我用 VSCode 写博客编代码
VSCode(Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。VScode 的扩展功能非常强大,我们可以找到几乎所有开发需要的工具。我用他编辑 Markdown 、php 、html 等,甚至用它集成的终端来完成一些 git 和 linux 命令。总之,自从用上它之后,我就不再安装其他简易编辑器了。
一、VSCode 基础配置
1. 安装中文包
VSCode 安装后默认是英文界面,可以在扩展栏搜索 'chinese’ 找到并安装 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code ,重启程序就是汉化界面了。
2. 几个重要的快捷键(因为常常用到,所以牢记)
- 打开命令面板 :
ctrl + shift + p - 打开设置面板 :
ctrl + , - 格式化文档 :
ctrl + alt + i - 快速生成和取消行注释 :
ctrl + / - 快速生成和取消块注释 :
ctrl + shift + a
如何查询可用的快捷键?首先按 ctrl + k ,松下按键后再按 ctrl + s,可以查看常用快捷键。或者点击左下方的齿轮,选择“键盘快捷方式”查看。
二、使用 Markdown 写博客
1. Markdown All in One : Markdown功能包
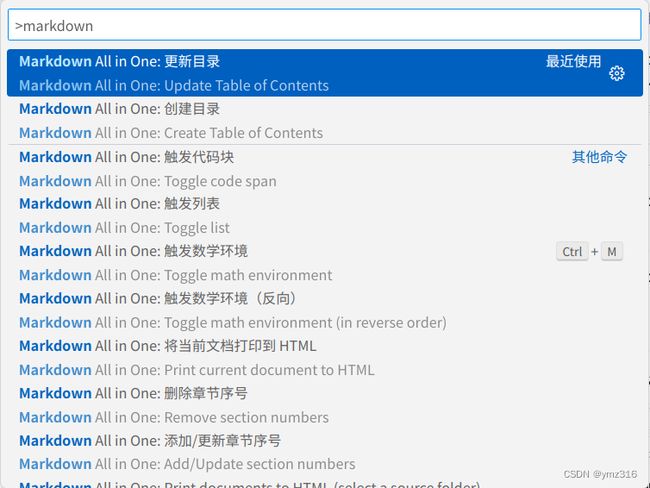
可以理解为吧,必备扩展,可以支持 Markdown 所需的一切功能(键盘快捷键、目录、自动预览等)。通常的使用方法是: 输入组合键 ctrl + shift + p 调出命令面板,输入 markdown ,找到并选择对应的功能即可实现相应的操作。当然也提供了一些快捷键。
1) 创建目录
ctrl + shift + p 调出命令面板,输入 markdown ,找到并选择“创建目录”即可。
2) 快捷键
| key | command |
|---|---|
| ctrl + b | 字体加粗 |
| ctrl + i | 斜体 |
| ctrl + shift + [ | 下一级标题 |
| ctrl + shift + ] | 上一级标题 |
| ctrl + m | 数学公式 |
| alt + s | 删除线 |
3) 预览
ctrl + k v : 打开侧边栏预览(先按 ctrl+k 松开按键再按v)
ctrl + shift + v : 打开预览
4) 数学公式
数学公式以 $ 开头和结尾,例如: $x = a^2$ 的预览效果是: x = a 2 x = a^2 x=a2
如果需要独占一行的话,则以 $$ 开头和结尾。 例如 $$x = a^2$$ 的预览效果是:
x = a 2 x = a^2 x=a2
2. word count : 字数统计
微软自己开发的统计和在下方状态栏内显示 Markdown 字数的小扩展,方便统计字数。
3. Code Spell Check : 代码拼写检查
它可以检查你的代码,对于它认为可能有错误的代码会以淡蓝色波浪线显示,并提供修复的建议。
你也可以修改波浪线的风格。比如修改波浪线的颜色: 点击右下角齿轮-设置-搜索“Color Custom”-在外观所对应的settings.json中编辑,进入编辑器中,添加
"editorInfo.foreground": "#ff0000"即可将波浪线设置成红色。
{
"workbench.colorTheme": "Default Light+",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"git.confirmSync": false,
"workbench.colorCustomizations": {
"editorInfo.foreground": "#ff0000"
}
}
VSCode 也许不能识别某些你认为对的单词,并且也显示单词错误。你可以将这些词添加到“用户设置”中来避免提示报错的波浪线。大概有下面几种方法:
- 点击报错单词处的小灯泡,将其添加到 ‘User Settings’
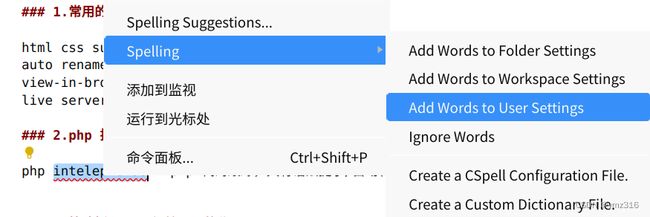
- 右键报错单词后移动到Spelling选项,将其添加到 ‘User Settings’
- 在单词处悬停,在弹出框中选快速修复,将其添加到 ‘User Settings’
- 点击单词,输入快捷键 ‘ctrl + .’,将其添加到 ‘User Settings’
4. markdown lint : markdown 语法检查器
三、我用 VSCode 编辑网页代码
编写网页代码使用了html,css,php等语言,也需要安装相应的扩展。
1. html 扩展
html css support : 提供很好的 HTML 和 CSS 支持。
auto rename tag : 标签自动更名,比如修改第一个标签,最后的那个标签也会自动修改。
view-in-browser : 在浏览器中预览 html,安装后,在html编辑界面右键,选择 view in other browsers,选择对应浏览器即可。
live server : 会自动生成一个独立端口的虚拟网站服务器,并进行 html 的实时预览。
2. php 扩展
php intelephense : php 代码跟踪,具有代码格式化、语法提示、自动补齐等功能
3. JavaScript 扩展
Prettier : 非常有用的扩展,具有格式化或者美化 JavaScript、TypeScript、CSS 代码的功能。
4. 快速插入html初始页面的代码
输入 ! (英文),然后按 tab 健,即可快速生成类似如下的 html 初始页面代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>