Flex布局笔记
1.Flex布局原理
flex布局原理就是:给父盒子添加flex属性,来控制子盒子的位置排列方式从而实现flex布局- 当我们为父盒子设为
flex布局以后,子元素的float、clear和vertical-align属性将失效。 flex布局又叫伸缩布局、弹性布局、伸缩盒布局、弹性盒布局、flex布局
2. flex 布局父项常见属性
flex-direction
justify-content
flex-wrap
align-items
align-content
flex-flow
一共六个属性
2.1 flex-direction 设置主轴方向
flex 中分为主轴和侧轴,默认主轴为x,水平方向,从左往右
而flex-direction就是用来更改 主轴的方向的
flex-direction 共有四个值:分别为 row(默认值),row-reverse(右往左),column(上往下),column-reverse(下往上)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container{
display: flex;
flex-direction:row;
background-color: #ccc;
}
span{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
style>
head>
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2.2.justify-content 设置主轴子元素排列
可以规定子元素在父元素中的排列方式:如居中对齐,平均分配空间,两边贴边中间平均分配空间等等
值为flex-start 所有子元素在主轴头部显示(默认值)
值为flex-end 所有子元素在主轴尾部显示
值为center 所有子元素在主轴居中对齐
值为space-around 所有子元素平分剩余空间
值为space-between 所有子元素先两边贴边在平分剩余空间
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container{
display: flex;
flex-direction: row;
background-color: #ccc;
/* 设置主轴子元素的排列方式 */
justify-content: flex-start;
}
span{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
style>
head>
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2.3.flex-wrap 子元素是否换行
开启flex布局后默认为不换行
如果想要换行效果设置flex-wrap:wrap
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container{
display: flex;
flex-direction: row;
background-color: #ccc;
width: 300px;
}
span{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
style>
head>
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>

当我 多加几个 span标签时,仍然在水平方向排列,并自动调整宽度(默认值为:flex-wrap:nowrap;)
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>

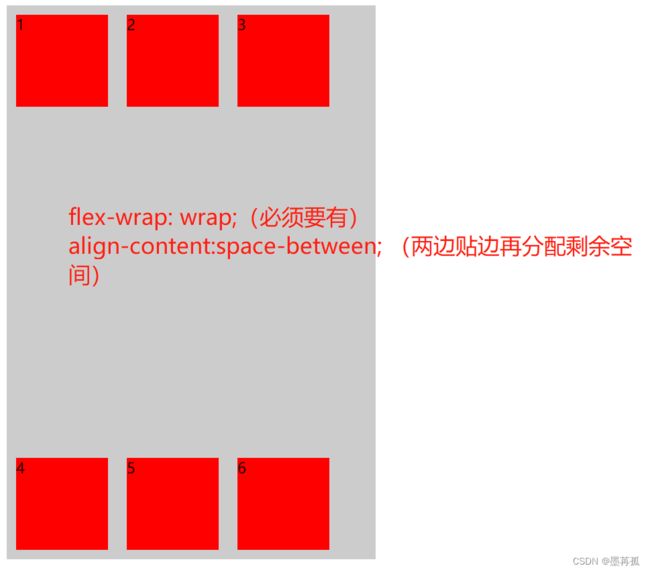
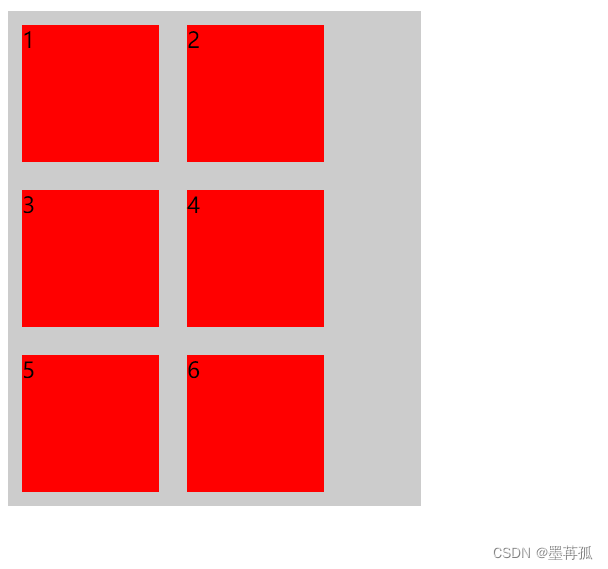
设置了换行(flex-wrap:wrap;)就会这样,看下面的图:

2.4.align-items 设置侧轴的子元素排列
利用align-items能够设置侧轴元素对齐的方式在子项为单项(单行,就是表示我并没有使用flex-wrap:wrap; 进行换行)的时候使用
align-items的值为flex-start 表示从头开始
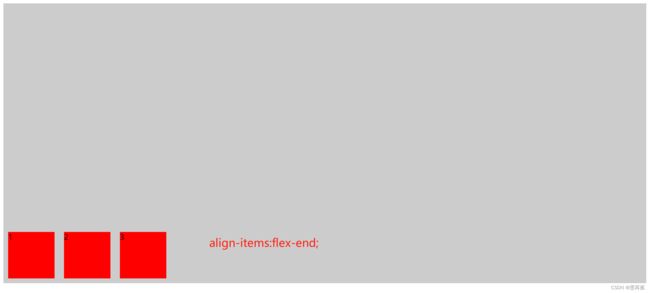
align-items的值为flex-end 表示从结尾开始
align-items的值为center 表示居中显示
align-items的值为stretch 会将子元素拉伸
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container{
display: flex;
flex-direction: row;
background-color: #ccc;
width: 300px;
align-items:flex-start;
}
span{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
style>
head>
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>




要使子元素 在父元素中 垂直水平居中,可以利用 justify-content:center; 和 align-items: center; 来实现
display: flex;
justify-content:center;
align-items:center;
2.5.align-content 设置侧轴子元素排列(多行,即开启了flex-wrap:wrap;)
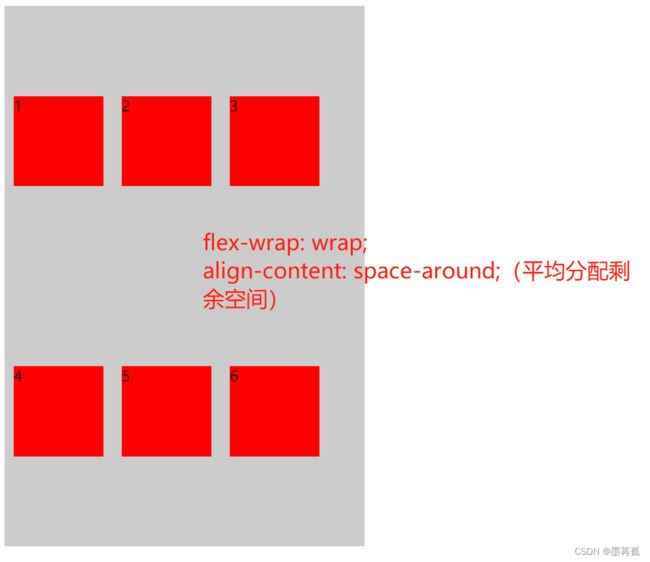
align-content适应于换行(多行)的情况下(单行情况下无效),可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值
align-item和align-content的区别
单行找 align-items
多行(开启了换行)找align-content
align-content 除了有 align-items 的全部属性外,还多了两个属性 space-between 和 space-around
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container{
display: flex;
flex-direction: row;
background-color: #ccc;
width: 400px;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
span{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
style>
head>
<body>
<div class="container">
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
2.6. flex-flow以及总结
Flex-flow就是flex-direction和flex-wrap的合写
flex-direction: row;
flex-wrap: wrap;
等价于: flex-flow: row wrap;
3.flex 布局 子项的常见属性
3.1 flex 属性
flex用来设置分配剩余空间的比列的
剩余空间是指父盒子的宽度减去没有设置flex的盒子的宽度
在将剩余空间按占比分配给各个子盒子
比列计算:当前子盒子的flex数值 / 所有flex的总和
案例:准备基本结构一个父盒子里面三个子盒子,分别是,左中右
- 给父盒子开启flex布局
- 左右的盒子宽度固定
- 中间的盒子设置flex:1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
section{
display: flex;
height: 100px;
width: 60%;
margin: 0 auto;
background-color: pink;
}
section div:nth-child(1){
width: 100px;
background-color: green;
}
section div:nth-child(3){
width: 100px;
background-color: red;
}
section div:nth-child(2){
flex: 1;
background-color: blue;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
body>
html>
3.2. align-self和order
之前设置的子盒子排序都是同时给对多个子盒子一起设置,如果想
单独的设置某一个盒子的排列方式如何实现?
利用align-self 就可以实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 60%;
height: 400px;
background-color: #bfa;
display: flex;
justify-content: space-between;
}
span {
width: 100px;
height: 100px;
background-color: pink;
}
/* 我们想只让3号盒子下来底侧 */
span:nth-child(3){
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>