Javascript数组的基本操作
Javascript数组的基本操作
-
-
- 1.Push()
- 2.pop()
- 3.Unshift()
- 4.shift()
- 5.splice()
- 6.reverse()
- 7.Sort()
- 8.Concat()
- 9.join(separator?: string)
- 10.slice(start?: number, end?: number): number[]
- 11.Array
.**indexOf**() - Array.**lastIndexOf**()
- 12.Array.foreach()
- 13.Array.map()
- 14.Array.filter()
- 15.Array.every()
- 16.Array.some()
- 17.Array.find()
- 18.Array.reduce()
-
1.Push()
函数功能:从数组末尾添加元素
var arr = [1]
var res = arr.push(4)
arr=[1,4]
返回值是数组的长度
2.pop()
函数功能:从数组末尾删除元素
var arr = [1]
var res = arr.pop()
arr=[]
返回值是删除的元素
3.Unshift()
前面追加元素
返回值是数组的长度
4.shift()
从数组前面删除元素
返回值是删除的元素
5.splice()
splice(start: number, deleteCount?: number): number[] (+1 overload)
Start:起始下标(从哪一个元素开始删除)
deleteCount:步长(删除元素的个数)
number[]:在删除的位置添加元素
eg:
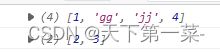
var arr = [1, 2, 3, 4]
var res = arr.splice(1, 2, "gg", "jj")
console.log(arr)
console.log(res)
返回值是删除的元素
特别的:
实现从中间添加元素
arr.splice(1,0,”gg”)
6.reverse()
数组倒置
返回值是倒置后的数组
7.Sort()
函数功能:将数组进行排序,默认从小到大排
回调函数:可以通过回调函数实现不同的排序规则
【sort回调函数中的原理】
原理总结:return的值可能是一个大于0的数也或者可能是小于等于0的数,如果return后的值大于0则让数组a和b交换一下位置;小于等于0,则原来数组中的位置不变;
①如果没有指明 compareFn ,那么元素会按照转换为的字符串的诸个字符的 Unicode 位点进行排序。例如 “Banana” 会被排列到 “cherry” 之前。当数字按由小到大排序时,9 出现在 80 之前,但因为(没有指明 compareFn),比较的数字会先被转换为字符串,所以在 Unicode 顺序上 “80” 要比 “9” 要靠前。
②如果指明了 compareFn ,那么数组会按照调用该函数的返回值排序。即 a 和 b 是两个将要被比较的元素:
如果 compareFn(a, b) 大于 0,b 会被排列到 a 之前。
如果 compareFn(a, b) 小于 0,那么 a 会被排列到 b 之前;
如果 compareFn(a, b) 等于 0,a 和 b 的相对位置不变。
compareFn(a, b) 必须总是对相同的输入返回相同的比较结果,否则排序的结果将是不确定的。
解析:
var arr = [2,34,242,12,3,2,23,3];// 定义一个数组
arr.sort(function (a,b) {
// a -->代表每一次执行匿名函时候,找到的数组中的当前项;
// b -->代表当前项的后一项;
return a - b; // 升序时: 如果a>b,那么返回的值>0,a和b交换位置;
return b - a; // 降序时: 如果b>a,那么返回的值>0,a和b交换位置;
//-> 原理:return的值可能是一个大于0的数也或者可能是小于等于0的数,如果return后的值大于0则让数组a和b交换一下位置;小于等于0,则原来数组中的位置不变;
return 1; // 表示不管a和b谁大,每一次都返回一个恒大于0的数,也就是说每一次a和b都要交换位置,最后的结果就是原有数组倒过来排列了,相当于数组的reverse()方法;
})
//实现从大到小排序:
var arr = [1, 2, 4, 3, 5, 2, 1, 4]
arr.sort(function (x, y) {
return y-x
})
如果直接返回-1(或者其他负数)则实现数组的倒置
如果直接返回正数和0则数组不改变
var arr = [1, 2, 4, 3, 5, 2, 1, 4]
arr.sort(function () {
return -1
})
console.log(arr)
以下是对原数组不造成影响的数组操作方法:
8.Concat()
函数功能:数组的拼接操作,不改变原数组,返回值是拼接完成之后的数组。
1)可以输入多个数组或者元素进行拼接
2)由于新生成的数组和原有数组之间相互没有影响,可以利用该函数实现复制操作。
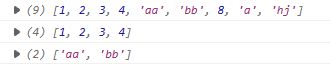
var arr1 = [1, 2, 3, 4]
var arr2 = ["aa", "bb"]
var arr3 = arr1.concat(arr2, 8, ["a", "hj"])
console.log(arr3)
console.log(arr1)
console.log(arr2)
9.join(separator?: string)
函数功能:将数组转换成字符串
参数意义:
Separator:连接数组之间的分割符
var arr1 = [1, 2, 3, 4]
var arr2 = ["aa", "bb"]
console.log(arr1.join("-"))
console.log(arr2.join(''))
Tips:
直接利用document.write()也可以实现数组-》string的强制转换,默认是“,”进行拼接。
10.slice(start?: number, end?: number): number[]
函数功能:实现函数的插入、删除
参数意义:
Start:开始索引
End:结束索引
1)包前不包后
2)如果只输入一个参数则默认end=数组的长度
3)不传参数=复制
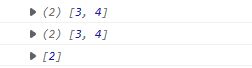
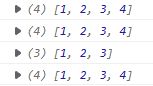
var arr1 = [1, 2, 3, 4]
console.log(arr1.slice(2))
console.log(arr1.slice(2, arr1.length))
console.log(arr1.slice(1, 2))
var arr1 = [1, 2, 3, 4]
var arr2 = arr1.slice()
console.log(arr1)
console.log(arr2)
arr1.pop()
console.log(arr1)
console.log(arr2)

Tips:
Slice(1,-1) //长度+(-1)
即当参数为负数时,意为索引号=长度+该负数 //通俗的说就是从数组的后面开始数
var arr1 = [1, 2, 3, 4]
var arr2 = arr1.slice(1, -1)
console.log(arr2)
![]()
11.Array.indexOf()
函数功能:在数组中查找目标元素
参数意义:
searchElement:目标元素
fromIndex:开始查找的位置索引,不传默认为0(即从哪一个位置开始查找)
1)找不到返回-1
2)有多个重名的仅返回第一个元素的索引
var arr1 = ["aa", "bb", "cc"]
console.log(arr1.indexOf("aa"))
console.log(arr1.indexOf("dd"))
Array.lastIndexOf()
从数组的后面开始往前查找,其他同Indexof()
12.Array.foreach()
函数功能:实现数组的遍历,需要实现回调函数,回调函数提供三个参数(元素值,索引值,数组)//callbackfn(value: string, index: number, array: string[]): void
参数可以不用全部使用
var arr = ["aa", "bb", "cc"]
//foreach 遍历
arr.forEach(function (item, index, arr) {
console.log(item, index, arr)
})
13.Array.map()
函数功能:一一映射数组中的每一个元素,可以将数组中的每一个元素映射成新的元素
需要实现回调函数,回调函数提供三个参数(元素值,索引值,数组)//callbackfn(value: string, index: number, array: string[]): void
参数可以不用全部使用
var arr = ["aa", "bb", "cc"]
//map 映射
var arr1 = arr.map(function (item) {
return "" + item + ""
})
console.log(arr1)
document.write(arr1.join(""))
14.Array.filter()
函数功能:过滤数组。实现回调函数,回调函数中return true则保留;return false则去掉
需要实现回调函数,回调函数提供三个参数(元素值,索引值,数组)//callbackfn(value: string, index: number, array: string[]): void
参数可以不用全部使用
代码:
var arr = [1, 200, 1000]
//filter 过滤
var arr1 = arr.filter(function (item) {
return item < 200 //return true则保留;return false则去掉
})
console.log(arr1)
15.Array.every()
函数功能:判断数组中的每一个元素是否符合要求(即所有元素满足条件才返回true)
需要实现回调函数,回调函数提供三个参数(元素值,索引值,数组)//callbackfn(value: string, index: number, array: string[]): void
参数可以不用全部使用
返回值为true或false
var arr = [60, 70, 90, 94]
var res = arr.every(function (item) {
return item >= 90
})
16.Array.some()
函数功能:判断数组中的是否有元素符合要求(即只要有一个满足则返回true)
需要实现回调函数,回调函数提供三个参数(元素值,索引值,数组)//callbackfn(value: string, index: number, array: string[]): void
参数可以不用全部使用
返回值为true或false
var arr = [1, 200, 1000]
var res = arr.some(function (item) {
return item < 200 //return ture 则保留;return false则去掉
})
console.log(res)
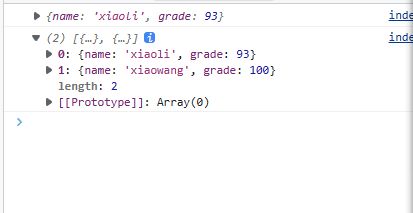
17.Array.find()
函数功能:找到数组中满足条件的元素
返回值:目标元素
Tips:如果有多个满足条件的仅返回第一个【与filter()不同】
代码:
var arr = [
{
name: "xiaoming",
grade: 90
},
{
name: "xiaoli",
grade: 93
},
{
name: "xiaowang",
grade: 100
}
]
var res = arr.find(function (item) {
return item.grade > 90
})
console.log(res)
var res1 = arr.filter(function (item) {
return item.grade > 90
})
console.log(res1)
18.Array.reduce()
var arr = [1, 2, 3, 4, 5]
var res = arr.reduce(function (pre, item) {
return pre + item
})
console.log(res)
res=15
Pre:初始值为0,记录上一次的返回值
Item:为数组中的元素值
该函数执行的过程:
①pre=0,item=1 return 1
②pre=1,item=2 return 3
③pre=3,item=3 return 6
④pre=6,item=4 return 10
⑤pre=10,item=5 return 15