Android 创建桌面组件Widget——构建应用微件(一)
这里写自定义目录标题
- Android 创建桌面组件Widget——构建应用微件(一)
-
- 概览
- 微件类型
-
- 信息微件
- 集合微件
- 控制微件
- 混合微件
- 构建应用微件
-
- 基础知识
- 创建微件
-
- 1. 在清单中声明应用微件
- 2. 添加 AppWidgetProviderInfo 元数据
- 3. 创建应用微件布局
-
- 3.1 向应用微件添加外边距
Android 创建桌面组件Widget——构建应用微件(一)
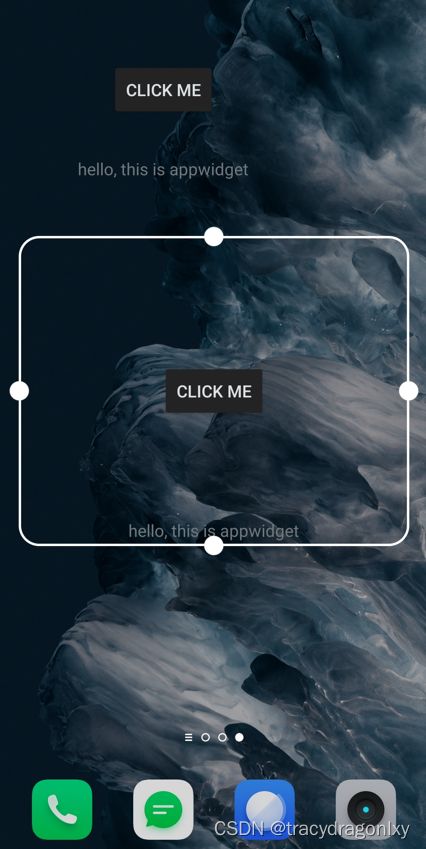
效果图:
创建一个可以改变大小的widget,包含一个Button和一个TextView,点击按钮跳转到指定的Activity。

概览
微件是自定义主屏幕的一个重要方面。您可以将微件想象成“一目了然”的视图,它们让最重要的应用数据和功能一览无余,从用户的主屏幕即可进行访问。用户可以在其主屏幕面板间移动微件,如果系统支持,用户还可以调整微件的大小,按照他们的偏好量身定制微件中的信息量。
微件类型
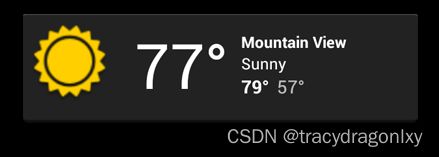
信息微件
信息微件通常会显示对用户来说很重要的一些关键信息元素,并跟踪该信息随时间变化的情况。天气微件、时钟微件或体育比分跟踪器等信息微件就是很好的例子。轻触信息微件通常会启动关联的应用,并打开微件信息的详情视图。

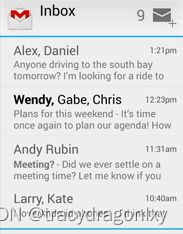
集合微件
集合微件专门显示同一类型的众多元素,如图库应用中的一系列图片、新闻应用中的一系列报道或通信应用中的一系列电子邮件/消息。集合微件通常侧重于两个用例:一个是浏览集合,一个是将集合的元素打开到其详情视图以供使用。集合微件可以垂直滚动。

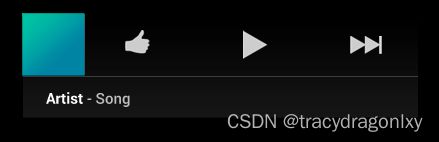
控制微件
控制微件的主要用途是显示常用功能,用户可直接从主屏幕触发这些功能,而不必先打开应用。您可以将控制微件看作应用的遥控器。音乐应用微件就是一个典型的例子,这种控制微件允许用户在实际音乐应用之外播放、暂停或跳过音乐曲目。
与控制微件的互动不一定会转到关联的详情视图,具体取决于控制微件的功能是否生成了数据集(例如,在使用搜索微件时)。

混合微件
虽然所有微件往往都属于上述三种类型之一,但实际上许多微件是将不同类型的元素组合在一起的混合微件。
在规划微件时,应让微件以某个基本类型为核心,并根据需要添加其他类型的元素。
音乐播放器微件主要是一个控制微件,但也会告知用户当前正在播放的曲目。它本质上是将控制微件与信息微件类型的元素组合在了一起。

构建应用微件
基础知识
要创建应用微件,需要使用如下几个类:
1. AppWidgetProviderInfo 对象
描述应用微件的元数据,如应用微件的布局、更新频率和 AppWidgetProvider 类。此对象应在 XML 中定义。
2. AppWidgetProvider 类实现
定义允许您基于广播事件以编程方式与应用微件连接的基本方法。通过它,您会在更新、启用、停用和删除应用微件时收到广播。
视图布局
定义应用微件的初始布局,在 XML 中定义。此外,您还可以实现应用微件配置 Activity。这是一个可选的 Activity,在用户添加您的应用微件时启动,并允许用户在应用微件创建时修改其设置。
创建微件
1. 在清单中声明应用微件
在应用的 AndroidManifest.xml 文件中声明 AppWidgetProvider 类。例如:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
receiver>
2. 添加 AppWidgetProviderInfo 元数据
AppWidgetProviderInfo 定义应用微件的基本特性,如应用微件的最小布局尺寸、应用微件的初始布局资源、应用微件的更新频率,以及(可选)在应用微件创建时启动的配置 Activity。您可以使用单个 AppWidgetProviderInfo 对象,并将其保存在项目的 res/xml/ 文件夹中。
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:updatePeriodMillis="86400000"
android:previewImage="@drawable/preview"
android:initialLayout="@layout/example_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigure"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen">
appwidget-provider>
3. 创建应用微件布局
应用微件布局基于 RemoteViews,并不是每种布局或视图微件都受其支持。RemoteViews 对象(因而应用微件)可以支持以下布局类:FrameLayout, LinearLayout, RelativeLayout, GridLayout。以及以下微件类:AnalogClock, Button, Chronometer, ImageButton, ImageView, ProgressBar, TextView, ViewFlipper, ListView, GridView, StackView, AdapterViewFlipper,但是不支持这些类的子类。
RemoteViews 还支持 ViewStub,它是一个大小为零的不可见视图,您可以使用它在运行时以懒散的方式扩充布局资源。
3.1 向应用微件添加外边距
微件通常不应扩展到屏幕边缘,也不应在视觉上与其他微件齐平,因此您应在微件框架的四周添加外边距。
- 将应用的 targetSdkVersion 设为 14 或更高版本。
- 创建如下所示的布局,为其外边距引用尺寸资源:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/widget_margin">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@drawable/my_widget_background">
…
LinearLayout>
FrameLayout>
- 创建两个尺寸资源:一个在 res/values/ 中,该资源为低于 Android 4.0 的平台上的微件提供自定义外边距;一个在 res/values-v14/ 中,该资源不为 Android 4.0 平台上的微件提供额外的内边距:
res/values/dimens.xml:
<dimen name="widget_margin">8dpdimen>
res/values-v14/dimens.xml:
<dimen name="widget_margin">0dpdimen>
参考:
https://developer.android.google.cn/guide/practices/ui_guidelines/widget_design
https://developer.android.google.cn/guide/topics/appwidgets#collection_sample