Nuxt3从零开始配置与打包发布
Nuxt3是基于Vue3的一个开发框架,基于服务器端渲染SSR,可以更加方便的用于Vue的SEO优化。
Nuxt 3.0 新特性包括:
更轻量:以现代浏览器为目标的服务器部署和客户端产物最多可缩小 75 倍
更快:基于 nitro 提供动态代码分割能力,以优化冷启动性能
Hybrid:增量静态生成和其他的高级功能现在都成为可能
Suspense:在任意组件和导航前后都可以获取数据
Composition API:使用 Composition API 和 Nuxt 3 的 composables 实现真正的代码复用
Nuxt CLI:没有任何依赖,帮你轻松搭建项目和集成模块
Nuxt Devtools:通过直接在浏览器中查看信息和快速修复实现更快地工作
Nuxt Kit:具有 Typescript 和跨版本兼容性的全新模块开发
Webpack 5:更快的构建时间和更小的包大小,无需配置
Vite:使用 Vite 作为打包工具,体验闪电般快速的 HMR
Vue 3:Vue 3 是你下一个 Web 应用程序的坚实基础
TypeScript:使用原生 TypeScript 和 ESM 构建,无需额外步骤
由于官方的Nuxt3刚发布没多久,所以一些文章和文档资源并不是很多。目前基于官方文档(Nuxt: The Intuitive Web Framework)去搭建Nuxt3模板项目还不行,可能需要。
这里直接分享步骤。
1、官方模板下载。
官方模板库地址:https://github.com/nuxt/starter
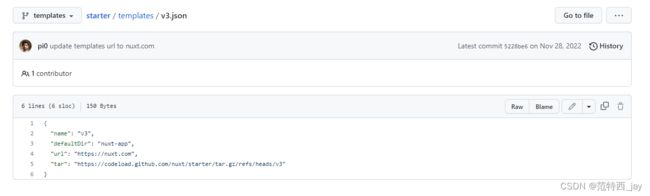
Nuxt3实际上拉取的内容地址是:starter/v3.json at templates · nuxt/starter · GitHub
这个v3.json文件内容如上图,我们获取下载地址即可:https://codeload.github.com/nuxt/starter/tar.gz/refs/heads/v3
用这个地址访问就可以下载到官方的Nuxt3模板了。
2、安装库。
运行命令安装依赖库:
npm install3、在线调试和打包命令。
//测试运行
npm run dev
//打包(SSR混合渲染模式)
npm run build
//打包(SPA静态化生成模式)
npm run generate4、自定义调试运行端口。
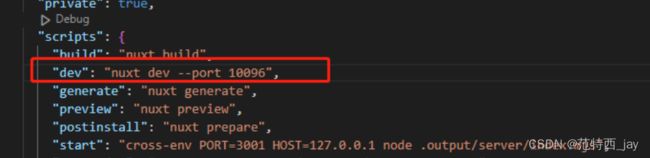
默认Nuxt3用的端口是3000。我们可以在package.json文件里配置修改开发调试环境的端口号。
5、自定义打包后运行端口号。
目前经过各种方法尝试,只有通过pm2启动方式才自定义了打包后项目启动运行的端口号自定义。
pm2安装命令:
npm install -g pm2新建pm2打包配置文件:ecosystem.config.js
module.exports = {
apps: [
{
name: 'nuxt-app',
port: '3060',
exec_mode: 'fork',//cluster
instances: '1',//max
script: './.output/server/index.mjs'
}
]
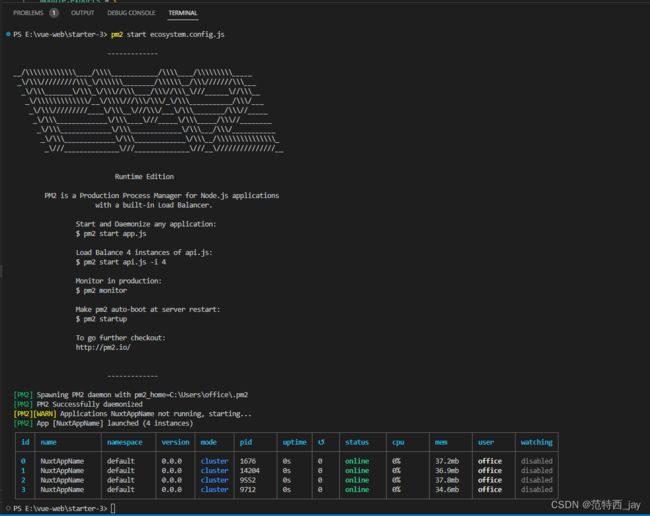
}启动命令:
pm2 start ecosystem.config.js停止命令:
pm2 stop ecosystem.config.js暗黑模式,使用:useDark | VueUse
安装VueUse
npm i @vueuse/core
暗黑模式
后续更多内容,敬请期待完善中...