uni-app——监听返回键的退出
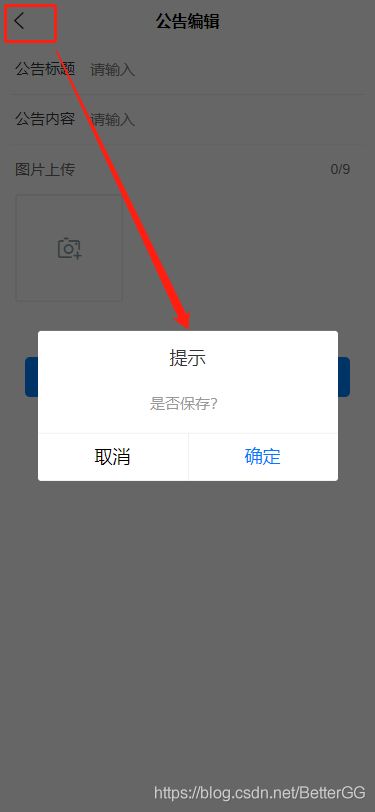
如图所示,要求点击左上角返回键,先显示弹框,操作后才有退出效果。
注:此时的返回键,不是我写的元素,而是 uniapp 的默认返回键。
方法一:(亲自用安卓手机 OPPO Find X 测试,可用,同时物理返回键也可触发该效果;IOS系统暂未测试)
onBackPress(e) {
console.log(e);
if (e.from == 'backbutton') {
uni.showModal({
title: '提示',
content: '是否保存?',
success: function (res) {
if (res.confirm) {
uni.showToast({
title: '用户点击确定',
duration: 1000
})
} else if (res.cancel) {
uni.showToast({
title: '用户点击取消',
duration: 1000
})
}
uni.navigateBack({
delta: 1
});
}
});
return true; //阻止默认返回行为
}
},
方法二:见此博主
onBackPress(e) {
console.log(e);
if(e.from == 'backbutton'){
this.$utils.showModal('提示','房型尚未保存,确认退出吗?',true,'继续编辑','确定').then(()=>{
console.log('确定')
uni.navigateBack({
delta:1
})
}).catch(()=>{
console.log('继续编辑')
})
return true;//阻止默认返回行为
}
}方法三:
onBackPress(options) {
if (options.from === 'backbutton') {
if (this.editShow.edit) {
uni.showModal({
title: '提示',
content: '回执信息未保存,是否离开',
success: res => {
if (res.confirm) {
uni.navigateBack();
}
}
});
// 禁止默认返回
return true;
}
}
},