如何解决项目中的跨域问题
BS架构模式的项目中,跨域是非常常见的。因为浏览器端要访问的资源不一定总在同一域下,那么如何解决跨域是每个前端小伙伴必备的技能。
基本上有三种主流的解决方案:
1、使用JSONP的方式、
2、使用反向代理
3、使用跨域资源共享
什么是跨域
首先,浏览器中有很多中方式从服务器去加载资源。比如:
1、a标签的href属性可以从服务器去加载hmtl文件
2、img标签的src属性可以从服务器去加载图片文件
3、link的href属性可以从服务器去加载css文件
4、script的src属性可以从服务器去加载js文件
5、form表单可以和服务器进行交互,既能加载数据也可以提交数据
6、ajax技术可以更加灵活的和服务器进行交互,可加载数据也可以提交数据,且是异步的,不会让整个页面重新加载
7、fetch一个新的异步刷新的api采用promise风格的接口… 8、在浏览器地址栏输入url地址,也可以加载资源…
正常情况下,一次正常的访问都是从浏览器中输入url地址开始的,那么第一次一般情况下加载的都是一个html文件也就是我们所说的页面,那么这个html文件所来自的域我们可以成为主域,在html文件被加载的过程中又会发起很多次的请求(参考上述发起请求的方式),而且html中一般会嵌入js,在js中又会有ajax和fetch的这些代码,他们又会在特定的情况下发起请求。那么这些请求的目标服务器所在的域可能和主域并不是同一域,那么如果和主域不是同一个域则发生了跨域请求。
域指的是一个请求地址的 协议,域名,端口这三部分,判断两个域是否相同,那就看域中的这三部分是否都一致。
跨域并不一定是问题
比如我们写了个页面,可以在 http://localhost:3000下访问,页面内容如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>我的第一个页面</title>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
</body>
</html>
经验告诉我们上述代码点击链接后会跳转到百度首页,其实可以理解为跨域去请求了百度的首页文件。然后我们没有做任何的特殊处理却成功了。
这就说明,并不是所有的跨域都会有问题,只有ajax和fetch产生的跨域才会被浏览器限制
跨域限制的报错如下
![]()
那么我们处理跨域的方案也是针对这两种请求方式而设计的。
JSONP
JSONP是一种比较古老的解决方案,这种方案首先没有兼容性问题,基本都可以使用,但是它所解决的问题比较有限,且对服务端接口有一定的要求。
原理:JSONP本质上使用的是script标签的src属性,前边提到过该标签有跨域请求资源的能力,且请求的资源类型是js脚本。也就是说,我们需要在服务器给返回一段js脚本,并且把要返回给前端的数据加入到这段js脚本中。在浏览器端执行这段脚本,从而达到获取数据的目的。
JSONP我们看到了本质并不是使用了ajax和fetch的请求方式,因此这种方式也只能解决get方式的请求。
代码如下:
服务端代码(nodejs)
const express = require('express')
const app = express();
cosnt data = [{id: 1}] // 要发送的数据
app.get('/getData', (req, res) => {
// 前端需要给服务端传递一个函数名
const callbackName = req.query.callbackName;
let jstxt = `${callbackName}(${JSON.stringify(data)})`;// 在服务端拼成的脚本为该函数的执行,并被传入了数据。
res.set('Content-Type', 'application/javascript');
res.send(jstxt);
})
app.listen(3000, () => console.log('::3000'));
浏览器端代码
function dealData(data){
// 该函数就是对服务端返回的数据进行处理的
// ....
}
// 创建script标签,并设置其src的地址为请求目标。请求的js脚本就会执行。
let scp = document.createElement('script');
scp.src = 'http://localhost:3000/getData?callbackName=dealData';
document.body.appendChild(scp);
反向代理
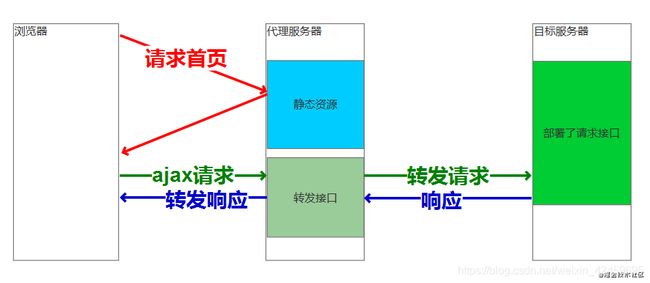
这种方式目前使用相当普遍,就是在目标服务器和浏览器中间架一层服务器,我们称该服务器为代理服务器。方向代理的方式就是把静态的资源文件部署在代理服务器上,那么我们请求的时候,输入的是代理服务器的域,在静态的html的文件被加载后,要发起的ajax请求本来应该是直接发到目标服务器的,但是这样一来就会跨域,从而被限制,那么我们修改一下策略,让ajax的请求直接请求到代理服务器,然后代理服务器转发该请求到目标服务器去拿到资源。这样一来,对于浏览器端而言,并没有发生跨域。所以关键是需要在代理服务器上部署转发请求的逻辑。
服务器和服务器的通信是没有跨域限制的。
一般来说,我们可以使用nginx作为代理服务器,当然也可以使用nodejs作为代理服务器。
可以看到和浏览器的交互始终都是代理服务器,那么对于浏览器来说也就不存在跨域了。
跨域资源共享(CORS)
这是一种新的解决跨域的方式,主要是通过设置特殊的响应头,来达到解除跨域限制的目的。跨域资源共享简称CORS,需要浏览器和服务器同时支持,目前所有的浏览器都支持,ie必须不能低于ie10。它有以下几个特点:
1、CORS通信过程是由浏览器自己完成的,不需要用户参与。
2、对于开发者来说CORS通信和同源的ajax通信是一样的,代码也完全一致。
3、在使用CORS通信的过程中,一旦发起了ajax跨域请求,会自动添加一些附加的头信息,有时候还会多附加一次请求,用户不会感知到
4、实现CORS的关键在于服务器,只要服务器实现了,就可以进行CORS通信。
简单请求和非简单请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
那么,如何区分简单请求和非简单请求呢?
只要同时满足以下两点,就是简单请求:
请求方法是以下三种之一
- HEAD
- GET
- POST
HTTP的头信息不超出以下几种字段
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不能同时满足以上两种条件的就是非简单请求
那么浏览器对于这两种请求的处理是不一样的。
简单请求
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
上面的头信息之中,有三个与CORS请求相关的字段,都以Access-Control-开头。
(1)Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
(2)Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
(3)Access-Control-Expose-Headers
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
withCredentials 属性
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
非简单请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
预检请求
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
下面是一段浏览器的JavaScript脚本。
var url = 'http://api.alice.com/cors';
var xhr = new XMLHttpRequest();
xhr.open('PUT', url, true);
xhr.setRequestHeader('X-Custom-Header', 'value');
xhr.send();
上面代码中,HTTP请求的方法是PUT,并且发送一个自定义头信息X-Custom-Header。
浏览器发现,这是一个非简单请求,就自动发出一个"预检"请求,要求服务器确认可以这样请求。下面是这个"预检"请求的HTTP头信息。
OPTIONS /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段。
(1)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
(2)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
预检请求的响应
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示 http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
Access-Control-Allow-Origin: *
如果服务器否定了"预检"请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
XMLHttpRequest cannot load http://api.alice.com.
Origin http://api.bob.com is not allowed by Access-Control-Allow-Origin.
服务器回应的其他CORS相关字段如下。
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 1728000
(1)Access-Control-Allow-Methods
该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
(2)Access-Control-Allow-Headers
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。
(3)Access-Control-Allow-Credentials
该字段与简单请求时的含义相同。
(4)Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求
浏览器正常的请求和回应
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
下面是"预检"请求之后,浏览器的正常CORS请求。
PUT /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
X-Custom-Header: value
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
上面头信息的Origin字段是浏览器自动添加的。
下面是服务器正常的回应。
Access-Control-Allow-Origin: http://api.bob.com
Content-Type: text/html; charset=utf-8
上面头信息中,Access-Control-Allow-Origin字段是每次回应都必定包含的。
- 该知识转自公众号“前端学习栈”