史上最全webpack带你深入了解webpack
01-Webpack介绍
在实际开发中, 项目上线: 前端用webpack把我们项目代码进行打包,然后交给公司后台人员发布到服务器的过程
- 官网:https://webpack.docschina.org/
- 1.什么是webpack
- webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具
- 静态: 项目中的静态资源如css、图片等文件
- 模块: js文件(模块化开发中,一切js文件皆为模块)
- 打包:主要帮你压缩代码,然后还会加密、混淆代码防止被人偷窥~
- 打包还有一个意思: 就是会把你项目中很多个文件压缩成一个文件
- webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具
- 2.webpack作用
- 分析、压缩、打包代码
- 3.webpack好处
- 减少文件体积、减少文件数量
- 提高网页加载速度
02-Webpack基本使用流程
1.1-初始化npm : npm init -y
1.2-使用node安装webpack
- 1.安装命令:
npm i webpack webpack-cli -D- -D含义: 相当于 --save-d , 将webpack作为开发依赖。
- 因为webpack只是一个代码压缩打包工具,只需要在开发阶段使用,而发布阶段用不上。因此一般放入开发依赖
- 本地包 : 不同的项目由于webpack版本不同,比如一些老版本项目可能用最新版的webpack无法打包。 因此不建议将webpack作为全局包安装。
- -D含义: 相当于 --save-d , 将webpack作为开发依赖。
- 2.检测是否安装成功:
npx webpack -v- 这个命令其实就是检查你的node_module命令下面有没有webpack文件,有的话就读取这个文件里面的版本信息
1.3-在src文件夹中新建js文件(模块)
- webpack默认的打包文件入口目录是
./src/index.js, 因此必须要有src这个目录,而且还要有index.js , 否则就会报错- 这个目录后期可以修改,但是我们需要先了解webapck默认是怎么操作的
1.4-在项目根目录下执行打包命令: npx webpack
-
1.webpack打包命名全称是:
npx webpack js文件路径- 例如: npm webpack ./src/xxx.js
- 如果没有写js文件路径,那么webpack就会自动打包项目根目录下的
./src/index.js
-
2.当项目js代码发生变化时如何打包?
- 重新执行打包命令即可
-
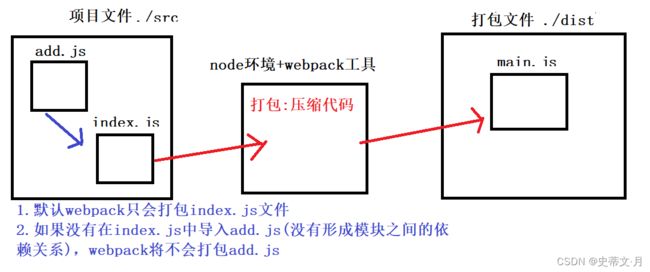
观察项目变化
webpack会把打包的js文件默认放入./dist/man.js
-
(1)为什么没有打包add.js
- 因为index.js文件中并没有去导入add.js (没有形成依赖关系)
-
(2)如何才会打包add.js
- 在index.js中导入add.js即可
-
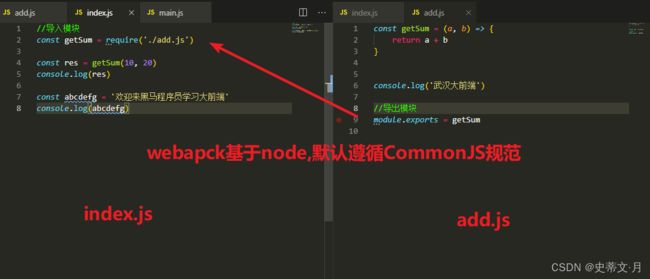
(3)使用commonJS规范导入模块,观察 ./dist/man.js 变化
webpack同时支持commonjs模块化规范与ES6模块化规范,所以使用ES6模块化也是可以识别的哟!
1.5-小节
-
1.webpack打包流程分为哪三个步骤
-
初始化npm : npm init -y
-
下载安装webpack工具:npm i webpack webpack-cli -D
-
开始打包:npx webpack
-
-
2.默认webpack打包的
入口文件(需要压缩打包的文件)是哪一个?- ./src/index.js
-
3.默认webpack打包的
出口文件(压缩后的文件)是哪一个- ./dist/main.js
-
4.如何让webpack打包更多的文件
- 在入口文件中,导入其他模块
被打包的资源一定要和入口文件,形成间接或直接的依赖关系
-
5.webpack模块化默认支持哪一种规范?
- comonJS规范
- 导出使用
module.exports - 导入使用
require
- 导出使用
- comonJS规范
03-Webpack配置文件
webpack配置文件作用: 修改webpack默认的配置
例如,webpack默认的配置如下
打包命令: npx webpack
入口文件: ./src/index.js
出口文件: ./dist/main.js
通过修改webpack配置文件,可以将上面的一些默认配置全部修改掉。
如果把webpack比喻成一个人,那么配置文件就相当于人身上穿的衣服。 不同的人穿衣搭配风格不同。(不同的项目webpack配置是不相同的)
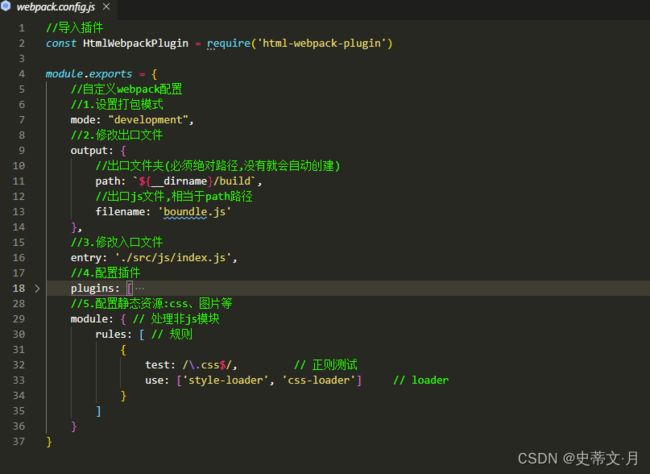
1.1-创建配置文件
- 在项目根目录下创建默认配置文件:
webpack.config.js - 在配置文件中导出配置
module.exports = {
//自定义配置写在这里(对象键值对)
}
1.2-webpack常见配置作用
- 1.mode : 打包模式
- 默认值production : 生产模式(压缩,混淆,加密… 不可读)
- development :开发模式(代码不会压缩 混淆)
- 2.output: 出口文件(对象类型)
- path : 设置出口文件夹(必须是绝对路径)
- 默认值:
${__dirname}/dist
- 默认值:
- filename: 设置出口js文件名 (相对于path路径)
- 默认值:
main.js
- 默认值:
- path : 设置出口文件夹(必须是绝对路径)
- 3.entry : 出口文件
- 默认值(相当于项目根目录):
./src/index.js
- 默认值(相当于项目根目录):
1.3-webpack其他配置
注意:这个配置是写在package.json文件中的script对象里面
- “build” : “webpack”
- 相当于是给你的当前项目新增了一个命令:
npm run build- 这个命令等价于
npx webpack, 只是额外新增了一个命令。 原来的默认命令还是可以用
- 这个命令等价于
- 相当于是给你的当前项目新增了一个命令:
- “dev”: “webpack --config webpack.dev.js”
- 相当于给你的当前项目新增了一个命令 :
npm run dev- 这个命令将不再使用默认的配置文件webpack.config.js, 而是使用自定义配置文件 webpack.dev.js
- 相当于给你的当前项目新增了一个命令 :
- 注意点
- 如果使用
npm run build: 还是用默认配置文件来配置你的webpack - 如果使用
npm run dev: 就会使用自定义配置文件来配置你的webpack- 这个命令相当于
npx webpack --config webpack.dev.js- npx webpack --你的配置文件 : 用自定义配置文件打包webpack
- 这个命令相当于
- 如果使用
]
1.4-小节: npm run build 原理流程
1.5-实战小练习:点击按钮发送ajax请求,使用webpack打包
在模块化开发中,以前学习过的包再也不需要自己下载,自己导入了。
下载: npm i 包名
导包 : require(‘包名’)
用包: 跟以前一样
- 1.下载axios :
npm i axios - 2.入口文件中导入axios并使用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CMyXBZx6-1663167458846)(day06.assets/1653416943824.png)]
- 3.执行命令打包:
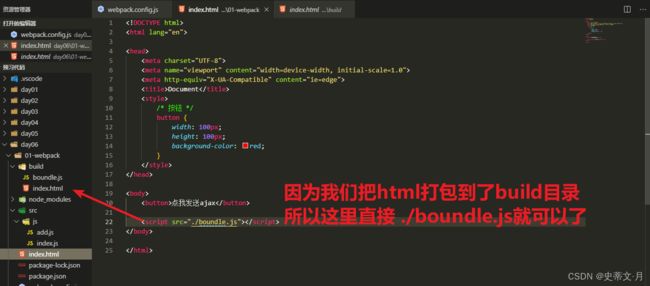
npm run build - 4.在前端页面index.html中导入打包好的文件使用
04-Webpack插件与加载器使用
默认情况下, webpack只能处理js或json文件。 但是项目中不仅仅有js文件,还有其他一些资源文件如:css、html、图片等
- 插件作用 : 给webpack添加额外的功能
- 加载器(loader) : 让webpack识别编译更多的文件(如css、less、图片等等)
- webpack中一切文件都是加载器
- 其他插件(plugin): 额外功能(如浏览器兼容性)
- 加载器(loader) : 让webpack识别编译更多的文件(如css、less、图片等等)
1.1-处理html文件插件:html-webpack-plugin
-
官网:https://www.npmjs.com/package/html-webpack-plugin
-
1.下载插件:
npm i html-webpack-plugin -D -
这个插件只是开发用到,发布用不到。 因此一般作为开发依赖
-
2.配置插件 : 两件事
-
在 webpack.config.js中导入插件
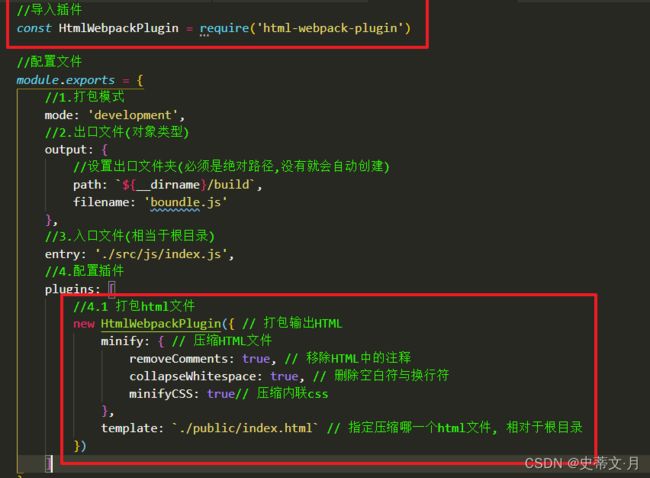
const HtmlWebpackPlugin = require('html-webpack-plugin')
-
在 plugins中配置插件(不同的插件需要去官网找具体配置项)
-
plugins: [ new HtmlWebpackPlugin({ // 打包输出HTML minify: { // 压缩HTML文件 removeComments: true, // 移除HTML中的注释 collapseWhitespace: true, // 删除空白符与换行符 minifyCSS: true// 压缩内联css }, template: `./public/index.html` // 指定压缩哪一个html文件, 相对于根目录 }) ]
-
-
1.2-处理css文件加载器
1.2.1-前置知识储备:css文件模块化语法
前置知识点 : 之前都是通过link标签的href属性来导入css文件,那么在模块化语法中如何导入css呢
-
在一个css文件中导入另一个css文件(与less导入语法类似)
@import "css文件名";- 特别注意后面那个分号哟,那是css的语法规范
-
在js文件中导入css文件
improt "css文件名"- 后期vue项目也是用这种语法在js文件中导入css哟:https://element.eleme.cn/#/zh-CN/component/quickstart#wan-zheng-yin-ru
1.2.2-下载插件
npm i css-loader -D- 开发依赖: 这个插件是让webpack可以识别css文件(因为webpack默认只识别js文件)
npm i style-loader -D- 开发依赖:这个插件是让webpack在打包的时候,把样式插入到html文件中
- 简单的说: css-loader是为了webpack能够识别并打包css文件的, style-loader是为了能让你的css文件最终在html中渲染的(底层是在html文件的head中生成style把样式插入进去)
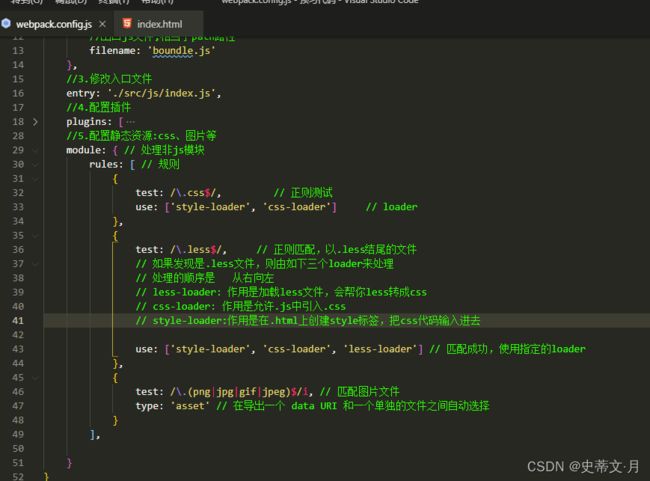
1.2.3-配置插件
webpack中大多数插件都是要在配置文件中,配置之后才会生效的哟!
- 在webpack.config.json中配置css插件
module:{ // 处理非js模块
rules:[ // 规则
{
test: /\.css$/, // 正则测试
use: ['style-loader','css-loader'] // loader
}
]
}
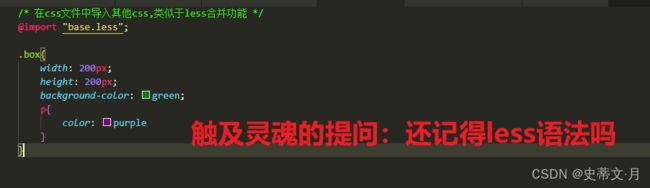
1.3-处理less文件加载器
在实际开发中,并不是所有的项目样式都会用css语法来写的。 有的项目会用less语法来写样式。 而且这种场景也是很多的。
-
官网:https://www.webpackjs.com/loaders/less-loader/#%E5%AE%89%E8%A3%85
-
1.下载插件:
npm i less-loader less -D- 开发依赖: 这个命令其实是一次性下载两个插件
- less插件:把你的less语法转成css语法
- 相当于之前vscode那个easyless插件作用
- less-loader插件:让webpack可以识别less文件
- less插件:把你的less语法转成css语法
- 开发依赖: 这个命令其实是一次性下载两个插件
-
2.配置插件(注意书写位置,别写错位置了哈)
-
{ test: /\.less$/, // 正则匹配,以.less结尾的文件 // 如果发现是.less文件,则由如下三个loader来处理 // 处理的顺序是 从右向左 // less-loader: 作用是加载less文件,会帮你less转成css // css-loader: 作用是允许.js中引入.css // style-loader:作用是在.html上创建style标签,把css代码输入进去 use: ['style-loader', 'css-loader', 'less-loader'] // 匹配成功,使用指定的loader }
- 3.自己随便写个less文件测试一下吧。
- 记得把index.js、index.less里面导包的之后,之前那个css后缀改成less后缀哟
1.4-处理图片文件加载器(webpack自带)
1.4.1-处理文件文件配置
-
处理图片资源,webpack老版本需要装插件, 新版本自带插件(5之后版本),无需安装
- 官网介绍:https://webpack.docschina.org/guides/asset-modules/
-
在配置文件中配置图片文件
-
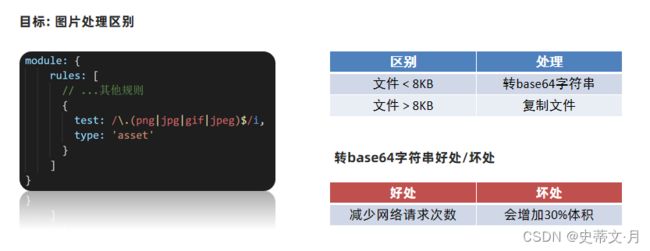
{ test: /\.(png|jpg|gif|jpeg)$/i, // 匹配图片文件 type: 'asset' // 在导出一个 data URI 和一个单独的文件之间自动选择 }
-
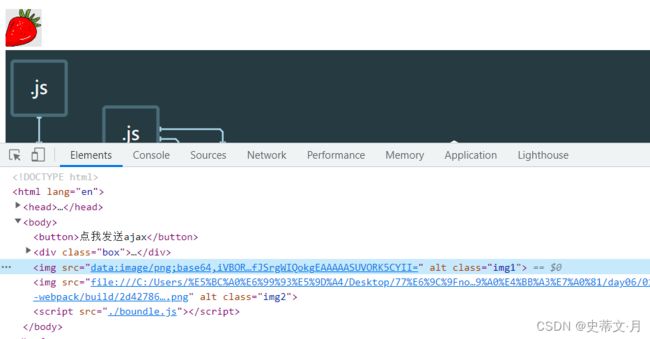
1.4.2-前置知识储备: 模块化语法如何使用图片
页面的图片文件有两种加载模式
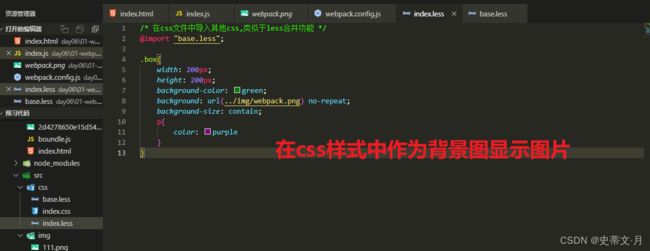
第一种: 作为css样式背景图
第二种:作为img标签的src属性
- 模块化导入图片
- import 变量名 from ‘图片路径’
- 这个原理有点类似于之前ajax讲过的文件预览,先将图片文件生成一个本地url,然后显示到img标签上
- import 变量名 from ‘图片路径’
1.4.3-图片压缩规则
- 给页面添加两个img标签,分别导入两张图片(一大一小,然后观察页面)
1.5-其他插件与加载器(课后了解)
1.5.1-自动清理目录插件
-
1.自动清理目录插件:clean-webpack-plugin
- 作用描述: 每一次我们打包的之后,因为上一次打包页面看着不舒服。 喜欢把之前的文件给删掉。 这样就可以确保本次打包一定是最新的打包文件。
- 这个插件就是每一次打包的时候自动帮你清理上一次打包的文件目录(用起来之后,我们看不到实际变化,就是一个心理作用。 它帮你把之前打包的文件先删除了,然后再生成本次打包文件)
- 作用描述: 每一次我们打包的之后,因为上一次打包页面看着不舒服。 喜欢把之前的文件给删掉。 这样就可以确保本次打包一定是最新的打包文件。
-
2.安装:
npm i clean-webpack-plugin -D -
3.配置(webpack.config.js)
-
先导入:
const { CleanWebpackPlugin } = require('clean-webpack-plugin') -
在plugins配置
-
plugins:[ new CleanWebpackPlugin(), ]
-
-
1.5.2-字体图标(自带插件,配置即可)
- 这是webpack自带插件(跟图片文件差不多):
- 官网:https://www.webpackjs.com/loaders/less-loader/#%E5%AE%89%E8%A3%85
1.6.2-兼容低版本js插件
有极少数浏览器不支持ES6,这个插件可以将你所有的ES6语法,转为ES5语法来支持更加古老的浏览器
课后了解即可,实际开发没啥用。 前几年可能需要用一下,现在的浏览器基本上都支持ES6了
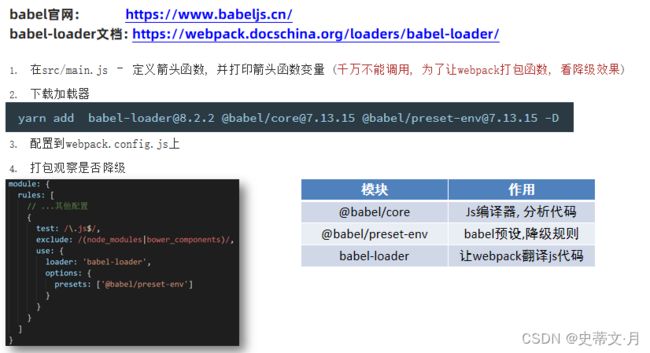
- babel官网: https://www.babeljs.cn/
- babel-loader文档: https://webpack.docschina.org/loaders/babel-loader/
05-webpack服务器开发
大家有没有发现: 我们每一次修改代码,都需要重新打包才能看到效果?
类似于前端:每一次修改代码,都需要重新刷新页面才能生效
类似于nodejs:每一次修改代码,都需要重新执行node命令才能生效
那么webpack有没有那种,一敲代码自动打包的工具呢?
类似于前端live-server : 一敲代码,页面自动更新
类似于nodejs的nodemon : 一敲代码,自动重启服务器
那必须有啊!!!
-
webpack-dev-server配置文档: https://webpack.docschina.org/configuration/dev-server/#devserverafter
-
1.安装插件:
npm i webpack-dev-server -D -
2.配置插件
devServer: {
host: '127.0.0.1', // 配置启动ip地址
port: 3000, // 配置端口
open: true // 配置是否自动打开浏览器
}
- 3.配置package.json文件
"scripts": {
"dev": "webpack-dev-server",
// 它默认会找webpack.config.js文件
"build": "webpack-dev-server --config webpack.config.js"
// 指定使用webpack.config.js配置文件文件
},
- 4.启动服务器:
npm run devwebpack实时打包、实时编译、实时浏览器查看效果,一条龙服务到位
webpack学习总结(面试题)
- 1.什么是webpack
- 静态模块打包工具
- 2.webpack作用
- 分析、压缩、打包代码
- 3.webpack好处
- 减少文件体积、减少文件数量
- 提高网页加载速度
- 4.webpack工作流程
- 1.初始化参数:从配置文件读取与合并参数,得出最终的参数
- 2.开始编译:用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,开始执行编译
- 3.确定入口:根据配置中的 entry 找出所有的入口文件
- 4.编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理
- 5.完成模块编译:在经过第4步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系
- 6.输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会
- 7。输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
- 5.什么是loader,什么是Plugin
- loader直译为"加载器"。webpack将一切文件视为模块,但是webpack原生是只能解析js文件,如果想将其他文件也打包的话,就会用到loader。 所以loader的作用是让webpack拥有了加载和解析非JavaScript文件的能力。
- 说人话:
loader就是用于解析文件的- 例如:css-loader 、style-loader、image-loader
- 说人话:
- Plugin直译为"插件"。Plugin可以扩展webpack的功能,让webpack具有更多的灵活性。 在 webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过 webpack 提供的 API 改变输出结果。
- 说人话:插件就是拓展功能的
- 例如:html-webpack-plugin,
- 说人话:插件就是拓展功能的
- 个人见解: 广义来说,loader属于插件的一种。
- 插件范围很广 : 只要不是webapck原生的功能,都可以理解为插件
- loader : 一种特殊的插件,主要是用在webpack编译环节,帮我们编译各种文件的
- loader直译为"加载器"。webpack将一切文件视为模块,但是webpack原生是只能解析js文件,如果想将其他文件也打包的话,就会用到loader。 所以loader的作用是让webpack拥有了加载和解析非JavaScript文件的能力。