easyx的基本使用(万字解析)
easyx的基本使用
- 一.基本框架
-
- 1.创建文件
- 2.创建窗体-initgraph,closegraph,getchar
- 二.简单的绘制
-
- 1.圆形-circle
- 2.坐标系统-setorigin,setaspectratio
- 三.简单图形
-
- 1.绘制点-putpixel
- 2.简单的直线-line
- 3.矩形-rectangle
- 4.椭圆-ellipse
- 5.圆角矩形-roundrect
- 6.扇形-pie
- 7.圆弧-arc
- 四.多边形
-
- 1.绘制封闭图形-polygon
- 2.绘制非封闭图形-polyline
- 五.图形的样式
-
- 1.描边
-
- 1.边的颜色-setlinecolor
- 2.边的样式-setlinestyle
- 3.端点的样式-setlinestyle
- 4.连接样式-setlinestyle
- 2.填充-setfillcolor
- 3.描边加填充-fill
- 4.背景色更改-setbkcolor,cleardevice
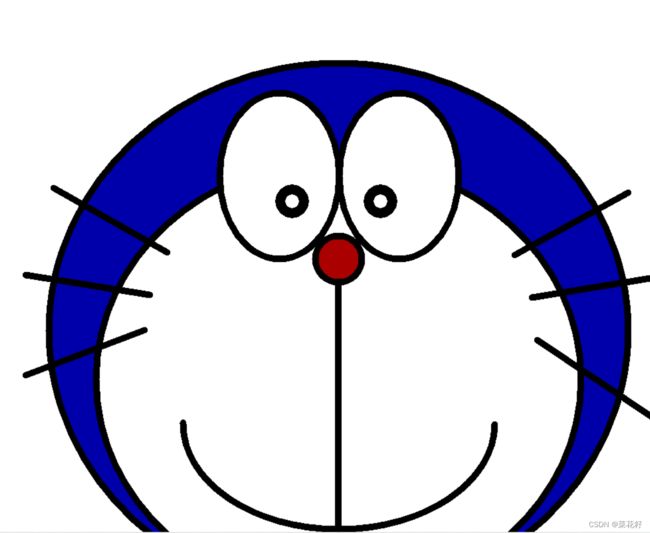
- 六.一个训练-哆啦A梦

easyx是一款使用成本极低的图形库插件,可以快速通过c语言绘制出图形 安装官网。需要的图形几乎只需要通过查阅函数就可以实现。ps:easyx只支持VS系列。
一.基本框架
1.创建文件
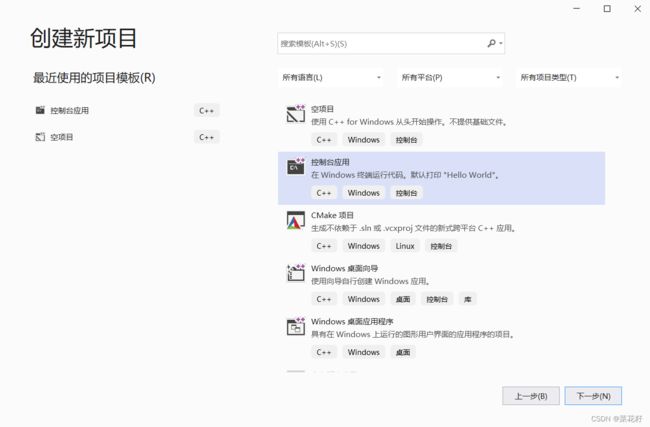
使用easyx创建项目选择控制台。
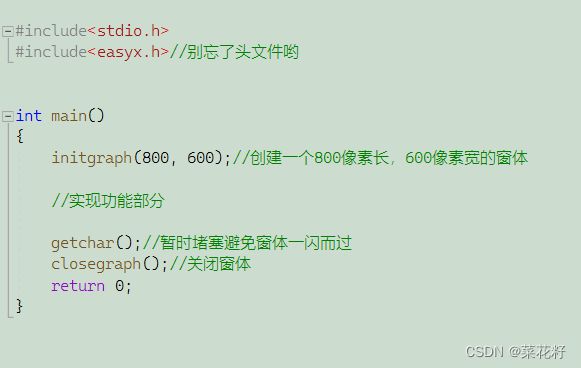
创建源文件时使用cpp为后缀,因为cpp为c++后缀。easyx内部是由c++语法实现的,但是不用担心因为easyx使用的是一系列既可由c++实现又可由c实现的函数。
2.创建窗体-initgraph,closegraph,getchar
平常在打印c程序时会出现一个黑色的控制台,而在使用easyx时我们创建一个可大可小的窗体以便我们调整。
二.简单的绘制
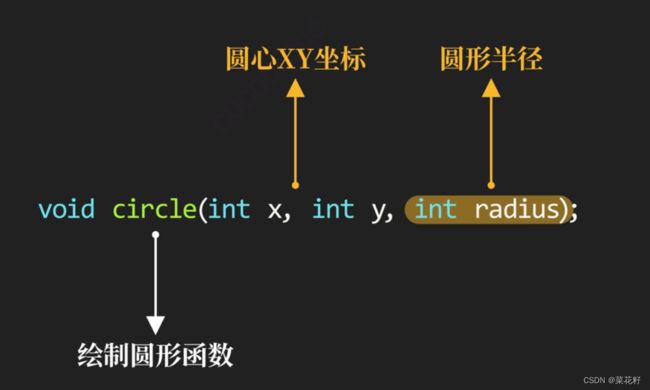
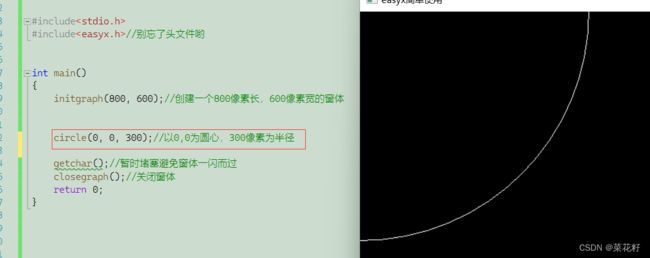
1.圆形-circle
可以看到确实画出来一个圆,但园的位置在最左上角。这就是easyx的坐标系统造成的啦。
2.坐标系统-setorigin,setaspectratio
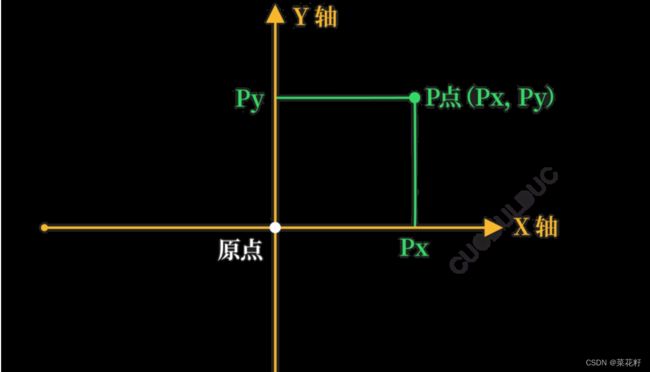
我们一般意义上的直角坐标系原点位于中心,并且y轴的正方向向上。
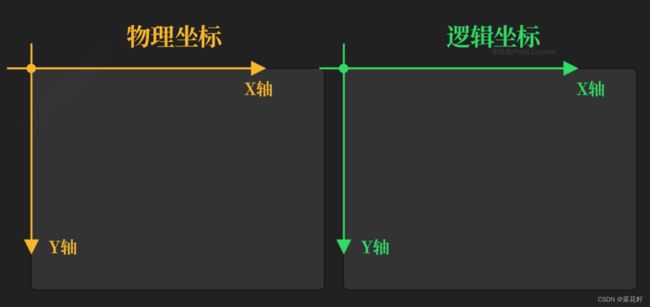
但在easyx里有所不同的是,easyx有两种坐标分别是:逻辑坐标和物理坐标。
表面上看来物理坐标和逻辑坐标是没什么区别的实际上有着很大区别。物理坐标是用于描述窗体的坐标,不能被修改;而逻辑坐标是用于描述绘图的坐标,可以被修改。
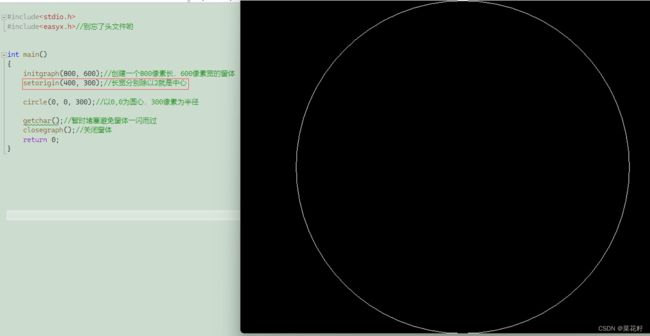
接下来我们把逻辑坐标移到窗体中心。
这里的坐标与我们常用的坐标还是有所差异,因为y轴是向下的,所以我们需要将y轴向上翻转。
如果缩放因子为负则可实现该坐标轴的翻转。
三.简单图形
1.绘制点-putpixel
为了使现象更明显,随机画1000个白色的点。其中使用到随机数可以看看这篇设置随机数
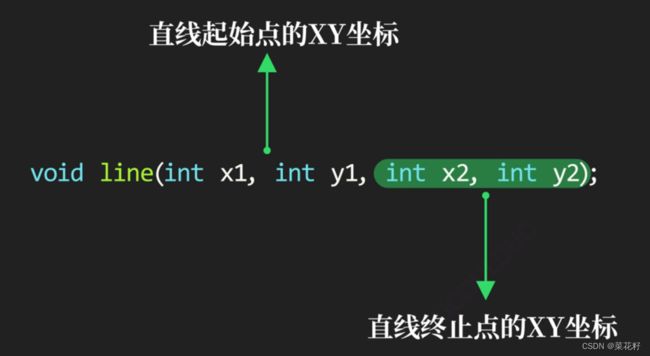
2.简单的直线-line
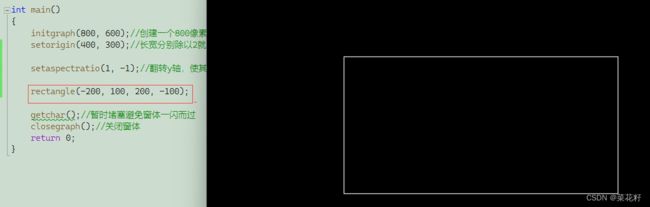
3.矩形-rectangle
从传参可以看出实际上就是矩形左上顶点和右下顶点。
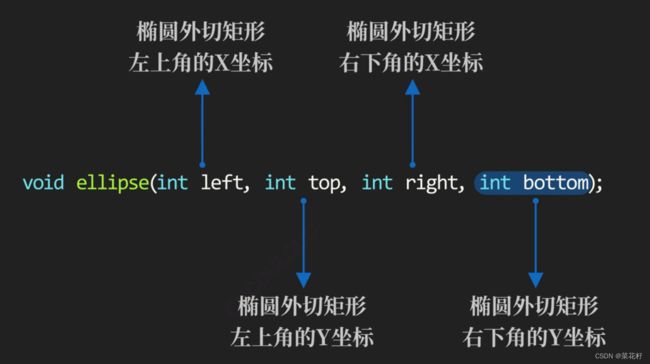
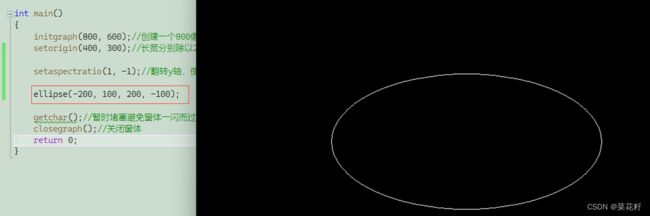
4.椭圆-ellipse
从传参可以看出,其实就是传一个矩形,再通过矩形内切一个椭圆(具体怎么内切由该函数实现)。
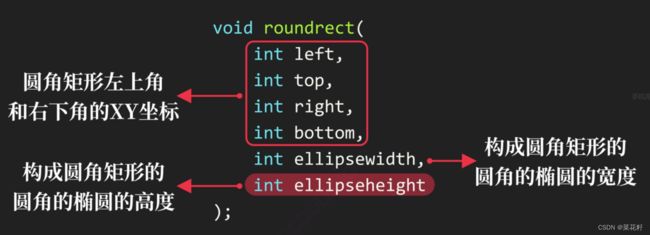
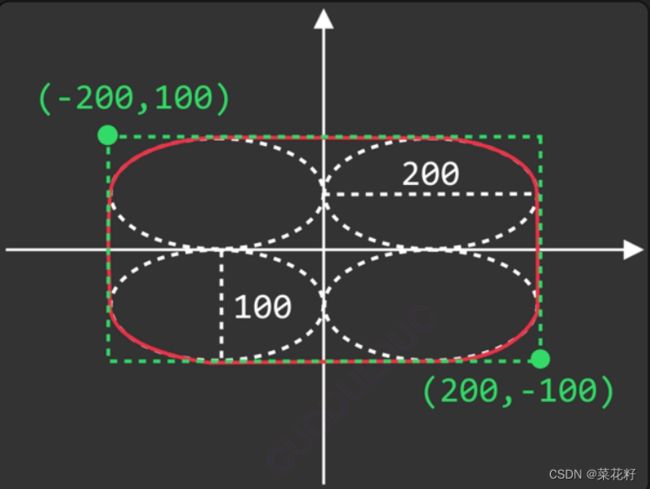
5.圆角矩形-roundrect
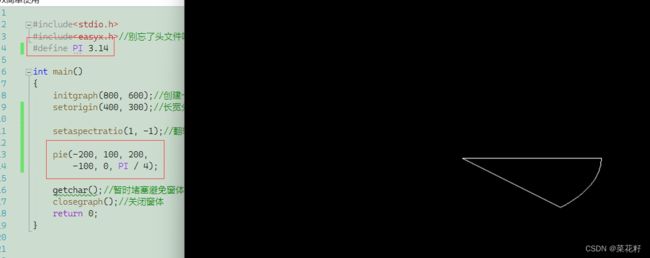
6.扇形-pie
确定一个扇形需要先确定一个椭圆,再确定起始角度和终止角度就可以了。
7.圆弧-arc
参数与扇形是一样的,区别在于圆弧少了两条线。具体怎么缺少由arc函数实现。
四.多边形
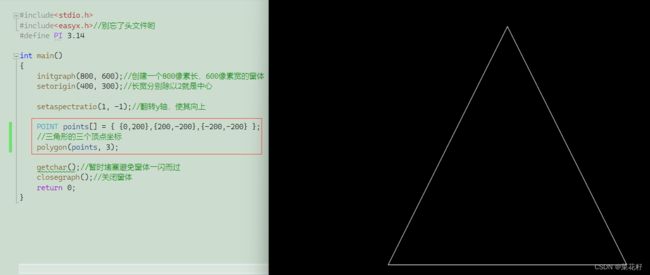
1.绘制封闭图形-polygon
这里的piont是easyx自带的一个结构体,组成如下:
例子三角形
同理,想要绘制出梯形,五边形,六边形…只需要将它们的顶点合成一个数组,再传入polygon即可。
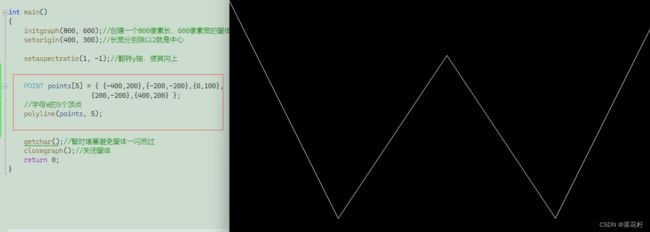
2.绘制非封闭图形-polyline
polygon会将所有线段连接起来,例如我们想用polygon绘制字母W是办不到的。
polyline与polygon的参数是一致的,唯一的区别是polyline不会连接首尾两个端点。
五.图形的样式
1.描边
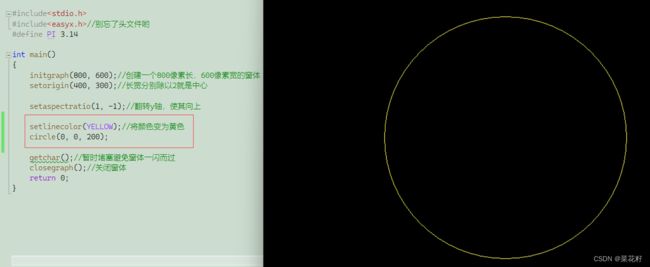
1.边的颜色-setlinecolor
这是一个简单的圆形,我们仔细观察可以发现是由白色的线条构成。我们将白色的线条称为描边,描边默认是白色的。我们怎样修改边的颜色呢?
当然仅仅有颜色是不够的,我们还需要边的样式。
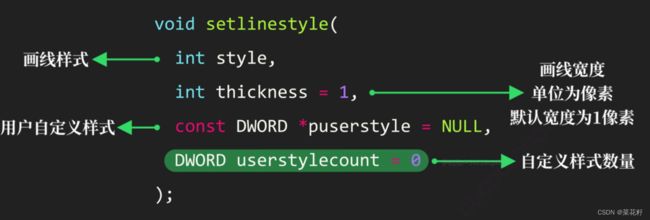
2.边的样式-setlinestyle
这里有4个参数,但后两个我们可以默认不传参。我们来看一下style。
easyx中定义了7种不同的常量代表不同的样式(最后一种是自定义)。
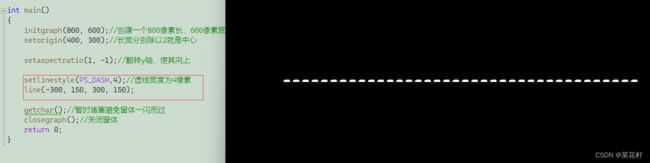
下面演示虚线样式。
可以看到确实成功了但线条太细了,我们想要更粗一些。这时得用到第二个参数了。
3.端点的样式-setlinestyle
关于端点的样式,easyx里有三种选择。
下面演示圆端点。
4.连接样式-setlinestyle
easyx里有三种连接样式。
下面以斜面连接为例。
2.填充-setfillcolor
填充与绘制图形的函数几乎是一样的,总是在前面加上solid。例如圆的函数是circle,那么它的填充函数就是solidcircle。
可以看到的确进行了填充,但填充的颜色是默认的白色,如果想要改变颜色则需要下面函数。
3.描边加填充-fill
只需要在描边函数前面加上fill就可以了。例如,一个简单的圆形描边是circle函数,既使用描边又使用填充的圆就是fillcircle。
以下一个圆形的描边颜色是红色虚线,填充颜色为黄色
4.背景色更改-setbkcolor,cleardevice
默认背景颜色是黑色,想要更改也很简单。就像粉刷墙面一样,setbkcolor就是让你拥有一个特定颜色的刷子。而cleardevice就相当于用这把刷子粉刷墙面。所以两个函数需要一起使用才能达到目的。
六.一个训练-哆啦A梦
#includeps:以上资料来源于c语言小游戏实战。