HTML | 一文带你了解并上手前端三件套之HTML
目录
1、简介
1.1、W3C标准
1.1.1、W3C介绍
2、⭐结构
3、标签
3.1、字体标签
3.2、图片、音频、视频标签
3.3.1、⭐尺寸单位
3.3.2、⭐资源路径
3.3、⭐超链接标签
3.4、列表标签
3.5、表格标签
3.6、布局标签
3.7、demo
4、表单标签
4.1、概述
4.2、
4.2.1、from_demo
4.3、表单项标签
4.3.1、注意事项
5、综合练习
1、简介
HTML(HyperText Markup Language):超文本标记语言:
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
标记语言:由标签构成的语言
HTML是用来描述网页内容和结构的语言。它用标签来描述页面中的各种元素,例如文本、图像、超链接等。浏览器可以解释HTML标签并在网页上呈现相应的内容。这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,然后展示出对应的效果
HTML的文件扩展名为“.html”或“.htm”
后端开发流程: 通过Java程序从数据库中查询出来数据,然后交给页面进行展示,这样用户就能通过在浏览器通过页面看到数据
1.1、W3C标准
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
结构:对应的是 HTML 语言
表现:对应的是 CSS 语言
行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就
是多张图片自动的进行切换等效果。
1.1.1、W3C介绍
W3C(World Wide Web Consortium)是一个国际组织,旨在推动Web技术的标准化和普及。它成立于1994年,总部设在美国麻省理工学院,由世界各地的公司、组织和个人组成。
W3C的目标是通过制定标准和指导方针来保证Web的可扩展性、可靠性和易用性。 W3C为Web技术的发展提供了重要的技术支持,主要通过制定Web标准和技术规范来实现这一目标。
W3C的工作覆盖了许多领域,包括HTML、CSS、JavaScript、XML、Web服务、Web应用程序等。 W3C的标准不仅推动了Web技术的发展,也帮助了Web的普及和广泛应用。
W3C认识到Web技术的快速发展和不断变化的需求,因此始终保持着开放性和创新性,以适应市场的需求和技术的发展。
2、⭐结构
HTML文件的基本结构如下:
Page Title
解析:
DOCTYPE声明:告诉浏览器使用的HTML版本。
元素是文档的根元素,包含整个HTML文档。
元素包含页面的元数据,例如标题,字符集声明等。 元素包含文档的主要内容,如文本、图像、表格等。HTML使用标签和属性组成元素。标签是用于标识元素的名称,而属性是用于描述元素的额外信息。
3、标签
基础标签:一些和文字相关的标签,如下:
| 标签 |
描述 |
~ |
定义标题,h1最大,h6最小 |
| 定义文本的字体、字体尺寸、字体颜色 |
|
|
|
定义粗体文本 |
| |
定义斜体文本 |
|
|
定义文本下划线 |
| |
定义文本居中 |
| 定义段落 |
|
| |
定义折行 |
| |
定义水平线 |
3.1、字体标签
font:字体标签
1、face 属性:用来设置字体。如 "楷体"、"宋体"等
2、color 属性:设置文字颜色。颜色有三种表示方式
3.1、英文单词:red,pink,blue... 这种方式表示的颜色特别有限,所以一般不用。
3.2、rgb(值1,值2,值3):值的取值范围:0~255。此种方式也就是三原色(红绿蓝)设置方式。
例如: rgb(255,0,0)。 这种书写起来比较麻烦,一般不用。
3.3、#值1值2值3:值的范围:00~FF。这种方式是rgb方式的简化写法,以后基本都用此方式。
值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
3、size 属性:设置文字大小
Ex:thml学习
注意:
标签在HTML5不支持,也不再建议使用了,以后都是通过CSS来进行设置
3.2、图片、音频、视频标签
| 标签 |
描述 |
| |
定义图片 |
| 定义音频 |
|
| 定义视频 |
详细说明:
1、img:定义图片
1.1、src:规定显示图像的url(Uniform Resource Locator统一资源定位符)
1.2、height:定义图像的高度
1.3、width:定义图像的宽度
2、audio:定义音频。支持的音频格式:MP3、WAN、OGG
3.1、src:规定音频的url
3.2、controls:显示播放控件
3、video:定义视频。支持的视频格式:MP4、WebM、OGG
3.1、src:规定视频的url
3.2、controls:显示播放控件
3.3.1、⭐尺寸单位
height属性和width属性有两种设置方式:
像素:单位是px
百分比:占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一半(50%)
3.3.2、⭐资源路径
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。
此处的图片,音频,视频就称为资源。
资源路径有如下两种设置方式:
1、绝对路径:完整路径。
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。
例如:

这里src属性的值就是网络中的绝对路径
2、相对路径:相对位置关系
3.3、⭐超链接标签
1、href:指定访问资源的url
2、target:指定打开资源的方式
3.1、_self:默认值,在当前页面打开
3.2、_blank:在空白页面打开
Ex:
点我有惊喜3.4、列表标签
HTML 中列表分为有序列表和无序列表
标签说明:
有序列表中的 type 属性用来指定标记的标号的类型(数字、字母、罗马数字等)
无序列表中的 type 属性用来指定标记的形状
Ex:
3.5、表格标签
表格标签
1、table :定义表格
1.1、border:规定表格边框的宽度
1.2、width :规定表格的宽度
1.3、cellspacing:规定单元格之间的空白
2、tr :定义行
3.1、align:定义表格行的内容对齐方式
3、td :定义单元格
3.1、rowspan : 规定单元格可横跨的行数
3.2、colspan : 规定单元格可横跨的列数
3.3、th:定义表头单元格
3.6、布局标签
这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div 标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
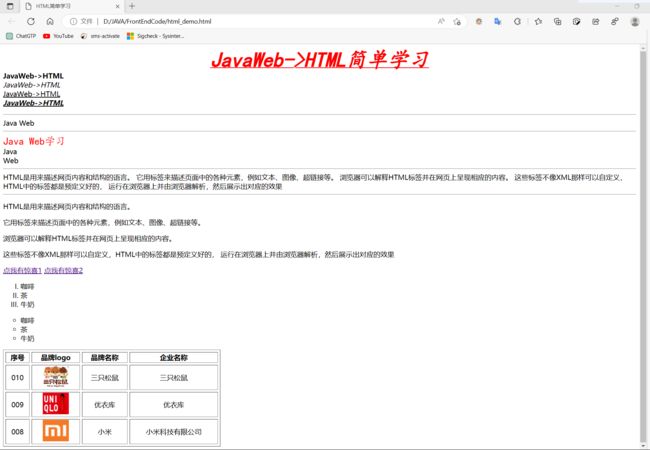
3.7、demo
HTML简单学习
JavaWeb->HTML简单学习
JavaWeb->HTML
JavaWeb->HTML
JavaWeb->HTML
JavaWeb->HTML
Java Web
Java Web学习
Java
Web
HTML是用来描述网页内容和结构的语言。
它用标签来描述页面中的各种元素,例如文本、图像、超链接等。
浏览器可以解释HTML标签并在网页上呈现相应的内容。
这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,
运行在浏览器上并由浏览器解析,然后展示出对应的效果
HTML是用来描述网页内容和结构的语言。
它用标签来描述页面中的各种元素,例如文本、图像、超链接等。
浏览器可以解释HTML标签并在网页上呈现相应的内容。
这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,
运行在浏览器上并由浏览器解析,然后展示出对应的效果
点我有惊喜1
点我有惊喜2
- 咖啡
- 茶
- 牛奶
- 咖啡
- 茶
- 牛奶
序号
品牌logo
品牌名称
企业名称
010

三只松鼠
三只松鼠
009

优衣库
优衣库
008

小米
小米科技有限公司
最终效果:
4、表单标签
登陆页面、注册页面等都是表单。
这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作。
比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
4.1、概述
表单:在网页中主要负责数据采集功能,使用标签定义表单
表单项(元素):不同类型的 input 元素、下拉列表、文本域等
4.2、
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。
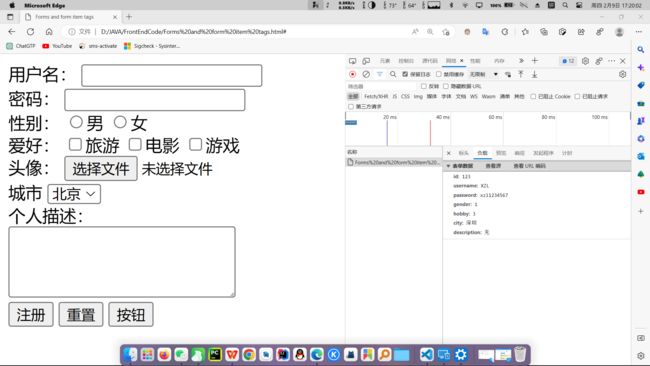
如下图就是不同的表单项标签展示出来的效果。
form的两种标签属性:
①action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。
而在demo中可以先写 # ,表示提交到当前页面来看效果。
②method :规定用于发送表单数据的方式
method取值有如下两种:
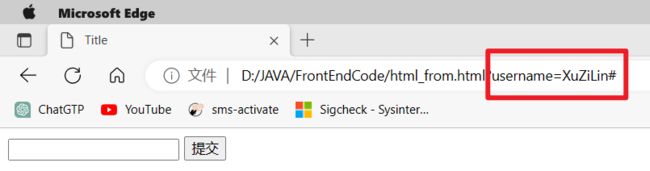
1、get:是默认值。如果不设置method属性则默认就是该值
请求参数会拼接在URL后边
url的长度有限制 4KB
2、post:
浏览器会将数据放到http请求消息体中
请求参数无限制的
代码演示:
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 input 这个表单项标签展示输入框效果。
get:
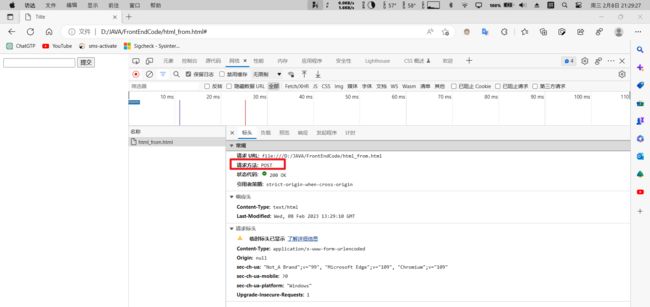
post:
可以查看到post的内容:
4.2.1、from_demo
Title
4.3、表单项标签
表单项标签即表单的元素
表单项标签有很多,不同的表单项标签有不同的展示效果。
表单项标签可以分为以下三个:
1、:表单项,通过type属性控制输入形式
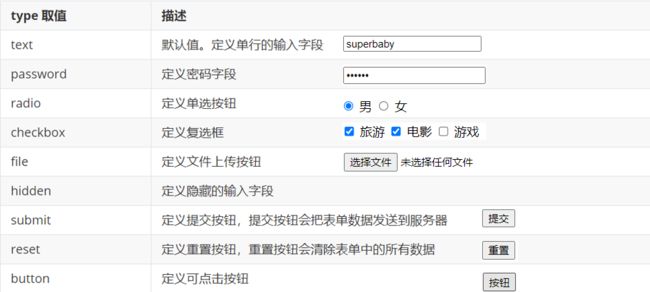
input 标签有个 type 属性。 type 属性的取值不同,展示的效果也不一样。type取值如下:
2、
3、
效果如下: