vite+vue3+ts 项目初始化
项目创建
创建 vite+vue3+ts 项目
pnpm create viteelement-plus安装
pnpm install element-plus然后在 main.ts 中完整引入 ElementPlus
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')less安装
vite内置了less支持,只需要install
pnpm i less -D路径别名
tsconfig.json 添加 baseUrl 与 paths 项
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"], // src路径
"~/*": ["./*"] // 根路径
}
}
}安装 types/node,让 vite 识别 @ 符号
pnpm i @types/node -D然后在 vite.config.ts 中配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'~': resolve(__dirname, '.'),
'@': resolve(__dirname, './src')
}
}
})vue-router安装与配置
安装 vue-router
pnpm install vue-router@4创建 src/router/index.ts 文件
import { createRouter, createWebHashHistory } from 'vue-router'
// 路由懒加载
const Home = () => import('../views/home.vue')
// 路由规则
const routes = [
{
// 路由重定向
path: '/',
redirect: '/home'
},
{
path: '/home',
name: 'home',
component: Home
}
]
// 创建路由
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router再在 main.ts 中挂载
import router from './router'
const app = createApp(App)
app.use(router)在App.vue中设置
路由即初始化完成
配置开发环境与发布环境变量
在项目根目录下创建 .env.development 和 .env.production 文件
# 路径变量必须得用VITE_开头, 修改后需要重启
# 本地环境
VITE_ENV = development
# 基础地址
VITE_BASE_URL = 'https://api.apiopen.top'
# 基础api地址
VITE_API_BASE_URL = 'https://api.apiopen.top/api'
# 端口
VITE_PORT = 3001
# 是否开启代理
VITE_PROXY = trueaxios封装
在 utils 文件夹下创建 request.ts 文件
import axios from 'axios'
export function request(config: any) {
// axios实例
const instance = axios.create({
baseURL: import.meta.env.VITE_API_BASE_URL,
timeout: 6000,
})
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
if (error.response) {
if (error.status == 404) {
console.warn('页面不存在');
}
}
return Promise.reject(error);
});
// 返回请求实例
return instance(config)
}使用代理解决跨域问题
在 vite.config.ts 文件中
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'~': resolve(__dirname, '.'),
'@': resolve(__dirname, './src')
}
},
server: {
port: 3001,
proxy: {
'/api': {
target: 'https://api.apiopen.top', // 代理地址
changeOrigin: true, // 开启代理
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}
})api方法创建
在 api 目录下创建相关 test.ts 接口测试文件
import { request } from '@/utils/request'
export function getSentences(params?: object) {
return request({
url: 'sentences',
method: 'get',
params: params
})
}使用
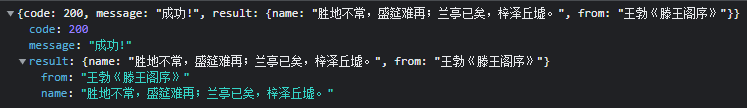
import { getSentences } from '@/api/test'
getSentences().then((res: any) => {
console.log(res.data?.result);
})