- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- 基于Prometheus和Grafana的现代服务器监控体系构建
golove666
运维prometheusgrafana服务器
构建一个基于Prometheus和Grafana的现代服务器监控体系涉及多个步骤。以下是大体的流程和步骤说明:1.Prometheus监控系统Prometheus是一个开源的系统监控和报警工具,专门设计用于抓取时间序列数据。1.1Prometheus的安装Docker安装Prometheusdockerrun-d--name=prometheus-p9090:9090prom/prometheus
- 压测服务器并使用 Grafana 进行可视化
豆瑞瑞
grafana
简介仓库代码GitCode-全球开发者的开源社区,开源代码托管平台参考Welcome!-TheApacheHTTPServerProjectGrafana|查询、可视化、警报观测平台https://prometheus.io/docs/introduction/overview/
- Java服务端中的性能监控:Prometheus与Grafana的集成
微赚淘客系统@聚娃科技
javaprometheusgrafana
Java服务端中的性能监控:Prometheus与Grafana的集成大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在构建和维护Java服务端应用时,性能监控是确保系统稳定性和性能的重要环节。Prometheus与Grafana是当前最流行的性能监控工具组合之一,能够提供强大的数据采集、存储和可视化功能。本文将介绍如何在Java服务端中集成Prometheus与
- 使用Docker部署Jmeter+InfluxDB+Grafana 搭建性能监控平台
Geraint丶
dockerjmeter
前言之前写过一篇《linux下性能测试监控平台InfluxDB+Grafana+Jmeter的搭建》,后来在应用中发现,在linux下部署多个原生服务组合使用时移植性较差,每次更换一台linux机器都需要重新搭建所有的服务,在安装和修改配置文件的过程中很容易出现各种各样的问题,而且排查问题非常的耗费时间。Docker部署方便,没有那么多的环境参数配置,隔离性好,更重要是可移植性强,可以完美避开li
- Prometheus与Grafana在DevOps中的应用与最佳实践
范范0825
prometheusgrafanadevops
Prometheus与Grafana在DevOps中的应用与最佳实践随着DevOps文化和实践的普及,监控和可视化工具已成为DevOps工具链中不可或缺的部分。Prometheus和Grafana是其中最受欢迎的开源监控解决方案之一,它们的结合能够为系统和应用程序提供全面的监控、告警和可视化展示。本篇文章将详细探讨Prometheus和Grafana在DevOps中的应用场景、最佳实践,以及如何构
- zabbix4.0安装+grafana数据展示——cent7.3
运维实战课程
grafanazabbixlinux运维
zabbix4.0安装+grafana数据展示——cent7.3如果对运维课程感兴趣,可以在b站上搜索我的账号:运维实战课程,可以关注我,学习更多免费的运维实战技术视频Zabbix_server:192.168.43.166被监控端:192.168.43.xxlnmp工作过程:用户请求nginx,当请求静态页面,nginx直接返回给用户,当请求动态页面,如php程序文件,nginx会调用php-f
- 银河麒麟V10 SP1 x86 安装Grafana
人间小苦瓜_
grafanakylin服务器linux运维
目录前言一、下载解压安装包二、安装步骤1.创建grafana用户及数据存放目录2.修改配置文件3.把grafana-server添加到systemd中4.启停并设置开机启动5.访问测试前言虽然说prometheus能展示一些图表,但对比Grafana,那只是个过家家。接下来我们需要在同一个服务器上安装Grafana服务,用来展示prometheus收集到的数据一、下载解压安装包wgethttps:
- “Jmeter-InfluxDB-Grafana“常见错误有哪些如何解决?
神即道 道法自然 如来
jmetergrafana
常见错误:1.网络不同,检查网络IP是否写对,端口号有没有放开(Centos7端口号命令),防火墙是否关闭firewall-cmd--add-port=3000/tcp--permanentfirewall-cmd--add-port=3000/udp--permanentfirewall-cmd--reload2.Jmeter里面的influxDB地址里面的db=jmeter,和在influxd
- 在azure上搭建k8s+prometheus+grafana+ingress-controller
Y.G Bingo
大数据K8Sk8sprometheusgrafananginx
申请一个AKS集群在本地实现对AKS的控制安装kubectl连接到aks(可以直接点击aks概述中的连接获取命令)使用azurecli获取aks的配置信息(比如获取commercial-yanhuibin-test的k8s配置)azaccountset--subscription32285749-d4c9-4337-b6bb-1709935abc16azaksget-credentials--re
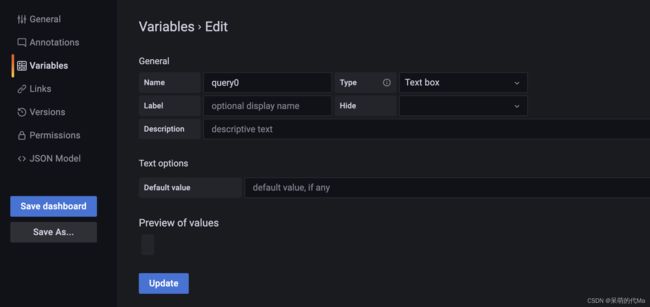
- Grafana仪表盘设计最佳实践:如何创建有效的监控面板
范范0825
grafana信息可视化
Grafana仪表盘设计最佳实践:如何创建有效的监控面板引言Grafana是一个开源的数据可视化和监控平台,它提供了丰富的仪表盘功能,用于展示和分析各种数据源(如Prometheus、InfluxDB、Elasticsearch等)。有效的仪表盘设计能够帮助团队迅速识别和解决问题,提高系统的可靠性和性能。本文将深入探讨如何设计高效的Grafana仪表盘,涵盖最佳实践和实际应用。1.了解需求和目标1
- 基于Prometheus和Grafana的现代服务器监控体系构建
不会代码的小林
服务器
在当今的IT基础设施中,监控是确保系统性能和稳定性的关键组成部分。Prometheus和Grafana是两个广受欢迎的开源工具,它们可以共同构建一个功能全面、可视化强的监控系统。Prometheus是一个开源的监控系统和时间序列数据库,适用于记录实时的度量指标。它不仅提供了多维数据模型和强大的PromQL查询语言,还支持服务发现和HTTP拉取模型。这些特性使得Prometheus特别适合在微服务和
- 【Grafana】Nginx代理Grafana实现不开启匿名自动登录
shen12138
grafananginx运维
Grafana中匿名功能很好用,此方法适用于不能开启匿名访问的另类实现,并且解决了匿名无法切换Domain的问题。一、Grafana配置生成apikey修改root_url=%(protocol)s://%(domain)s:%(http_port)s/grafana1/修改serve_from_sub_path=true二、Nginxserver{listen80;#server_nameexa
- APISIX apisix-dashboard prometheus grafana整合显示仪表盘(linux同理)
超级无敌宇宙CV战士
prometheusgrafanalinux
本地环境:windows11,docker26.1.4,apisix版本3.9,curl8.7.1运行apisix1.1下载运行项目apisixgitclonehttps://github.com/apache/apisix.git其中项目中:apisix-docker\example\docker-compose.yml最新版本(3.9)的配置文件中没有apisix-dashboard相关的启动
- 基于Prometheus和Grafana的现代服务器监控体系构建
小绵羊不怕大灰狼
prometheusgrafana
1.安装PrometheusPrometheus是一个开源的监控系统和时间序列数据库,适用于记录实时的度量指标。•下载并安装Prometheus:•前往Prometheus官方网站下载适用于您操作系统的版本。•解压并配置prometheus.yml文件,定义抓取目标(targets),如服务器、应用程序等。•配置Prometheus:•编辑prometheus.yml文件,添加您要监控的服务器地址
- InfluxDB和OpenTSDB两种时序数据库应用场景
CodeMaster_37714848
opentsdb时序数据库数据库
InfluxDB概述:InfluxDB是一个开源的高性能时序数据库,专门用于处理大量的时间序列数据。它由InfluxData开发,支持高写入吞吐量和灵活的查询。特点:高性能写入和查询:设计上注重高写入速度和低延迟查询。SQL-like查询语言:使用类似SQL的InfluxQL或Flux查询语言,简化了复杂查询的编写。数据压缩:提供高效的数据压缩机制,减少存储需求。集成和工具:支持与Grafana等
- Prometheus与Grafana入门:从安装到基础监控的完整指南
勤劳兔码农
prometheusgrafana
Prometheus与Grafana入门:从安装到基础监控的完整指南Prometheus和Grafana是现代监控系统的黄金组合。Prometheus作为一个开源的监控系统和时间序列数据库,以其强大的指标收集和查询能力广泛应用于云原生环境。而Grafana则是一个用于数据可视化和监控的开源平台,能够将Prometheus收集的数据以图表的形式展现出来,帮助用户更直观地理解系统的运行状态。本指南将从
- 二、Prometheus常用exporter安装详解
Spring雷
监控日志管理企业运维实战Doker运维实战prometheuselasticsearchlinux运维
目录一、node_exporter1.安装配置2.节点添加3.状态查询二、elasticsearch_exporter1.安装配置2.节点添加3.状态查询三、redis_exporter1.安装配置2.节点添加3.状态查询四、rabbitmq_exporter1.安装配置2.节点添加3.状态查询五、kafka_exporter1.安装配置2.节点添加3.状态查询六、GrafanaDashboard
- 基于Prometheus和Grafana的现代服务监控体系构建
Dreams°123
运维实施专栏服务器grafanaprometheusdocker
1、环境准备1.1、安装Docker确保你的系统上已安装Docker。可从Docker官方网站下载并安装Docker。1.2、安装DockerComposeDockerCompose用于定义和运行多容器Docker应用。安装命令如下:sudocurl-L"https://github.com/docker/compose/releases/download/1.29.2/docker-compos
- grafana 关闭匿名登录情况下的免密登录
꯭吾꯭非꯭水
grafanagrafana
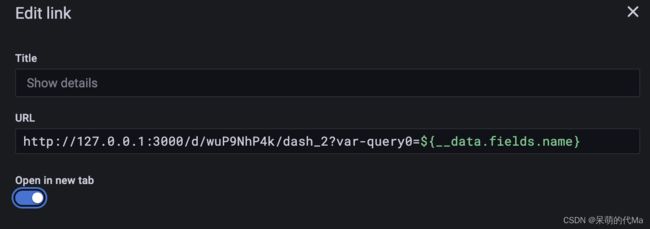
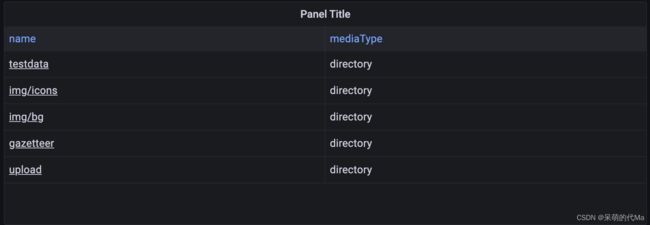
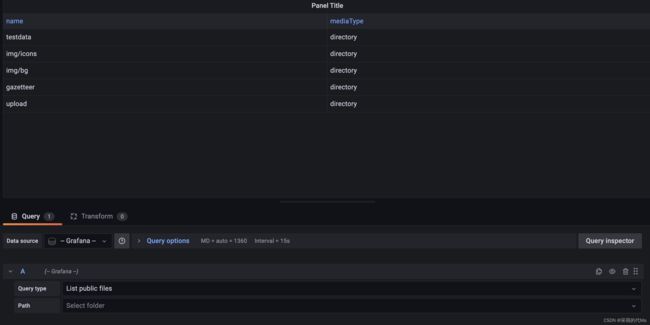
前言Grafana是一种流行的开源数据可视化和监控平台,可以帮助用户通过各种图表和面板展示各种数据,并实时监控系统和应用程序的性能;通常grafana会提供一个分享链接给到系统嵌入使用,为体现用户友好性,会开启匿名登录,免去在主系统使用还需要二次登录garafna的尴尬场面。但同样带来的也有安全性问题,比如node_exporter产生的系统数据、postgres_exporter产生的数据库数据
- 基于Prometheus和Grafana的现代服务器监控体系构建
iangyu
服务器
构建一个基于Prometheus和Grafana的现代服务器监控体系,可以帮助你实时监控服务器的性能指标、识别问题并进行预警。以下是一个完整的构建指南,涵盖从安装、配置到实现监控的主要步骤。步骤1:安装PrometheusPrometheus是一个开源的监控系统,专为高效的数据收集和存储设计。下载Prometheuswgethttps://github.com/prometheus/prometh
- 基于prometheus和grafana的现代服务器监控体系构建
清风 001
Linux系统服务器
构建一个基于Prometheus和Grafana的现代服务器监控体系包括以下几个步骤:安装Prometheus安装NodeExporter安装Grafana配置Prometheus配置Grafana设置警报以下是一个详细的指南,帮助你完成这整个过程:1.安装Prometheus在Ubuntu上安装Prometheus#下载并解压Prometheuswgethttps://github.com/pr
- Operator 部署Prometheus
饭桶也得吃饭
日志监控Operatorprometheusgrafana
安装说明kube-prometheushttps://prometheus-operator.dev/docs/https://github.com/prometheus-operator/kube-prometheus该存储库收集Kubernetes清单、Grafana仪表板和Prometheus规则以及文档和脚本,以使用PrometheusOperator通过Prometheus提供易于操作的
- 基于STM32的工厂安全监测系统:采用FreeRTOS、MQTT协议、InfluxDB存储与Grafana可视化,实现实时数据监测与异常检测算法优化的综合解决方案(代码示例)
极客小张
stm32安全grafana算法物联网c++异常检测算法
一、项目概述项目目标与用途随着工业自动化的不断推进,工厂的安全问题成为了企业管理者关注的重点。工厂中的温度、湿度、气体浓度、烟雾、压力等环境参数直接影响着生产的安全性和产品的质量。本项目旨在设计并实现一个嵌入式工厂安全监测系统,实时监测工厂环境中的关键安全参数,通过无线通信模块将数据传输到云端进行存储和分析,从而实现对工厂环境的智能化监控和预警。项目解决的问题与价值实时监测:实时采集工厂内的温度、
- 基于Prometheus和Grafana的现代服务器监控体系构建
hai40587
prometheusgrafana服务器
基于Prometheus和Grafana的现代服务器监控体系构建在当前的数字时代,实时监控已经成为企业和组织运营中不可或缺的一部分。随着微服务架构和容器技术的普及,传统的监控方法已难以满足业务需求。Prometheus和Grafana作为两个非常受欢迎的开源项目,能够帮助我们构建高效、可扩展的实时监控系统。本文将详细介绍如何基于Prometheus和Grafana构建现代服务器监控体系。一、引言监
- 鲲鹏麒麟安装Prometheus+Grafana
angushine
prometheusgrafana运维
1、安装Prometheus(1)、在Prometheus官网Download|Prometheus下载适用于鲲鹏麒麟的安装包,操作系统选择Linux,架构选择arm64,也可直接使用如下地址下载https://github.com/prometheus/prometheus/releases/download/v2.51.2/prometheus-2.51.2.linux-amd64.tar.g
- Prometheus 监控mysql
正大光明瑞士卷
prometheus
目录下载安装mysqld_exporter在mysql中创建监控用户并赋权启动mysqld_exporter添加到系统服务浏览器访问服务器9104端口在prometheus定义job来监控mysqld运行prometheus并在端口9090上进行访问查看节点信息根据具体需求再在可视化平台上定义数据源来进行可视化的数据显示prometheus+node_exporter+grafanaprometh
- Jmeter性能关注指标详解
回家吃月饼
#性能基础元件使用jmeter网络数据库
进行性能测试时,有几个关键的性能指标需要关注,以评估系统的性能和稳定性一、性能关注指标包含:响应时间、吞吐量、错误率、资源利用率/使用率(CPU占用率、内存使用率、磁盘I/O等待率、网络I/O)Tips:初步查看数据结果–响应时间、吞吐量、错误率都可以在聚合报告中查看,服务器资源需要插件查看,高级查看数据结果–后面都会使用grafana平台查看1.响应时间(ResponseTime):从客户端发起
- 云原生周刊:Kubernetes Grafana 看板更新 | 2024.5.13
KubeSphere 云原生
k8s容器平台kubesphere云计算
开源项目推荐ChartTestingChartTesting是用于测试Helm图表的工具。它旨在用于对拉取请求进行lint和测试。它会自动检测针对目标分支更改的图表。ClusterpediaClusterpedia是一个多集群的百科全书,用于同步、搜索和简单控制多集群资源。Clusterpedia可以与多个集群同步资源,并在与KubernetesOpenAPI兼容的基础上提供更强大的搜索功能,以帮
- helm 部署 Kube-Prometheus + Grafana + 钉钉告警部署 Kube-Prometheus
zxj19880502
grafanaprometheus
背景角色IPK8S版本容器运行时k8s-master-1172.16.16.108v1.24.1containerd://1.6.8k8s-node-1172.16.16.109v1.24.1containerd://1.6.8k8s-node-2172.16.16.110v1.24.1containerd://1.6.8安装kube-prometheusmkdir-p/data/yaml/kub
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l