uni-app微信小程序项目实战总结
猿客栈Start 个人博客微信小程序
项目展示: 微信扫码直接访问
目录
一、项目创建
1、tabbar的实现
2、封装全局请求的根路径
3、封装一个全局消息提示
4、添加请求和响应拦截器
二、分包创建
三、页面跳转
1、tabbar的跳转
2、其他页面的跳转
四、发送接口请求
1、get请求
2、post请求
五、根据胶囊位置自定义导航栏
六、封装组件
七、在开发时Vector.js包过大解决
八、使用Towxml组件解析markdown文本
一、项目创建
基于uni-ui创建项目
1、tabbar的实现
在pages中创建三个页面
在pages.json中配置pages,配置主包中的页面
"pages": [{
"path": "pages/home/home",
"navigationStyle": "custom",
"style": {
"navigationBarTitleText": "首页",
"navigationStyle": "custom", //自定义导航栏
"enablePullDownRefresh": true
}
}, {
"path": "pages/cate/cate",
"style": {
"navigationBarTitleText": "分类",
"navigationStyle": "custom", //自定义导航栏
"enablePullDownRefresh": true,
"onReachBottomDistance": 150 //距离底部150像素刷新
}
}, {
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "关于作者",
"navigationStyle": "custom", //自定义导航栏
"enablePullDownRefresh": true
}
}],在pages.json中添加tabbar配置,指定选中状态和为选中状态的图片,以及点击tabbar对应的页面路径
"tabBar": {
"selectedColor": "#89b7ff",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
// 未选中的状态
"iconPath": "./static/tabbar/home.png",
"selectedIconPath": "./static/tabbar/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
// 未选中的状态
"iconPath": "./static/tabbar/cate.png",
"selectedIconPath": "./static/tabbar/cate-active.png"
},
{
"pagePath": "pages/my/my",
"text": "作者",
// 未选中的状态
"iconPath": "./static/tabbar/my.png",
"selectedIconPath": "./static/tabbar/my-active.png"
}
]
},
2、封装全局请求的根路径
在main.js中封装一个全局的请求根路径,方便后期维护,此时发送接口请求只需要使用对应的接口地址即可
//在控制台安装该插件
npm install @escook/request-miniprogram
//在main.js中导入该插件
import { $http } from '@escook/request-miniprogram'
//挂载第三方http请求
//其他页面通过uni.$http发起网络请求
uni.$http = $http
//配置请求根路径
$http.baseUrl = "https://www.zxlsc.top/api"
3、封装一个全局消息提示
在main.js中封装全局消息提示 此时只需要调用uni.$showMsg()添加指定信息提示即可
//为uni挂载一个全局方法 封装消息提示方法
uni.$showMsg = function(title = "数据获取失败!",duration = 1500){
uni.showToast({
title,
duration,
icon:'none'
})
}4、添加请求和响应拦截器
在main.js中添加拦截器
$http.beforeRequest = function(options){
//请求拦截器 请求前添加加载效果
uni.showLoading({
title:'数据加载中...'
})
}
$http.afterRequest = function(){
//响应拦截器
//关闭loading
uni.hideLoading()
}二、分包创建
防止主包内容数据过大导致超出2MB限制
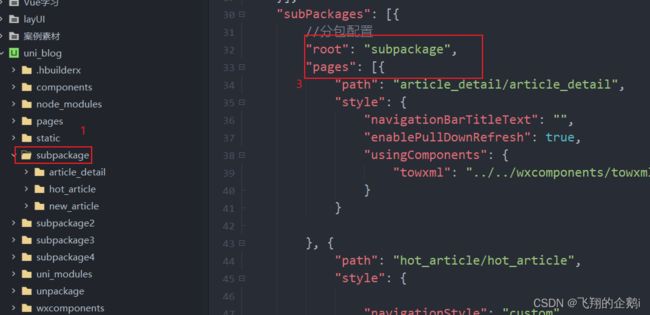
 现在项目下创建一个目录名称为subpackage,然后在pages.json中配置"subPackages"
现在项目下创建一个目录名称为subpackage,然后在pages.json中配置"subPackages"
"subPackages": [
{
//分包1配置
"root": "subpackage",
"pages": []
},{
//分包2配置
"root": "subpackage2",
"pages": []
},
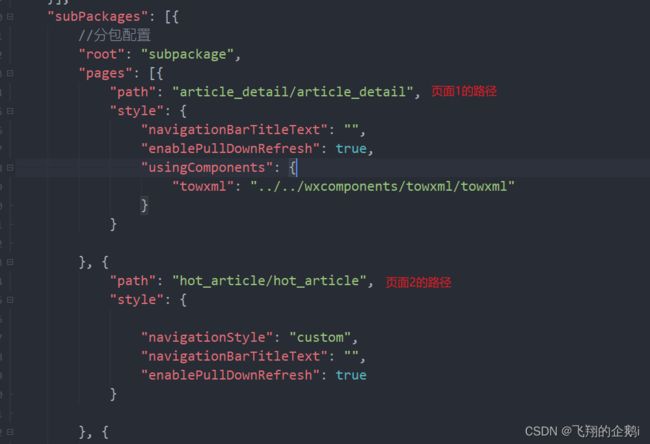
]然后在项目中新建页面并生成同名目录
新建完成后它会自动在pages.json中生成配置的页面路径信息
三、页面跳转
1、tabbar的跳转
uni.switchTab({
url:'../cate/cate' //跳转到在pages.json中配置的路径
})2、其他页面的跳转
uni.navigateTo({
url: '../../subpackage/hot_article/hot_article'
})四、发送接口请求
使用封装好的http请求来进行数据获取
1、get请求
当在get中添加参数时,向后端发送的格式会自动加在url中
async getFloorList(){
//数据结果解构
const {data: res} = await uni.$http.get('/articles/day',this.pageParam)
if(!res.success){
//出错了
return uni.$showMsg()
}
this.floorList = res.data
}2、post请求
在post请求中添加参数会自动添加在请求体中,使用@RequestBody接收参数
const { data: res} =
await uni.$http.post("/mini/add", this.formLog)
if(res.success){
uni.$showMsg("留言成功")
//关闭弹出层
this.$refs.inputDialog.close()
}else{
uni.$showMsg(res.msg)
}五、根据胶囊位置自定义导航栏
在app.vue中的onLaunch生命周期来获取胶囊的位置,onLaunch()生命周期是最早的
onLaunch: function() {
let h2 = uni.getSystemInfoSync().statusBarHeight; //系统导航栏
let menuButtonInfo = uni.getMenuButtonBoundingClientRect() //胶囊体
uni.setStorageSync("bar",h2) //系统bar
let h = menuButtonInfo.top //胶囊top
let h3 = menuButtonInfo.height //胶囊高度
uni.setStorageSync("nang",h3)
uni.setStorageSync("top",h)
},要使搜索框与胶囊体的位置平齐,只需要在胶囊高度加55
组件中最早的生命周期只能使用crreated(),页面的生命周期可以使用onLoad()
搜索文章、标题...
test(){
let h = uni.getStorageSync("top") //胶囊top
let h2 = uni.getStorageSync("bar") //系统bar
let h3 = uni.getStorageSync("nang") //胶囊高度
this.heig = h2 + 50
this.top = h
this.heig2 = h3
}六、封装组件
在项目下新建components目录,在目录下新建页面
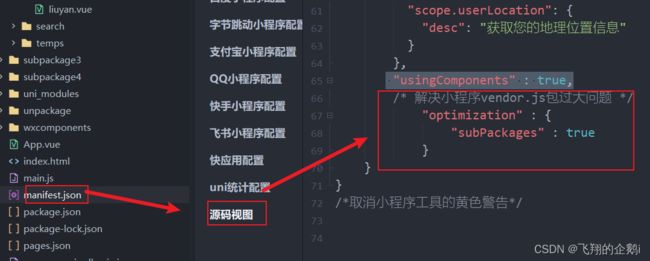
然后在manifest.json的源码视图中添加 "usingComponents" : true,
使用时只需要直接在需要的地方使用
七、在开发时Vector.js包过大解决
"optimization" : {
"subPackages" : true
}
八、使用Towxml组件解析markdown文本
点此直接下载组件资源
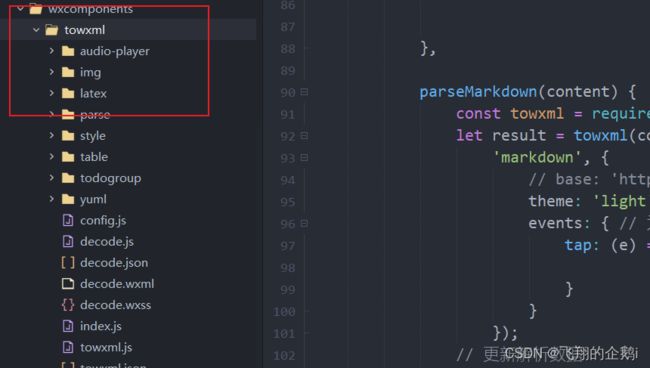
在项目下新建文件夹wxcomponents,再创建一个towxml,将下载的资源解压进去
在pages.json文件中在需要引入的页面添加组件
在对应的页面vue文件中创建一个解析markdown文本的方法
parseMarkdown(content) {
const towxml = require('../../wxcomponents/towxml/index.js');
let result = towxml(content,
'markdown', {
// base: 'https://xxx.com', // 相对资源的base路径
theme: 'light', // 主题,默认`light`
events: { // 为元素绑定的事件方法
tap: (e) => {
}
}
});
// 更新解析数据
this.article = result
}