Android如何与H5的混合开发实战篇
现在的开发趋势都是混合开发,整个APP界面不只是用安卓原生代码来搭建,还用到了网页,绝大多数的电商类APP比如:淘宝,美团,京东等等。商品列表页用安卓原生代码写的,详情页用网页 ,安卓代码就要跟网页的JavaScript(H5)代码进行交互。像这样原生嵌套网页,彼此间传递数据就是属于混合开发。
安卓代码如何与网页的JavaScript代码进行通信
为了更直观,更生动的演示效果。先做点准备工作。
1.安装Tmocat服务器
用于模拟网络请求,获取服务端数据,以及部署网页让APP去加载该网页
1.1登录Apache Tomcat官网,地址 http://tomcat.apache.org ,点击左边的Download,选择需要下载的版本。

1.2 右键Finder—>前往文件夹—> ~/Library/ 目录下,把下载完成的压缩包解压,命名为Tomcat,拷贝到这里。

1.3 打开终端,输入cd /Users/jxxxxx/Library/Tomcat/bin,然后回车
(ps:jxxxxx是你mac电脑的用户名。也可以直接输入 cd,然后把Tomcat的bin目录拖到终端即可)
1.4再输入:./startup.sh ,回车
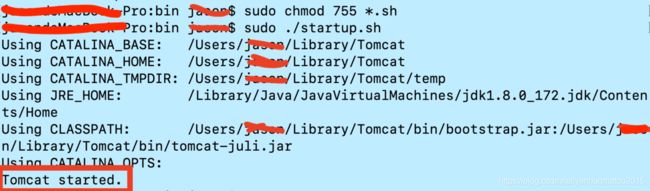
如果出现Permission denied就是操作失败,缺少权限。再输入 sudo chmod 755 *.sh,回车,接着输入 ./startup.sh,就可以启动Tomcat了:
出现Tomcat started就说明服务器打开了。
(ps:sudo sh shutdown.sh 关闭服务器,然后再输入sudo sh startup.sh 打开服务器,表示服务器重启)
1.5打开我们的浏览器,然后网址输入 http://localhost:8080/,如果出现一只猫,则证明配置成功~
(Tomcat部署在自己电脑上,所以可以用localhost代替具体的ip地址)
2.安装Visual Studio Code
很多开发工具都可以编写html代码,我习惯用的是Visual Studio Code,安装很简单就不演示了。官方下载地址:https://code.visualstudio.com/#alt-downloads 选择自己的系统版本,安装时一直下一步即可,安装完成后直接运行code.exe 到此准备工作已完成。
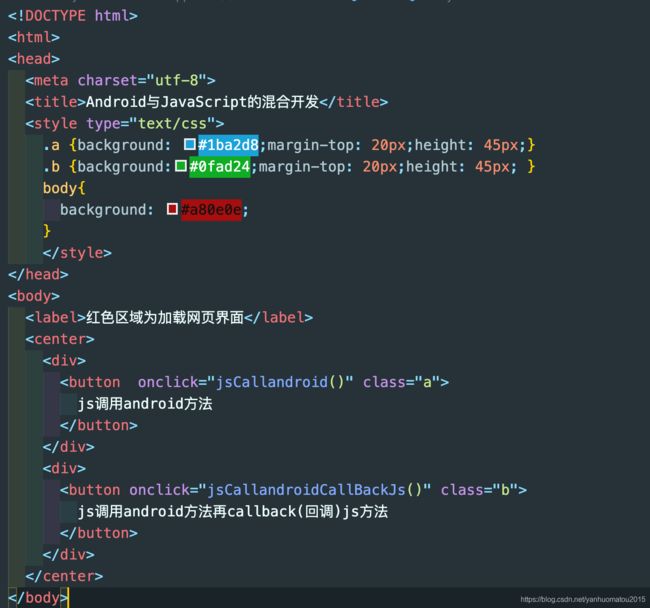
3.打开vscode,新建index.html文件撸代码。
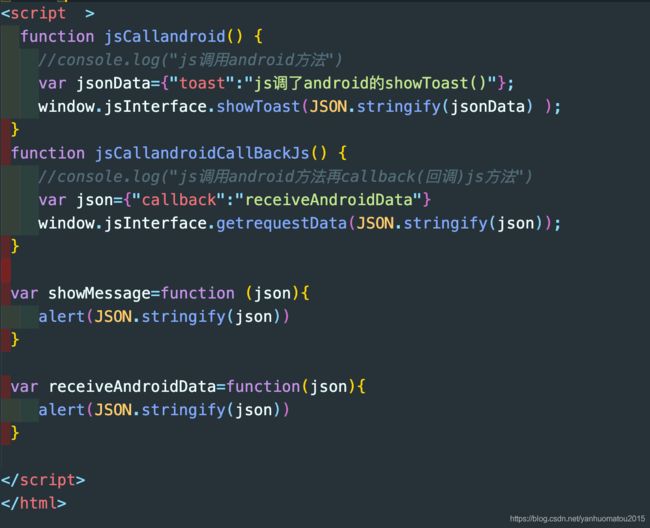
3.2 JavaScript代码部分,如下图:
3.3 新建一个yanhuomatiou2015.json文件,并构造一些数据。然后把yanhuomatiou2015.json和index,html文件拷贝到Tomcat里,重启一下Tomcat,如下图:
4.接下来就是android端代码了(重点)
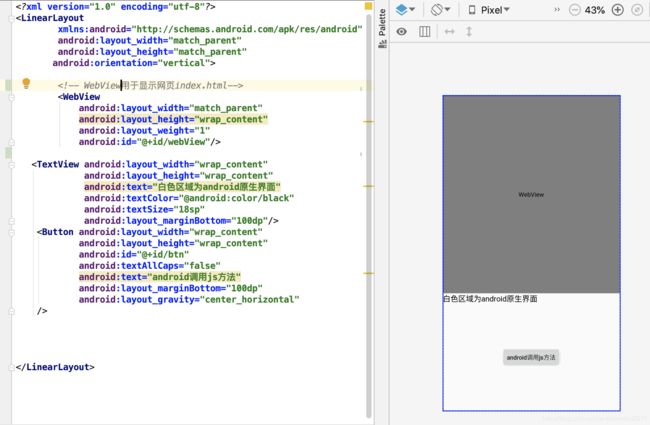
4.1搭建xml界面,下图:
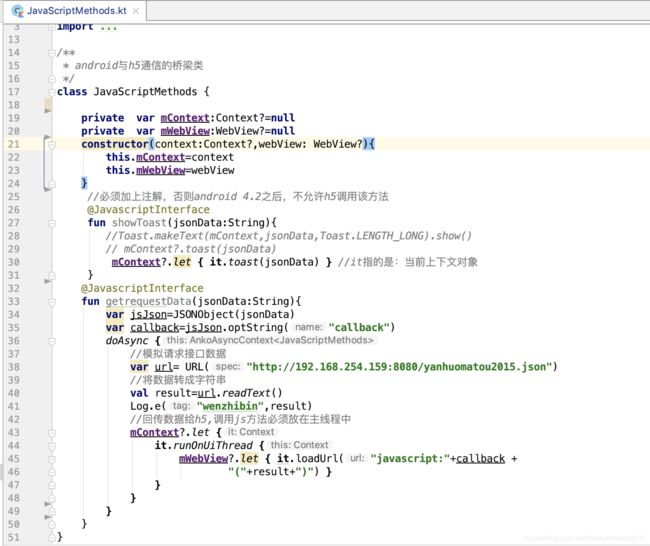
4.2 android与h5交互,必须要有个通信的桥梁类,新建个桥梁类,如下图:
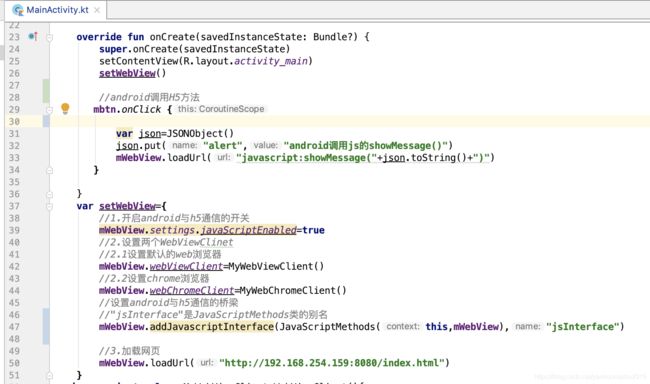
4.3在MainActivity类中初始化控件,配置webview参数,如下图:

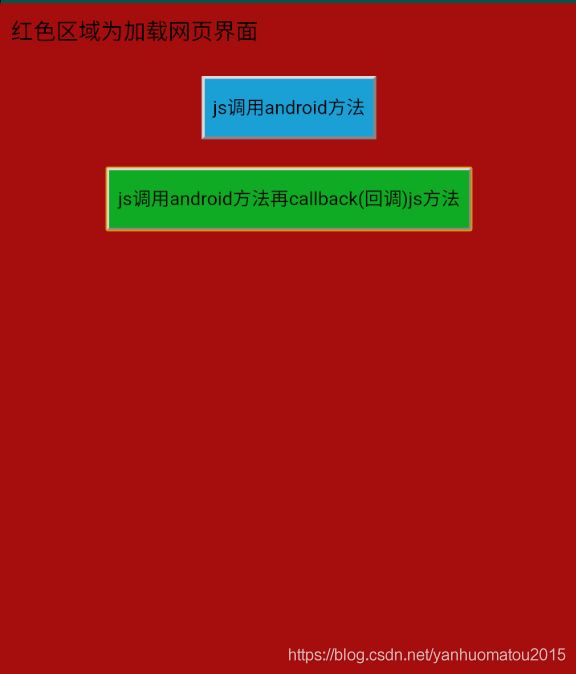
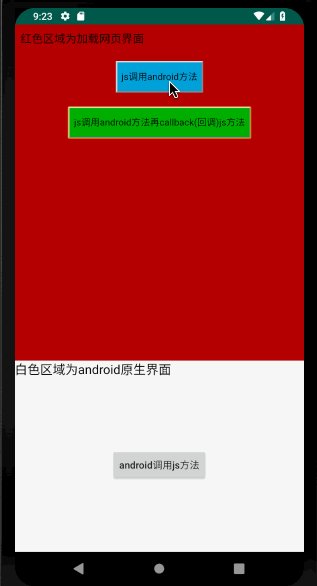
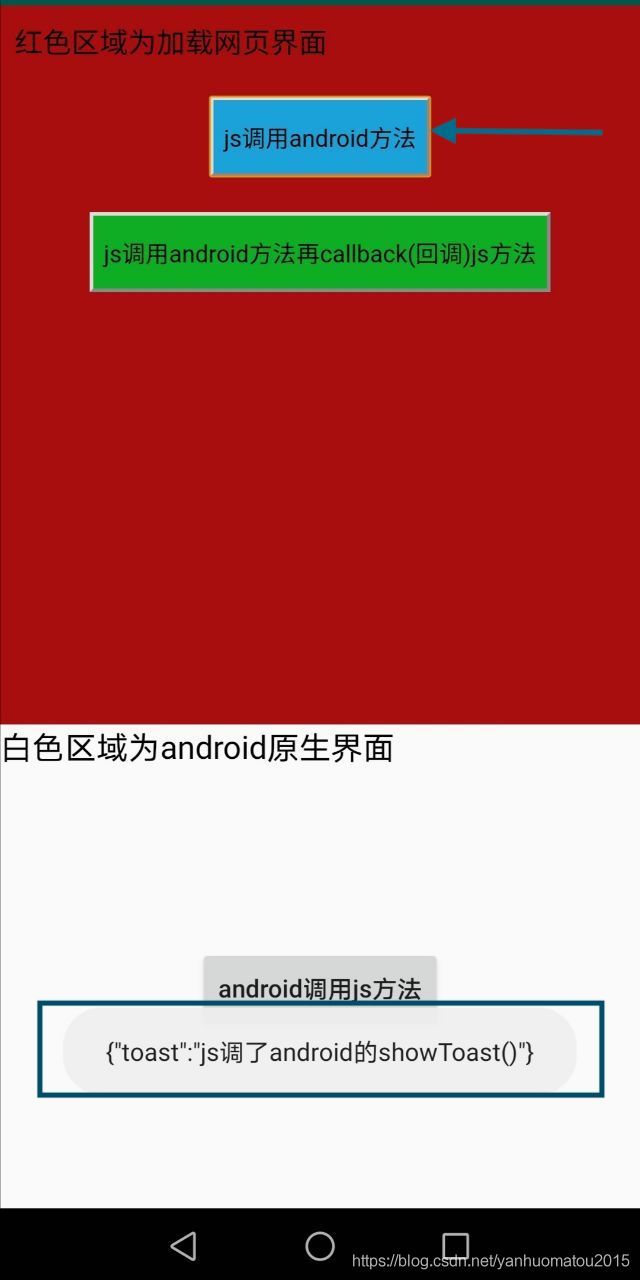
代码部分也已完成,先运行看效果:
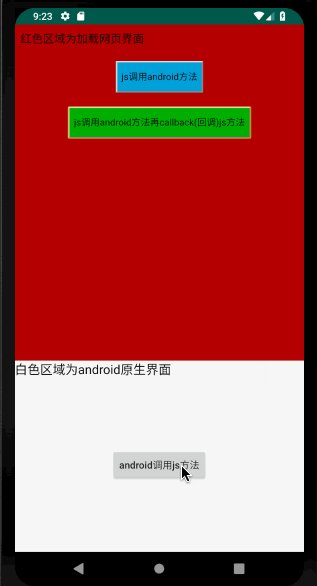
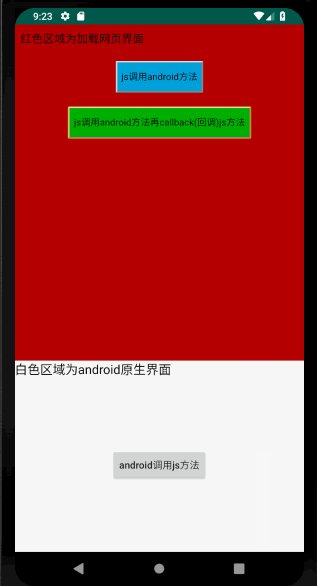
效果图分析:
1.当点击蓝色按钮(js调用android方法)JavaScript的jsCallandroid方法会去调用android的showToast方法并传参,然后在底部弹出的toast:

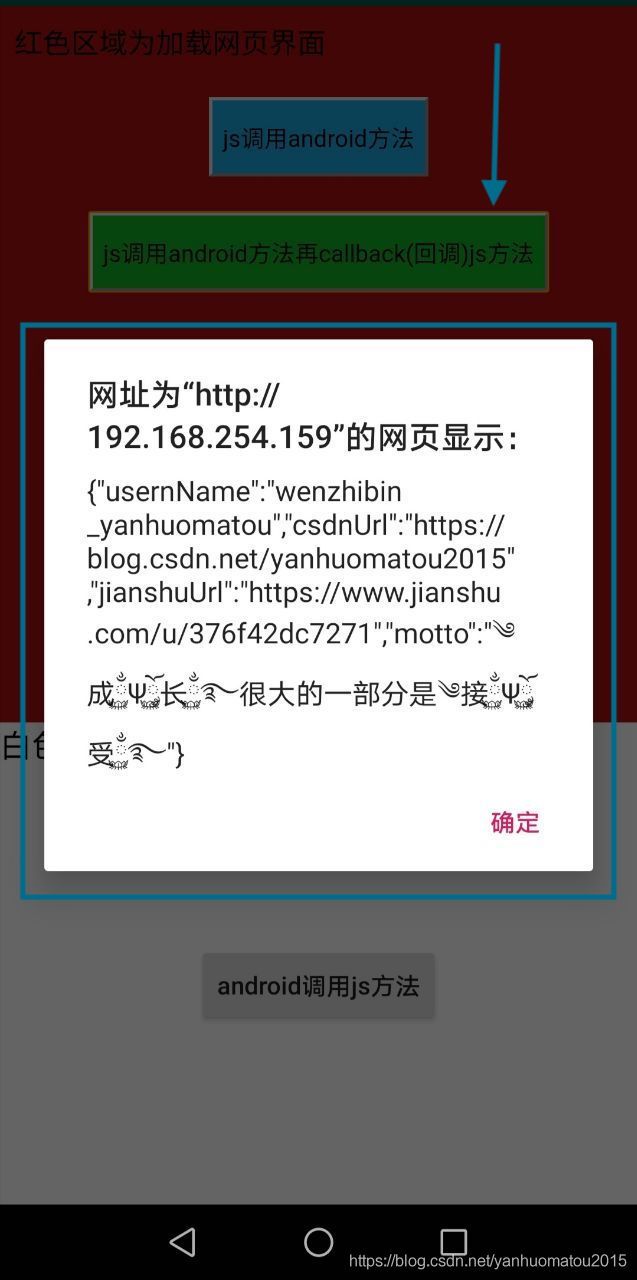
2.当点击绿色按钮( js调用android方法再callback(回调)js方法),JavaScript的jsCallandroidCallBackJs方法会去调用android的getrequestData方法并传参,在android的getrequestData方法里发起异步请求,拿到数据:

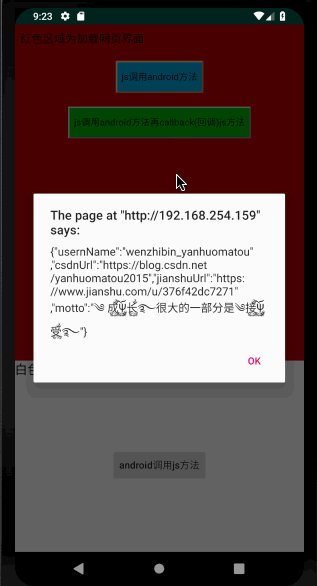
接着回到主线程,再回调JavaScript的receiveAndroidData方法把获取回来的数据传为参数传进去,弹出alter:

3.当点击灰色按钮(android调用js方法)android的onClick方法会去调用JavaScript的showMessage方法并传参,弹出alter:

是不是so easy,完整的demo地址:https://github.com/yanhuomatou2015/AndroidHtml5.git 在完整的demo里,为了让大家更好的理解android如何与h5交互的,我把前端页面index.html的代码,放到了app ->src->main->assets下,方便前端工程师参考。
今天的分享结束了,再见~