文章目录
颜色取值
选择器进阶
复合选择器
并集选择器(union selector)
交集选择器(intersection selector)
emmet语法
hover伪类选择器
背景相关
背景颜色
背景图片
背景平铺
图片位置
背景相关连写
img标签与背景图片的区别
元素显示模式
居中方法总结
CSS三大特性
权重叠加计算
盒子模型
border 相关属性
padding
盒子实际大小计算公式
新浪导航案例
CSS3盒模型(自动内减)——怪异盒模型
margin
清除内外边距
外边距的折叠现象
行内元素的margin和padding无效情况
颜色取值
属性名
文字颜色:color
背景颜色:background-color
属性值
关键词
rgb表示法
红绿蓝三原色。每项取值范围:0-255
rgb(0,0,0)、rgb(255,255,255)
rgba表示法
红绿蓝三原色+a表示透明度,取值范围是0-1(0表示完全透明,1表示完全不透明)
rgb(255,255,255,0.5) 简写rgb(255,255,255,.5)
十六进制表示法
#开头,将数字转换成十六进制表示
#000000、#ff0000 简写#000、#f00
选择器进阶
复合选择器
后代选择器:空格
具体的说:后代选择器用于选择某个元素的所有后代元素(包括直接子元素和非直接子元素)。后代选择器使用空格( )来分隔祖先元素和后代元素。例如:
div p {
color : red;
}
在这个例子中,所有元素内部的
元素,无论是直接还是间接子元素,都将应用红色字体。
子代选择器
具体的说:子代选择器只能选择某个元素的直接子元素。子代选择器使用大于号(>)来分隔父元素和子元素。例如:
div > p {
color : blue;
}
在这个例子中,只有元素的直接子元素
才会应用蓝色字体,而
的间接子元素(即
嵌套在其他元素内部的情况)将不会受到影响。
总结一下:
后代选择器(descendant selector)是用空格( )分隔的,它选择指定元素的所有后代元素。
子代选择器(child selector)是用大于号(>)分隔的,它仅选择指定元素的直接子元素。
并集选择器(union selector)
作用:选择页面中同时满足 多个选择器的标签
选择器语法:选择器1,选择器2 { css }
结果:
(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意点:
交集选择器中的选择器之间是紧挨着的,没有东西分隔
交集选择器中如果有标签选择器,标签选择器必须写在最前面
h1, h2, p {
color: green;
}
在这个例子中,我们选择了
交集选择器(intersection selector)
作用:选中页面中 同时满足 多个选择器的标
选择器语法:选择器1选择器2 { css }
结果:
(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意点:
交集选择器中的选择器之间是紧挨着的,没有东西分隔
交集选择器中如果有标签选择器,标签选择器必须写在最前面
具体的说:
交集选择器用于选择同时满足多个条件的元素。交集选择器通过将多个选择器紧密相连而不使用空格或其他符号来实现。例如:
p.highlight {
color: orange;
}
在这个例子中,我们选择了同时具有
highlight类的元素,并将它们的字体颜色设置为橙色。交集选择器实际上表示“且”的关系,即选择器 A 且选择器 B。
emmet语法
作用:通过简写语法,快速生成代码
标签名:直接输入标签名,如 div、p、ul 等。
类选择器:使用.表示类名。例如,.container 会生成
ID 选择器:使用#表示 ID。例如,#header 会生成
交集选择器:将标签名、类名和/或 ID 选择器紧密相连。例如,p.highlight 会生成
子代选择器:使用>表示父子关系。例如,div>p 会生成:
内部文本:使用{}包裹文本。例如,p{Hello, world!} 会生成 Hello, world!
创建多个标签:使用*表示重复次数。例如,li*3 会生成:
hover伪类选择器
:hover 伪类选择器是 CSS 中一种常用的伪类选择器,它用于选择鼠标悬停在元素上时的元素样式 。当用户将鼠标悬停在元素上时,:hover 选择器会应用指定的样式,当鼠标离开时,样式恢复为原始状态。:hover 伪类选择器常用于为链接、按钮和其他交互元素添加悬停效果。
以下是一个简单的使用 :hover 伪类选择器的例子:
a {
color: blue;
text-decoration: none;
}
a:hover {
color: red;
text-decoration: underline;
}
在这个例子中,我们为所有的
:hover 伪类选择器不仅可以应用于 、
或
等。
背景相关
背景颜色
属性名:background-color(bgc)
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制…
注意点:
背景颜色默认值是透明: rgba(0,0,0,0),transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
div {
background-color: rgba(255, 153, 0, 0.5); /* 半透明橙色 */
}
背景图片
属性名:background-image(bgi)
注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
div {
background-image : url ( "example.jpg" ) ;
}
背景平铺
background-repeat 属性用于控制背景图片的平铺方式。可选值有:
repeat:默认值,水平和垂直方向都平铺。repeat-x:仅在水平方向平铺。repeat-y:仅在垂直方向平铺。no-repeat:不平铺。
div {
background-image: url("example.jpg");
background-repeat: no-repeat;
}
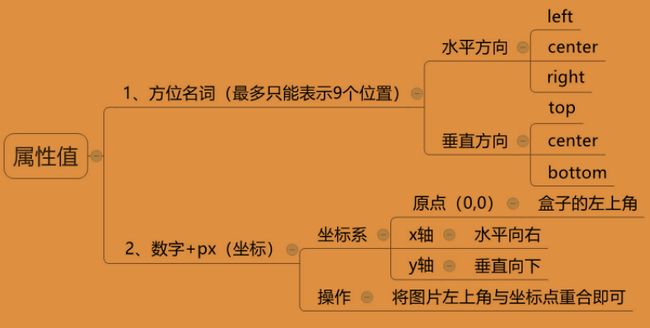
图片位置
background-position(bgp)
background-position 属性可以让您更精确地控制背景图片的位置。例如,如果您希望将图片定位在元素的右上角,可以使用以下设置:
div {
background-image: url("example.jpg");
background-repeat: no-repeat;
background-position: right top;
}
此外,background-position 属性还支持使用两个关键字(如 left 20px top 10px)或两个百分比值(如 25% 75%)来设置背景图片的位置。
方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
背景相关连写
书写顺序:
推荐:background:color image repeat position
省略问题:
可以按照需求省略
特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
例如,创建一个具有半透明颜色、线性渐变背景、不重复显示且位于右上角的背景样式:
div {
background: rgba(255, 153, 0, 0.5) linear-gradient(to bottom right, red, yellow, green) no-repeat right top;
}
img标签与背景图片的区别
这两者之间的主要区别在于用途和样式控制:
用途:
标签:用于插入内容图片,即图片作为网页内容的一部分,具有实际意义。
背景图片:用于设置页面的装饰和设计元素,作为页面布局和样式的一部分,不具有实际意义。
样式控制:
标签:可以通过 HTML 和 CSS 控制其尺寸、位置和其他样式,但某些特性(如裁剪、平铺等)可能需要额外的方法。
背景图片:通过 CSS 设置,提供了更丰富的控制和样式选项(如位置、平铺方式、大小等),更易于实现设计效果。
总之,根据图片的实际用途,可以选择使用
元素显示模式
块级元素
属性值:display: block
块级元素在页面上独占一行,宽度默认填充其父容器,高度由内容决定。常见的块级元素有:、
~
、
、
、
等。块级元素具有以下特点:
自动换行,每个块级元素占据新的一行。
默认宽度为父容器的100%。
可以设置宽度和高度。
可以应用外边距(margin)和内边距(padding)。
行内元素
属性:display:inline
行内元素不会独占一行,宽度和高度由内容决定。常见的行内元素有:
不换行,多个行内元素在同一行显示,直到排列空间不足时自动换行。
不能设置宽度和高度,宽度和高度由内容撑开。
上下外边距(margin)不生效,左右外边距生效。
上下内边距(padding)不会影响其他元素的位置。
行内块元素
属性:display:inline-block
行内块元素是块级元素和行内元素的结合体。它可以在同一行内显示,同时保留块级元素的特性(如设置宽度和高度)。常见的行内块元素有:input、textarea等。行内块元素具有以下特点:
不换行,多个行内块元素在同一行显示,直到排列空间不足时自动换行。
可以设置宽度和高度。
可以应用外边距(margin)和内边距(padding)。
元素显示模式转换
在CSS中,可以通过display属性来改变元素的显示模式。这使得我们可以根据需要调整元素的布局和样式表现。
将行内元素(inline)转换为块级元素(block):
span {
display: block;
}
这会使
将块级元素(block)转换为行内元素(inline):
div {
display: inline;
}
这会使元素具有行内元素的特性,如不换行,宽度和高度由内容决定等。
将行内元素(inline)或块级元素(block)转换为行内块元素(inline-block):
span {
display : inline-block;
}
这会使
居中方法总结
文本居中(水平居中):适用于文本元素(如
、
等)。
.text-center {
text-align: center;
}
块级元素水平居中(使用外边距):适用于块级元素(如、
、
等)。
.block-center {
margin-left: auto;
margin-right: auto;
}
行内元素和行内块元素水平居中(使用文本对齐):适用于行内元素(如
.parent {
text-align: center;
}
使用Flexbox布局实现水平和垂直居中:适用于任何类型的子元素,例如、
、
等。需要注意的是,要将
display: flex;应用于父元素,而不是需要居中的子元素。
.flex-center {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
使用Grid布局实现水平和垂直居中:适用于任何类型的子元素,例如、
、
等。需要注意的是,要将
display: grid;应用于父元素,而不是需要居中的子元素。
.grid-center {
display: grid;
place-items: center; /* 水平和垂直居中 */
}
使用绝对定位和transform实现水平和垂直居中:适用于任何类型的元素,例如、
、
等。需要注意的是,要将
position: relative;应用于父元素,而将
position: absolute;和
transform: translate(-50%, -50%);应用于需要居中的子元素。
.relative-parent {
position: relative;
}
.absolute-center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
CSS三大特性
继承性: 继承性是指子元素可以继承父元素的某些样式属性。这种特性可以减少代码的冗余,使得样式表更加简洁。但并非所有CSS属性都具有继承性,例如border、margin和padding等。具有继承性的属性主要包括文本相关的属性,如font-family、color、font-size等。
层叠性: 层叠性是指当多个CSS样式规则应用于同一个元素时,它们会按照一定的优先级进行叠加,最终生成一个综合样式。层叠性可以让我们更灵活地定义和组合样式规则。CSS中的“层叠”一词源于英文"Cascading",因此称为“层叠样式表”。
优先级: 优先级是指在CSS中,不同的选择器和样式规则具有不同的权重。当一个元素同时受到多个规则的影响时,优先级较高的规则会覆盖优先级较低的规则。优先级主要由以下因素决定:
内联样式(在HTML元素上使用style属性)优先级最高。
选择器权重:ID选择器(如#id) > 类选择器(如.class)、属性选择器(如[type="text"])和伪类(如:hover) > 标签选择器(如div)和伪元素(如::before)。
当权重相同时,后声明的样式会覆盖先声明的样式。
使用!important声明的样式具有最高优先级,但应谨慎使用,以免导致维护困难。
继承失败的特殊情况:
优先级高的特定样式:当为一个元素设置了具有更高优先级的特定样式时,该样式将覆盖继承而来的样式。例如,如果为一个子元素显式设置了color属性,那么该元素将使用指定的颜色,而不是从父元素继承的颜色。
不可继承的属性:并非所有CSS属性都具有继承性。例如,margin、padding、background、border等属性不会被子元素继承。对于这些属性,如果需要应用相同的样式,需要显式地为相应的子元素设置样式。
初始值和继承:对于某些属性,如果没有显式设置值,则会使用默认的初始值,而不是继承父元素的值。例如,border属性的初始值是none。因此,如果没有为一个元素设置border属性,它将不会显示任何边框,即使其父元素有边框。
表单元素:某些表单元素(如
伪元素:伪元素(如::before和::after)不会继承大部分父元素的样式。需要为伪元素单独设置样式,以实现预期的效果。
权重叠加计算
CSS权重叠加计算是用于确定哪些样式规则应用于特定的HTML元素的方法。当多个CSS规则与同一个元素匹配时,权重叠加计算用于解决这些规则之间的冲突。CSS权重叠加遵循以下规则:
重要性(!important):标记为!important的声明具有更高的优先级。如果一个声明被标记为!important,它将优先于其他未标记的声明。
选择器的特异性:特异性是一个表示选择器优先级的四元组(a, b, c, d),其中:
a: 内联样式的数量
b: ID选择器的数量
c: 类选择器、属性选择器和伪类的数量
d: 元素选择器和伪元素的数量 选择器的特异性按以下顺序进行比较:a > b > c > d。值较高的选择器具有更高的优先级。
源代码中的顺序:如果两个规则的重要性和特异性相同,那么在源代码中后出现的规则具有更高的优先级。
/* 特异性 (0, 1, 0, 0) */
#myid {
color: green;
}
/* 特异性 (0, 0, 1, 0) */
.class1 {
color: blue !important;
}
/* 特异性 (0, 0, 1, 0) */
.class2 {
color: red;
}
如果一个HTML元素同时具有myid、class1和class2的ID和类属性,那么权重叠加计算将按以下顺序应用样式规则:
.class1的!important声明(最高优先级)#myid的ID选择器(特异性较高).class2的类选择器(较低优先级)
因此,最终该元素的颜色将是蓝色。
当CSS权重叠加(即优先级)完全相同时,浏览器会根据源代码中规则的顺序来决定显示哪个样式。在源代码中后出现的规则将具有更高的优先级,因此会覆盖之前的规则。
盒子模型
盒子模型(Box Model)是CSS布局的基本概念,它描述了元素在页面上如何布局和渲染。在CSS中,每个元素都被视为一个矩形盒子,这个盒子由以下四个部分组成:
内容(Content) :这是元素的实际内容,如文本、图片等。内容区域的尺寸可以通过width和height属性来设置。内边距(Padding) :这是内容区域周围的空白区域,位于内容和边框之间。内边距是透明的,可以通过padding属性(或其相关属性padding-top、padding-right、padding-bottom、padding-left)来设置。边框(Border) :这是围绕内边距和内容的线条,可以设置其样式、宽度和颜色。边框的样式可以通过border属性(或其相关属性border-width、border-style、border-color)来设置。外边距(Margin) :这是元素盒子外部的空白区域,用于与其他元素之间保持距离。外边距是透明的,可以通过margin属性(或其相关属性margin-top、margin-right、margin-bottom、margin-left)来设置。
总的来说,盒子模型定义了一个元素在页面上所占用的空间,包括内容、内边距、边框和外边距。了解盒子模型对于实现精确的布局和对齐是至关重要的。需要注意的是,有两种盒子模型计算方法:
标准盒子模型(box-sizing: content-box):元素的width和height仅包括 内容区域 ,不包括内边距、边框和外边距。
怪异盒子模型(box-sizing: border-box):元素的width和height包括内容区域、内边距和边框,但不包括外边距。
在实际应用中,box-sizing: border-box更为常用,因为它使得布局和尺寸计算更加直观。要设置所有元素的盒子模型为border-box,可以使用以下全局CSS规则:
* {
box-sizing: border-box;
}
border 相关属性
border属性在CSS中用于设置元素的边框。边框位于元素的内容和内边距之外,可以设置其样式、宽度和颜色。以下是与border相关的一些属性及其用法:
**border-width:**用于设置边框的宽度。可以为一个值(如1px)、两个值(例如2px 4px,分别表示上下边框和左右边框的宽度)、三个值(例如2px 4px 6px,分别表示上边框、左右边框和下边框的宽度)或四个值(例如1px 2px 3px 4px,分别表示上、右、下、左边框的宽度)。
**border-style:**用于设置边框的样式。可选值包括:none(无边框)、solid(实线边框)、dotted(点状边框)、dashed(虚线边框)、double(双线边框)、groove(凹槽边框)、ridge(脊状边框)、inset(内嵌边框)和outset(外凸边框)。与border-width类似,你可以设置一个值(应用于四个边)、两个值(上下边框和左右边框)、三个值(上边框、左右边框和下边框)或四个值(上、右、下、左边框)。
**border-color:**用于设置边框的颜色。可以使用颜色名称(如red)、十六进制(如#FF0000)、RGB(如rgb(255, 0, 0))或HSL(如hsl(0, 100%, 50%))等表示法。与border-width和border-style类似,你可以设置一个值(应用于四个边)、两个值(上下边框和左右边框)、三个值(上边框、左右边框和下边框)或四个值(上、右、下、左边框)。
border:这是一个简写属性,用于同时设置border-width、border-style和border-color。这个属性的值按以下顺序书写:宽度、样式、颜色。
分别设置每个边框:你还可以使用border-top、border-right、border-bottom和border-left属性分别设置每个边框的宽度、样式和颜色。这些属性也是简写属性,它们的值顺序为:宽度、样式、颜色。
border-top: 1px solid red;
border-right: 2px dashed blue;
border-bottom: 3px dotted green;
border-left: 4px double purple;
此外,你还可以使用以下属性来分别设置每个边框的宽度、样式和颜色:
border-top-width、border-right-width、border-bottom-width和border-left-widthborder-top-style、border-right-style、border-bottom-style和border-left-styleborder-top-color、border-right-color、border-bottom-color和border-left-color
padding
padding是CSS中的一个属性,它用于设置元素内边距,即元素内容与边框之间的空白区域。padding可以为元素提供一定的空间,使得内容与边框、其他元素之间保持一定的距离。
设置单个方向的内边距 :可以分别设置元素四个方向(上、右、下、左)的内边距,使用以下属性:
padding-top: 设置元素上方的内边距padding-right: 设置元素右侧的内边距padding-bottom: 设置元素下方的内边距padding-left: 设置元素左侧的内边距
使用简写属性 :padding属性是一个简写属性,可以一次性设置元素所有方向的内边距。有以下几种用法:
padding: 10px;
padding: 10px 20px;
padding: 10px 20px 15px 25px;
内边距不会影响元素之间的距离,而是用于控制元素内部的空间 。注意,当使用标准盒子模型(box-sizing: content-box)时,内边距会增加元素的总尺寸。而使用怪异盒子模型(box-sizing: border-box)时,内边距不会影响元素的总尺寸。
盒子实际大小计算公式
标准盒子模型(box-sizing: content-box):在这种盒子模型中,元素的实际大小由内容区域、内边距(padding)和边框(border)共同决定。外边距(margin)不包括在内,因为它不影响元素本身的尺寸,而是影响元素与其他元素之间的距离。
计算公式如下:
新浪导航案例
Ø 布局顺序: 1. 从外往内,从上往下
Ø 每一个盒子的样式:
宽高
辅助的背景颜色
盒子模型的部分:border、padding、margin
其他样式:color、font-、text-、……
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
* {
margin : 0;
padding : 0;
}
.box {
height : 40px;
border-top : 3px solid #ff8500;
border-bottom : 1px solid #edeef0;
}
.box a {
display : inline-block;
height : 40px;
padding : 0 20px;
color : #4c4c4c;
text-decoration : none;
text-align : center;
line-height : 40px;
font-size : 12px;
}
.box a:hover {
background-color : #edeef0;
color : #ff8400;
}
style > head > < body> < divclass = " box" > < ahref = " #" > a > < ahref = " #" > a > < ahref = " #" > a > < ahref = " #" > a > div > body > html > CSS3盒模型(自动内减)——怪异盒模型
CSS3盒模型中的box-sizing属性用于控制盒子的计算方式。默认的盒模型是content-box,也就是标准盒模型。在这个模型下,**元素的宽度和高度只包括内容区域,而内边距(padding)和边框(border)会叠加到元素的总尺寸上。**这可能会导致布局问题,尤其是当你需要设置固定宽度或高度的容器时。
为了解决这个问题,CSS3引入了另一种盒模型:**border-box,即怪异盒模型或自动内减盒模型。**在这个模型下,元素的宽度和高度包括内容区域、内边距(padding)和边框(border)。当你增加内边距或边框时,内容区域的大小会自动调整以适应设定的宽度和高度,而元素的总尺寸保持不变。
margin
margin 是 CSS 中用于设置元素的外边距的属性。外边距是元素与相邻元素之间的空白区域,用于控制元素之间的间距。margin 可以为元素提供一定的间距,使得页面布局更加美观和整洁。
设置单个方向的外边距 :可以分别设置元素四个方向(上、右、下、左)的外边距,使用以下属性:
margin-top: 设置元素上方的外边距margin-right: 设置元素右侧的外边距margin-bottom: 设置元素下方的外边距margin-left: 设置元素左侧的外边距
简写属性和border padding一样
外边距合并 :当两个垂直相邻的元素的上下外边距相遇时,它们会合并为一个外边距,这个外边距的大小是两者中较大的那个。这被称为外边距合并(margin collapsing)。需要注意的是,外边距合并仅在垂直方向上发生,水平方向上的外边距不会合并。
使用外边距实现居中 :如果要将一个块级元素在水平方向上居中,可以使用 margin: 0 auto;。这将左右外边距设置为自动(auto),浏览器会自动计算左右外边距以使元素居中。需要注意的是,这种方法只适用于具有明确宽度的块级元素。示例如下:
.centered {
width: 50%;
margin: 0 auto;
}
清除内外边距
两种方法:
通配符选择器 :使用通配符选择器 * 可以选取所有元素,并将它们的内边距(padding)和外边距(margin)设置为 0。
* {
margin : 0;
padding : 0;
}
如下图:
外边距的折叠现象
外边距折叠(Margin collapsing)是 CSS 中一个特殊的现象,**当两个垂直相邻的元素的外边距接触时,它们会合并为一个外边距。**这个合并后的外边距的大小是两者中较大的那个外边距。需要注意的是,外边距折叠仅发生在垂直方向(上下)上,水平方向(左右)上的外边距不会折叠。
以下是一些外边距折叠的典型情况:
相邻兄弟元素 :当两个兄弟元素垂直排列时,它们之间的外边距会发生折叠。例如,一个元素的下外边距与其下方相邻兄弟元素的上外边距接触时,这两个外边距会折叠。父子元素 :当一个元素的上外边距与其父元素的上外边距接触时(例如,父元素没有上边框、上内边距和其他内容),这两个外边距会折叠。类似地,当一个元素的下外边距与其父元素的下外边距接触时(例如,父元素没有下边框、下内边距和其他内容),这两个外边距也会折叠。空块级元素 :如果一个块级元素没有内容、内边距和边框,那么它的上外边距和下外边距会发生折叠。
外边距折叠是 CSS 中的一种预期行为,通常不会对布局造成问题。然而,在某些情况下,如果不希望外边距折叠,可以采取以下方法:
添加内边距或边框 :给父元素添加一个非零的内边距或边框可以防止父子元素之间的外边距折叠。使用浮动或绝对定位 :浮动元素(float: left 或 float: right)和绝对定位元素(position: absolute)的外边距不会发生折叠。添加透明边框 :如果不想更改布局,可以给元素添加一个透明的边框来防止外边距折叠。
了解外边距折叠现象及其规则对于掌握 CSS 布局和间距控制非常重要。
行内元素的margin和padding无效情况
对于行内元素,垂直方向的 margin 和 padding 不会影响元素周围的其他行内元素的位置。尽管垂直方向的 margin 和 padding 可能会影响元素本身的背景和边框的大小,但它们不会导致周围的行内元素向上或向下移动,也不会影响行高。
这是因为行内元素的布局遵循特定的规则,它们是基于基线(baseline)对齐的。行内元素的上下外边距和内边距不会影响基线的位置,从而导致它们在垂直方向上的影响有限。
如果你需要在行内元素上使用垂直方向的 margin 和 padding,可以将其 display 属性更改为 inline-block。inline-block 元素在水平方向上像行内元素一样排列,但在垂直方向上表现为块级元素。因此,将元素的 display 属性设置为 inline-block 可以使垂直方向的 margin 和 padding 生效。
解释说明:
预期行为
“预期行为” 是指外边距折叠(Margin collapsing)是 CSS 设计者故意加入的特性,而不是一个错误或意外行为。换句话说,CSS 的开发者已经考虑到了这种情况,并且认为它是一个有用的特性。
因此,当我们说外边距折叠是 CSS 中的一种预期行为时,意味着这种行为是符合 CSS 规范的,并在开发者设计和实现 CSS 时就已经预见到了这种现象。所以,当你在使用 CSS 布局时遇到外边距折叠现象,你应该知道这是一种正常且符合设计目的的现象,而不是一个错误。
你可能感兴趣的:(web前端浅学,css,css3,html)
HTML5响应式使用css媒体查询
前段技术人
html5 css 媒体
HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border
Python Textract库:文本提取
程序员喵哥
python 开发语言
更多Python学习内容:ipengtao.comTextract是一个强大的Python库,用于从各种文件格式中提取文本。无论是PDF、Word文档、Excel电子表格、HTML页面还是图像,Textract都能有效地提取其中的文本内容。Textract通过集成多种开源工具和库,实现了对多种文件格式的支持,使得文本提取变得简单而高效。本文将详细介绍Textract库的安装、主要功能、基本操作、高
html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签
李诗旸
html 5中哪个标签用于定义标题列表项
一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示
什么是 HTML 实体和转义
西门吹雪在编程
前端开发 html 前端
在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT
HTML中的零宽字符
Jinuss
前端 html 前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
html实体字符
Qhumaing
HTML学习 html 前端
HTML实体字符HTML实体字符(HTMLEntities)是在HTML中用来表示那些在HTML文档中直接使用可能会引起问题的特殊字符的一种方法。这些特殊字符包括但不限于尖括号、与号、引号等,它们在HTML中有特定的用途(如标签界定符、属性值分隔符等),如果直接使用,浏览器可能会误解它们。以下是常见的HTML实体字符及其用途:<-小于号()&-与号(&)"-双引号(")&a
如何在 HTML 中创建一个有序列表和无序列表,它们的语义有何不同?
前端大白话
大白话前端八股 前端 html
大白话如何在HTML中创建一个有序列表和无序列表,它们的语义有何不同?1.HTML中有序列表和无序列表的基本概念在HTML里,列表是一种用来组织信息的方式。有序列表就是带有编号的列表,它可以让内容按照一定的顺序呈现;无序列表则是用符号(像圆点、方块等)来标记每一项内容,重点在于展示并列的信息,不强调顺序。2.创建无序列表无序列表使用标签来创建,每一项内容用标签包裹。下面是具体的代码示例,代码里有详
怎样修改下面HTML中存在的错误?
2301_79698214
html javascript 前端
functiongetTime(){vardate=newDate();vartime=date.toLocaleDateString();vartime1=date.toLocaleTimeString();vartime2=time+''+time1span.innerHTML=time2;}window.setInterval("getTime()",1000)window.alert("这
linux自律 第 40 天
嵌入式大大白
数据库
在学习了sqlite3数据库的增删改查之后,我开始做了一个基于web服务端的商品查询系统,将商品的图片,名称,id,详细描述和关键词等都放入了该数据库中,利用该数据库和html构建的网页来完成该项目。该项目首先需要设计出登录系统,登录需要密码和账号,所以需要注册,我打算在注册的时候使用数据库,将注册的信息放在数据库中。然后使用账号密码登录的时候,输入的账号密码在请求报文中,以post的形式发出来,
k8s往secret里导入证书_Kubernetes K8S之存储Secret详解
weixin_39604598
k8s往secret里导入证书
K8S之存储Secret概述与类型说明,并详解经常使用Secret示例html主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172.16.1.11110.0.0.111k8s-node02CentOS7.72C/
【lua】面向对象
岚花落_
lua
建议提前学习https://www.runoob.com/lua/lua-metatables.html面向对象特征1)封装:指能够把一个实体的信息、功能、响应都装入一个单独的对象中的特性。2)继承:继承的方法允许在不改动原程序的基础上对其进行扩充,这样使得原功能得以保存,而新功能也得以扩展。这有利于减少重复编码,提高软件的开发效率。3)多态:同一操作作用于不同的对象,可以有不同的解释,产生不同的
【sass】学会这个技巧,少写很多css
蒜香拿铁
css sass 前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
Docker 存储
Psycho_MrZhang
Docker docker java 容器
目录挂载在执行run时设置参数-v即可实现目录映射,实现原理会在宿主机器创建一个空文件夹#挂载宿主机的/data目录到容器的/app目录dockerrun-d-v/data:/app--namemy-appmy-image#挂载docker内的/usr/share/nginx/html目录到本地机的/app/nghtmldockerrun-d-v/app/nghtml:/usr/share/ngi
3.1css选择器优先级和常用文本属性
chxii
go语言 # 前端 css 前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
C语言:setjmp和longjmp函数使用详解
houxiaoni01
C语言 setjmp longjmp
转载自:https://www.runoob.com/cprogramming/c-standard-library-setjmp-h.htmlhttps://blog.csdn.net/chenyiming_1990/article/details/86834131、C标准库-简介setjmp.h头文件定义了宏setjmp()、函数longjmp()和变量类型jmp_buf,该变量类型会绕过正常
python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端 ui html
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpack css 前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列 typescript webpack javascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack 前端 node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
Pollinations AI文生图html源码
酷爱码
html HTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
springboot整合Thymeleaf详解
weiha666
spring boot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略
码农的时光故事
javascript 开发语言 ecmascript
一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc
浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript 前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
JAVA学习-练习试用Java实现“实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选”
守护者170
java学习 java 学习
问题:实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选。解答思路:要实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选,需要按照以下步骤进行:1.环境准备确保的环境中已经安装了ApacheSpark。可以从[ApacheSpark官网](https://spark.apache.org/downloads.html)下载并安装。2.创建Spark应用以下是
pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享 java spring boot spring log4j mybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
python中的构造函数
weixin_30770495
python
python中构造函数可以这样写classclassname():def——init——(self):#构造函数函数体转载于:https://www.cnblogs.com/begoogatprogram/p/4649076.html
HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
Pybind11教程:从零开始打造 Python 的 C++ 小帮手
Yc9801
c++ 开发语言
参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:
HTML 教程:从零开始掌握常用语法
LoveYa!
前端 html 前端 笔记 学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
java责任链模式
3213213333332132
java 责任链模式 村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
php命令行界面
dcj3sjt126com
PHP cli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
[简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipse jvm tomcat catalina.sh eclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
spring里配置使用hibernate的二级缓存几步
antonyup_2006
java spring Hibernate xml cache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
JAVA基础面试题
百合不是茶
抽象实现接口 String类 接口继承 抽象类继承实体类 自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
让sqlmap文件 "继承" 起来
bijian1013
java ibatis sqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle 数据库 plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
CXF框架入门实例
白糖_
spring Web 框架 webservice servlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
angular.equals
boyitech
AngularJS AngularJS API AnguarJS 中文API angular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
FastDFS 的安装和配置 修订版
Chen.H
linux fastDFS 分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
[强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
oracle merge into的用法
daizj
oracle sql merget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件 文件夹下面的文件 目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
Web开发技术十年发展历程
lampcy
android Web 浏览器 html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oracle session Lock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
Java enum的用法详解
xieke90
enum 枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l