这种情况可能与以下几个因素有关:1.查询计划缓存和参数嗅探SQLServer会为存储过程生成并缓存查询计划,以便在后续执行时提高性能。然而,查询计划是基于第一次执行时的参数生成的,这被称为“参数嗅探”。如果第一次执行时的参数与后续执行时的参数差异较大,可能会导致不适合的查询计划,从而影响性能。重新编译存储过程会使SQLSe
- ARM N2微架构介绍
「已注销」
CPU微架构verilog
简介之前在“ARMV2处理器微架构介绍”一文中介绍了面向服务器、云计算等应用的ARMV2处理器微架构,V系列具有更强性能,N系列强调性能和功耗等方向的平衡,本文就将介绍一下ARMN2处理器微架构相比较前代的一些提升。尽管ARM还具备一代N1/V1的服务器端处理器,但严格意义讲N2是ARM相对成熟的第一代服务器端处理器IP。前端Front-End前端的设计相比较前代可以说是巨大提升,预测和取指依然是
- js中的export、import、export default等导入导出全解
庸懒
笔记
前端因为规范不同,所以不同的环境会有不同的导入导出方法,因为经常弄混所以特地记一下方便以后查阅记忆,本笔记都是自己总结或查阅资料得出,如有错误请帮忙指出。因为前端的导入导出主要分为commonjs和ES6modules两种标准,其中commonjs主要用于node环境,而ES6modules主要用于浏览器环境,但是ES6modules是兼容commonjs标准的,所以这就很容易让人弄混,本文也将从
- html-to-image的使用及图片变形和无图问题修复
庸懒
前端
html-to-image的使用及图片变形和无图问题修复最近迭代的时候因为新增了一个需求,需要前端提供素材及样式给后端,后端同步渲染,但是因为部分样式问题后端无法实现所以决定前端将页面生成图片然后传递给后端使用,本文记录一下使用的过程及遇到的部分问题。技术调研现在将页面元素转换成图片的插件有很多,普遍使用的技术原理都是利用canvas或者SVG将页面元素转换成画布或者svg元素,然后再转成图片。这
- 带你深入了解防抖Debounce和节流Throttle
全马必破三
笔记前端javascript
前言:防抖(Debounce)和节流(Throttle)是两种在前端开发中常用的优化技术,它们主要用于处理频繁触发的事件(如滚动、窗口调整大小、键盘输入等),以减少不必要的计算,从而提高性能和优化用户体验。一、防抖概念所谓防抖,就是指触发事件后,在n秒内函数只能执行一次,如果在n秒内又触发了事件,则会重新计算函数执行时间。简而言之,防抖确保函数在一段时间内只执行一次,且是在最后一次触发事件后执行。
- Node.js--exports 对象详解:用法、示例与最佳实践
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录1.exports对象介绍2.基础示例:使用exports导出对象文件名:math.js(JavaScript)3.在另一个文件中使用require进行导入文件名:app.js(JavaScript)4.运行程序5.exports的限制6.其他exports使用方式示例1:导出单个函数示例2:导出类7.结论1.exports对象介绍在Node.js中,exports是module.export
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- JavaScript 中 Map 数据结构的使用
前端javascript
解释Map是一种js数据结构,与数组的map方法并非一种,要区分开来Map数据结构来管理数据,能提高代码的可读性Map相比较对象格式存储速度要更快Map数据结构//创建一个Map对象constformData=newMap();//添加表单元素的值到Map中formData.set('username','Tom');formData.set('password','123456');//获取表单
- 【Node.js】模块分类与 `require` 用法详解
Peter-Lu
#NodeJSnode.jsjavascript前端
文章目录一、Node.js模块概述1.模块的定义2.模块的作用二、Node.js模块的分类1.核心模块2.文件模块3.第三方模块4.全局模块三、`require`的用法详解1.`require`的基本用法2.模块导出机制3.模块的缓存机制4.`require`的动态引入四、模块的实际应用场景1.项目结构优化2.复用代码五、总结Node.js是一个强大的JavaScript运行环境,广泛应用于服务器
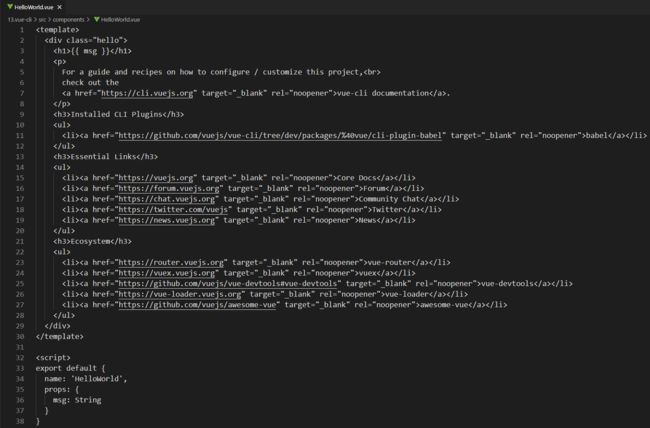
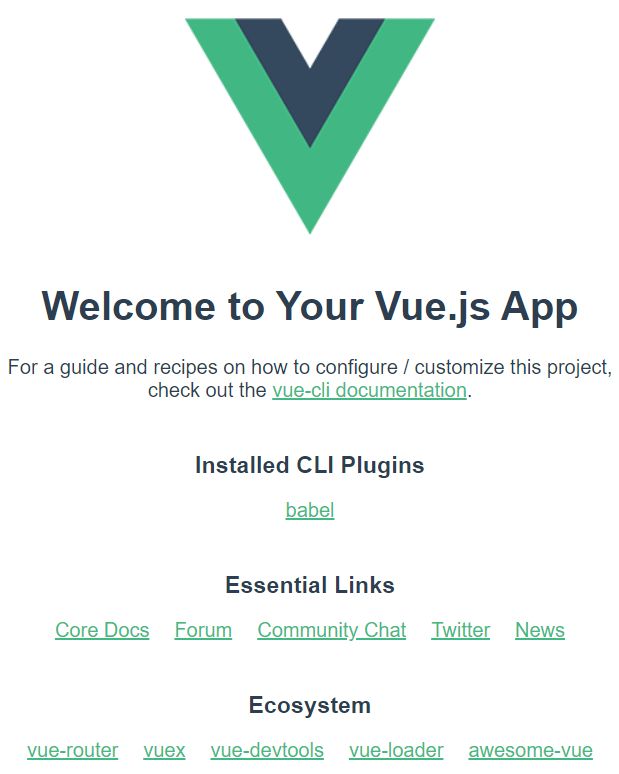
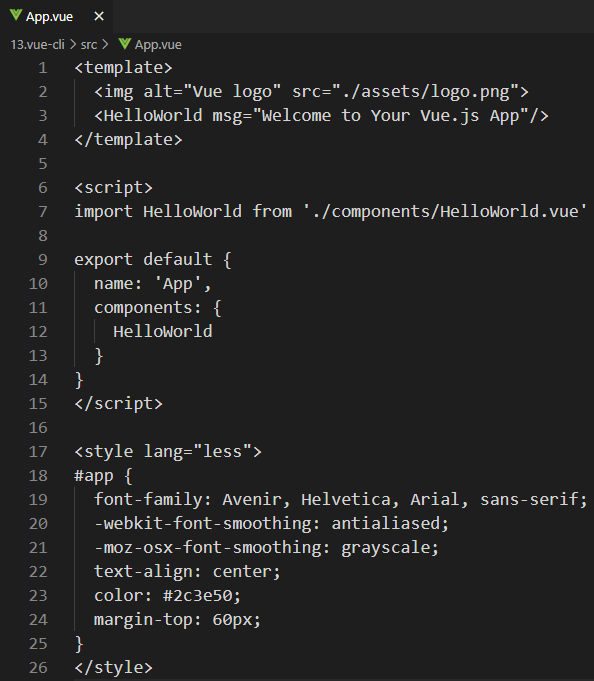
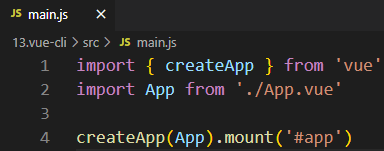
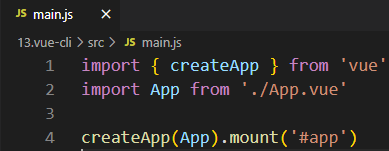
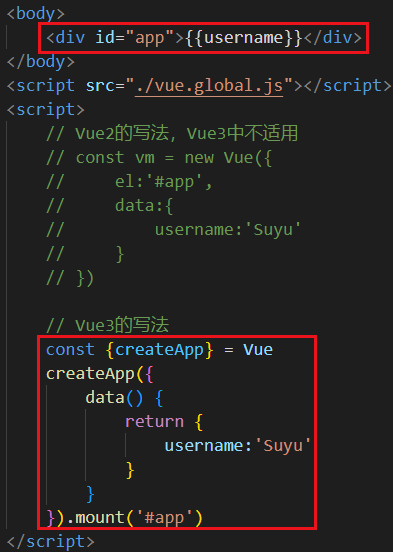
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
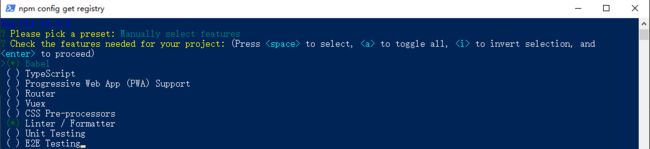
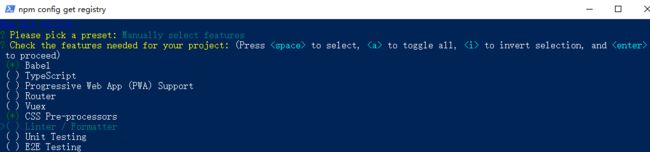
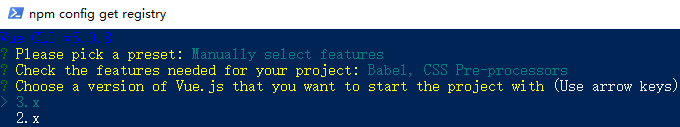
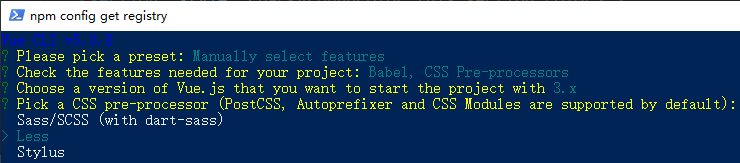
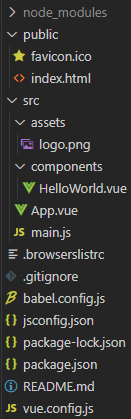
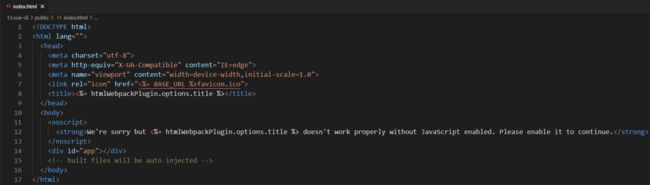
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- N个utils(处理日期)
庖丁解java
java
解释一下为什么会在java学习教程中放js的代码.1,最直接的肯定是我有时候会写js,而一些经典的逻辑,又不想新开前端文章,索性就放一起.2,java的面向对象太完善了,这也是我写文章的原因,导致写java代码很难学习到面向过程的编程思想,正好,原生js的代码,很大程度上写起来用的思维方式,很雷同面向过程的思考方式.算个补全,对写java代码,理解java代码,大有裨益.(这不是作者胡乱找补,写j
- 这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript开发语言ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
- 前端开发:Web蜜罐详解
三掌柜666
前端网络安全
前言在当今数字化时代,网络安全威胁日益复杂,攻击手段层出不穷。对于前端开发人员来说,不仅要关注代码的性能和用户体验,还需要具备应对安全威胁的能力。在网络安全领域,Web蜜罐作为一种主动防御技术,正逐渐受到关注,它通过模拟真实的Web应用程序,吸引攻击者并记录其行为,为安全专家提供了宝贵的情报。对于前端开发人员来说,了解Web蜜罐的工作原理、特点和应用场景具有重要意义。那么本文就来探讨Web蜜罐的工
- Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
- JavaScript 内置对象-Math对象
咖啡の猫
javascript开发语言
在JavaScript编程中,处理各种数学运算和数值操作是不可避免的任务。幸运的是,JavaScript提供了一个非常有用的内置对象——Math对象,它包含了大量用于执行常见数学任务的方法和属性。本文将详细介绍Math对象的主要特性和使用方法,帮助你更高效地进行数学相关的编程工作。一、什么是Math对象?Math是一个内置的对象,提供了对数学常量和函数的访问。与其它全局对象不同,Math不是一个构
- JavaScript基础-变量的作用域
難釋懷
javascript开发语言
在学习JavaScript的过程中,理解变量的作用域是至关重要的。作用域决定了变量的可见性和生命周期,即在程序的哪些部分可以访问这些变量。正确理解和应用变量作用域不仅能帮助编写更清晰、更高效的代码,还能避免一些常见的编程错误。本文将详细介绍JavaScript中的变量作用域概念、类型及其应用场景。一、什么是作用域?作用域(Scope)是指变量的有效范围,在这个范围内,变量是可以被访问和使用的。Ja
- 前端面试:axios 是否可以取消请求?
returnShitBoy
前端
在实际工作中,取消请求的场景通常出现在以下几种情况中:用户导航离开页面:如果用户在请求数据的过程中快速切换到另一个页面,可以通过取消未完成的请求来优化性能。输入框的搜索提示:当用户在输入框中输入内容时,可以结合防抖的方式取消之前的请求,从而只保留最新的请求,避免发送过多的请求。取消请求的实现方式Axios提供了CancelToken的功能来实现请求的取消。以下是具体的代码示例:importaxio
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- Sass:深度解析与实战应用
li_Michael_li
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- 深入理解 GPU 渲染加速与合成层(Composite Layers)
一、前端视角下的GPU加速1.CPU与GPU的协作模式在前端渲染流程中,GPU加速通过硬件并行计算能力显著提升图形处理效率。传统浏览器渲染依赖CPU处理DOM解析、样式计算和布局,但CPU的串行处理模式在处理大规模图形数据(如复杂动画、3D变换、高清图像)时易成为性能瓶颈。GPU的介入解决了这一核心矛盾:流处理器核心并行计算:GPU拥有数千个小型核心,可同时处理大量像素数据,例如同时对元素的所有像
- Crawl4AI 与 BrowserUseTool 的详细对比
燃灯工作室
Lmplement人工智能学习数学建模
以下是Crawl4AI与BrowserUseTool的详细对比,涵盖功能、技术实现、适用场景等核心维度:1.核心定位对比工具Crawl4AIBrowserUseTool类型专为AI优化的网络爬虫框架浏览器自动化工具(模拟人类操作浏览器)核心目标高效获取结构化数据供AI训练/推理处理需要浏览器交互的动态网页任务典型应用大规模数据抓取、知识库构建登录受限网站、抓取JavaScript渲染内容2.技术实
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p
![]()