如何成功安装Node.js并在VS Code终端使用npm和yarn?
一.什么是Node.js?
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。Node.js于2009年写成,原始作者是美国软件工程师瑞安·达尔(Ryan Dahl)[1],Node.js 诞生才10多年,JavaScript 已存在 26 年 ,而 Web 则是 33 年。
Node.js不是一种独立的语言,Node.js的代码主要分为JS、C++、C三种,其底层代码中,近半数都用于事件队列、回调函数队列的构建,用事件驱动来完成服务器的任务调度。
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。
Node.js 应用程序在单个进程中运行,无需为每个请求创建新的线程。 Node.js 在其标准库中提供了一组异步的 I/O 原语,以防止 JavaScript 代码阻塞,通常,Node.js 中的库是使用非阻塞范式编写的,使得阻塞行为成为异常而不是常态。
当 Node.js 执行 I/O 操作时(比如从网络读取、访问数据库或文件系统),Node.js 将在响应返回时恢复操作(而不是阻塞线程和浪费 CPU 周期等待)。
这允许 Node.js 使用单个服务器处理数千个并发连接,而不会引入管理线程并发(这可能是错误的重要来源)的负担。
Node.js 具有独特的优势,为浏览器编写 JavaScript 的前端开发者们现在无需学习完全不同的语言,就可以编写除客户端代码之外的服务器端代码,可为前端开发提供方便。浏览器和 Node.js 都使用 JavaScript 作为其编程语言,但是构建在浏览器中运行的应用程序与构建 Node.js 的应用程序完全不同。[2]
二、使用Node.js 的著名的大项目或大公司
宇航局NASA面临着将所有EVA宇航服的数据转移到一个云数据库的挑战,它们采用了Node.js,这有助于将程序步骤的数量从28个减少到7个;
Netflix这家全球最大的流媒体和VOD提供商拥有超过1.3亿用户,他们将后端从Java转到了Node.js。
PayPal从Java迁移到Node.js,这使得页面响应时间缩短了200ms,每秒可以处理的请求数量增加了一倍。
还有如Uber、领英、雅虎、沃尔玛使用Node.js;
还有Hyperledger Fabric SDK for Node.js等。[3]
三.如何成功安装node.js?
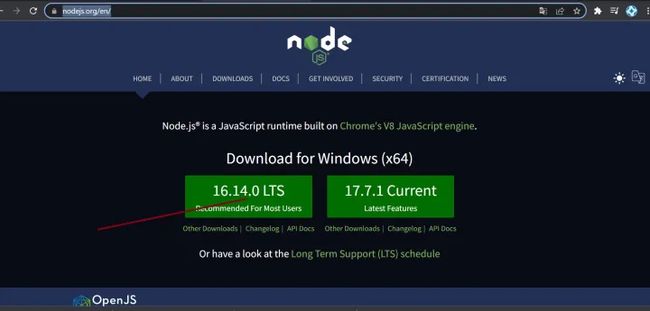
1、下载nodejs引擎,32bit version或者64bit version,根据自己的电脑选择。这里以W11为例。
2、下载最新版的npm zip格式压缩包 Node.js
3.在硬盘如D盘下建立一个文件node.js,把下载的文件解压后都放在这里。
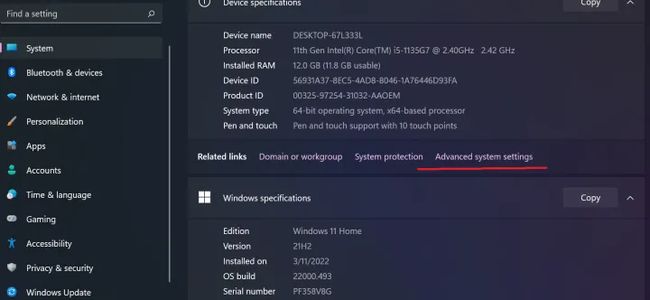
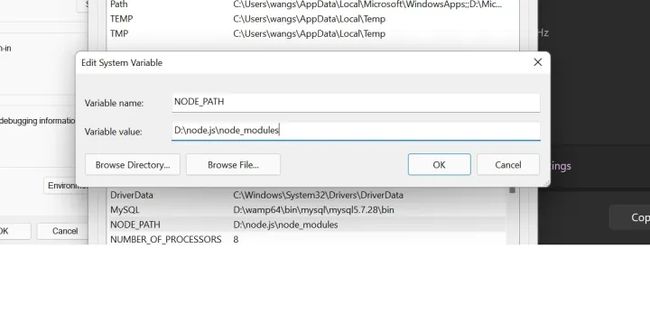
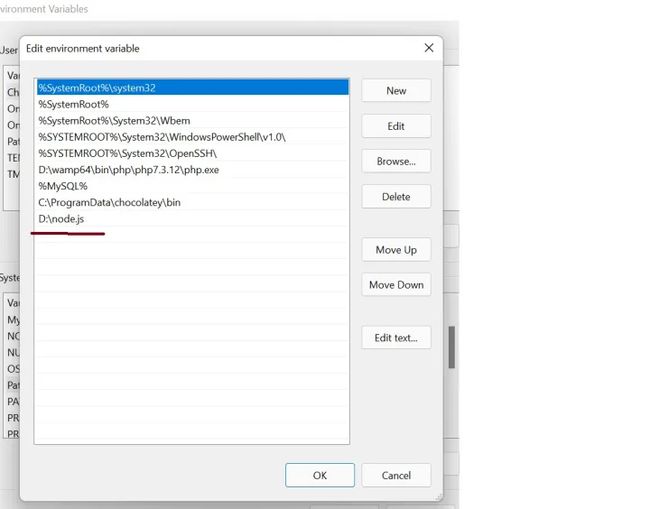
4.配置两个环境变量:一个是PATH上增加node.exe的目录D:\node.js,一个是单独增加一个环境变量NODE_PATH,值为D:\node.js\node_modules。
单独设置一个环境变量
5.参考一种传统安装方法(注:国内建议采用淘宝镜像安装,淘宝镜像同步频率目前为 10分钟一次可保证尽量与官方服务同步。)
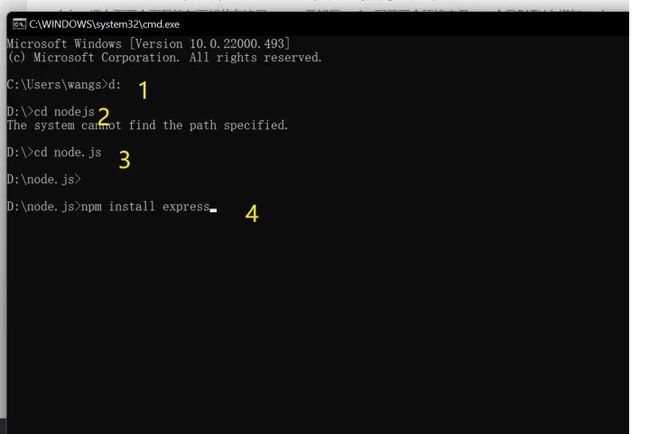
npm仓库是国外服务器,经常连接不上或安装慢,这里推荐使用淘宝 NPM 镜像来安装,国外安装express并无障碍。请同时按住键盘W图标+R快捷键,输入cmd,进入终端,输入以下命令:d:
进入到D盘,再输入:cd node.js再输入:
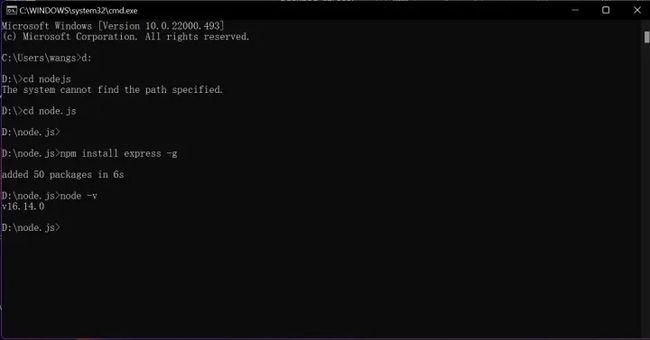
npm install express“安装express到相对路径”或输入npm install express -g“安装express到绝对路径”[4]
淘宝镜像:
npm config set registry https://registry.npm.taobao.org
输入node -v如果输出node.js的版本,如上图v16.14.0则表明成功安装。
本人人在国外在安装node.js的时候有时很容易,有时又不成功,也曾采用国内的镜像以及国内的安装教程,连续无效劳动几天都无法安装成功,有时参照英文原版文档的指示,很快就成功了。我判断原因仍然是路径问题、以及目录的结构发生混乱所致。
四、如何在VS Code里打开终端,实现在VS Code终端找到node并可以利用npm
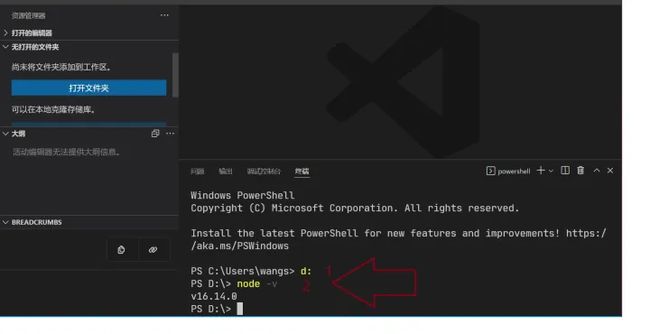
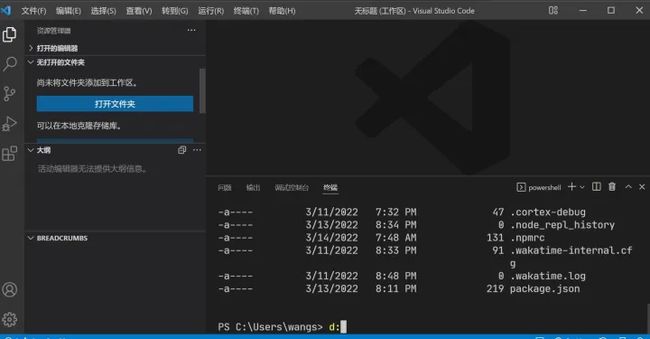
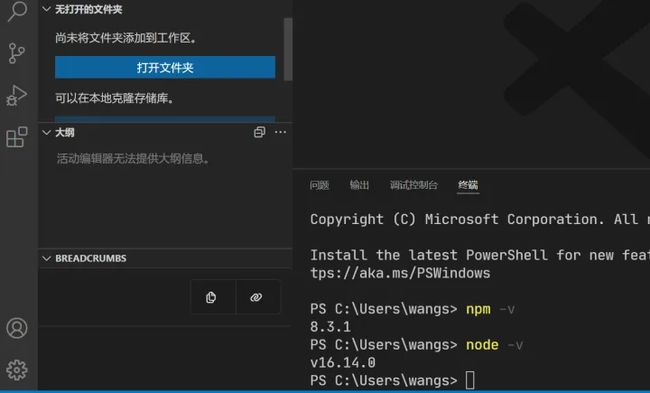
1.空白状态,一开始不要导入任何文件,选择VS Code终端,新建终端。假如曾经打开过文件,会默认进入项目中,需要删除。
步骤1、2
在步骤12之前可输入dir可查看目录(该查看的步骤可选可不选)
五、如何在vs code终端安装Yarn
1.Yarn是为了弥补 npm 的一些缺陷而出现。npm是Node.js默认的、用JavaScript编写的软件包管理系统。
2.Yarn是Facebook于 2016 年为Node.jsJavaScript运行环境开发的软件打包系统,提供速度、一致性、稳定性和安全性作为npm(包管理器)的替代方案。
3.Yarn 是 Facebook、Exponent、Google 和 Tilde 合作创建的,旨在解决 Facebook 面临大型代码库的一致性、安全性和性能问题。
在vue等项目中,yarn 会为开发带来许多便利。
那么如何在VS Code里安装yarn?在以上步骤中安装好Node后会自动安装好npm,假如无法通过npm -v查到版本号,请退出VS Code重新进入试一下。假如安装不成功,建议彻底删除干净再重装Node。
因此,把开发用的软件安装在D盘,有时需要格式化D盘,彻底完全删除干净。要注意一些电脑自带的杀毒软件尽量在重装系统时将之删除。
在终端输入:npm instal -g yarn 安装yarn[5]
六、如何通过yarn为自己的VUE项目配置开发环境?
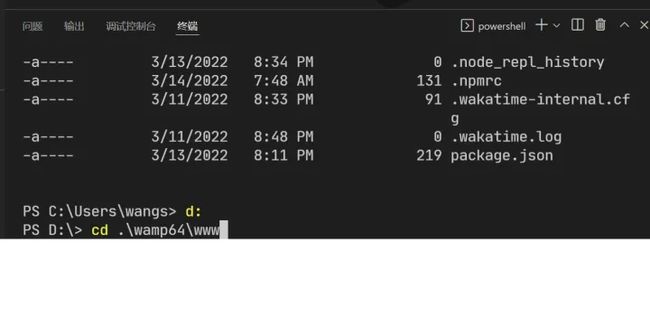
d: cd\进入自己的项目,比如
PS C:\Users\wangs> d:
PS D:\> node -v
v16.14.0
PS D:\> wamp64\www\john-php(www后面是自己项目的名称)输入以下命令,可以通过yarn 配置VUE开发依赖环境。
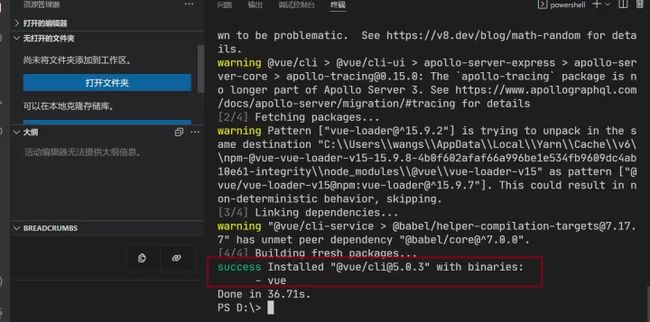
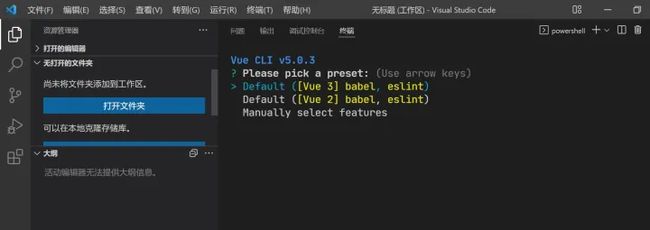
第一步,输入以下命令:yarn global add @vue/cli
第二步:输入以下命令。假如出现安装不成功,则直接输入vue create my-project
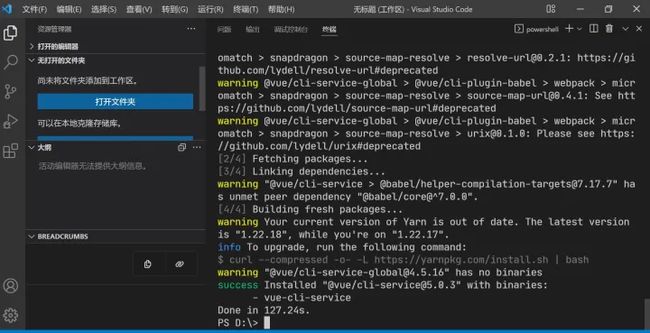
yarn global add @vue/cli-service-global @vue/cli-service
就可以了。
利用yarn 全局安装VUE(gLobal是全局之意)
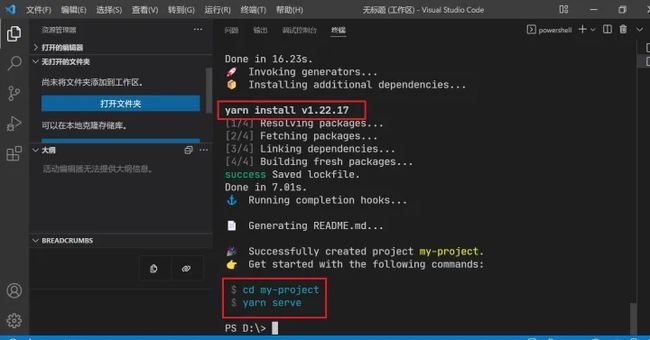
安装成功
vue create my-project(创建一个新项目)
别人的电脑上行,我的电脑上就不行。
网上各种介绍方法的文章看上去行,我自己按图索骥却不行。
因为安装过程中我们发起了大量的无用请求,下载失败会自动重新请求,当依赖的安装顺序不同时,目录的结构可能会发生变化会经常导致整个安装过程失败。会花费大量没有必要浪费的宝贵时间在上面。我曾经因为压缩软件版本不一致的问题,连续花六天时间才解决一个区块链应用软件中的BUG,因此下决心采用yarn。
yarn创建我的项目
npm 的不足:
当包的依赖层次比较深时,版本控制不够精确。会出现相同 package.json,但不同人的电脑上安装出不同版本的依赖包,出现类似“我的电脑上可以运行,别的电脑上不行”的 bug 很难查找。你可以使用 npm-shrinkwrap来实现版本固化,版本信息会写入 npm-shrinkwrap.json 文件中,但它毕竟不是 npm 的标准配置。不过npm 5+ 以后的版本加入了 package-lock.json 可以用来锁版本。
而 yarn 天生就能实现版本固化。会生成一个类似 npm-shrinkwrap.json 的 yarn.lock 文件,而文件内会描述包自身的版本号,还会锁定所有它依赖的包的版本号。
yarn的主要优势在于:速度快、离线模式、版本控制。
通过yarn为自己的VUE等项目配置开发环境会带来许多便利。更详细的如何安装yarn请参考注释[6]
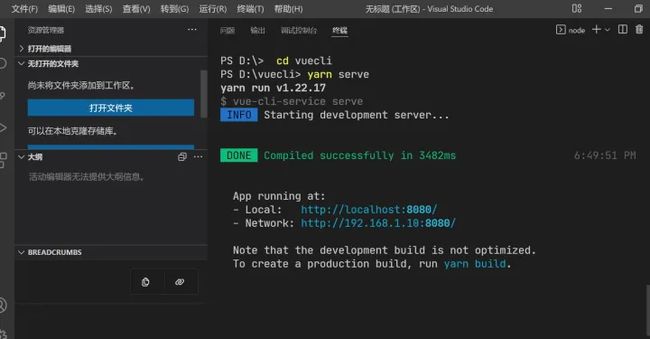
依次输入 cd vuecli 以及 yarn serve敲回车,直至出现App running at: - Local: http://localhost:8080/ - Network: http://192.168.1.10:8080/
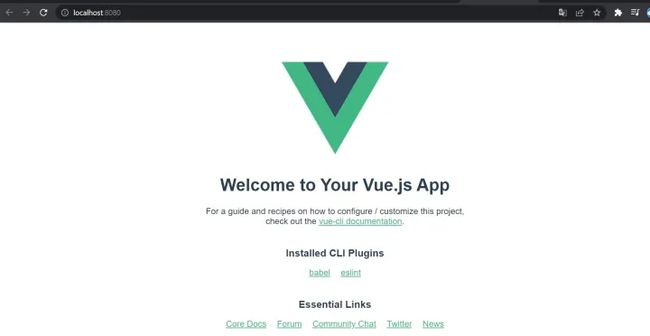
http://localhost:8080/
点击vs code中出现的以上域名,就可以看到在CV Code中以yarn安装好的VUE。
编辑里面的"D:\wamp64\www\my-project\src\App.vue"
等模块就可以开发自己的APP了。