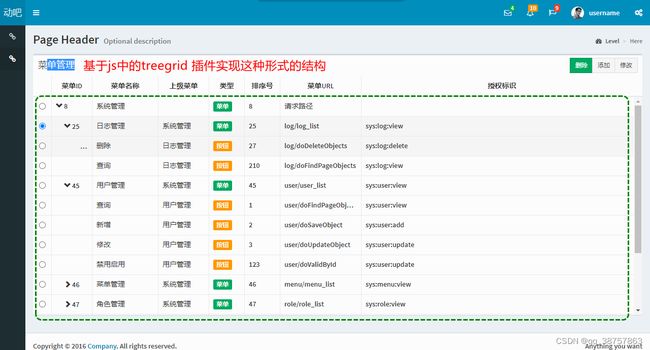
基于springboot和ajax的简单项目 09菜单的前端,使用插件treegrid
01
第一步:在菜单列表页面引入treeGrid插件相关的JS。
<script type="text/javascript" src="bower_components/treegrid/jquery.treegrid.extension.js">script>
<script type="text/javascript" src="bower_components/treegrid/jquery.treegrid.min.js">script>
<script type="text/javascript" src="bower_components/treegrid/tree.table.js">script>
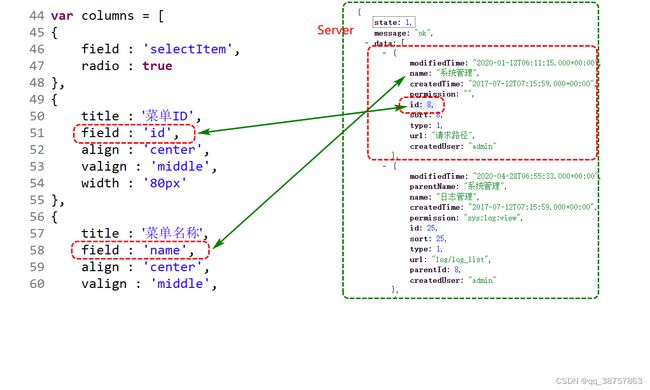
02.第二步:在菜单列表页面,定义菜单列表配置信息,关键代码如下:
var columns = [
{
field : 'selectItem',
radio : true
},
{
title : '菜单ID',
field : 'id',
align : 'center',
valign : 'middle',
width : '80px'
},
{
title : '菜单名称',
field : 'name',
align : 'center',
valign : 'middle',
width : '130px'
},
{
title : '上级菜单',
field : 'parentName',
align : 'center',
valign : 'middle',
sortable : true,
width : '100px'
},
{
title : '类型',
field : 'type',
align : 'center',
valign : 'middle',
width : '70px',
formatter : function(item, index) {
if (item.type == 1) {
return '<span class="label label-success">菜单span>';
}
if (item.type == 2) {
return '<span class="label label-warning">按钮span>';
}
}
},
{
title : '排序号',
field : 'sort',
align : 'center',
valign : 'middle',
sortable : true,
width : '70px'
},
{
title : '菜单URL',
field : 'url',
align : 'center',
valign : 'middle',
width : '160px'
},{
title : '授权标识',//要显示的标题名称
field : 'permission',//json串中的key
align : 'center',//水平居中
valign : 'middle',//垂直居中
sortable : false //是否排序
} ];//格式来自官方demos -->treeGrid(jquery扩展的一个网格树插件)
第三步:定义异步请求处理函数,代码参考如下:
function doGetObjects(){//treeGrid
//1.构建table对象(bootstrap框架中treeGrid插件提供)
var treeTable=new TreeTable(
"menuTable",//tableId
"menu/doFindObjects",//url
columns);
//设置从哪一列开始展开(默认是第一列)
//treeTable.setExpandColumn(2);
//2.初始化table对象(底层发送ajax请求获取数据)
treeTable.init();//getJSON,get(),...
}
其中menuTable为呈现菜单数据的表格id名称,url为后台访问json格式字符串数据的url地址,colums为定义配置表信息
treeTable.init()为异步请求初始化table对象,获取数据。下图是html文件中的id=menuTable的标签
1
2 <table id="menuTable" class="table table-hover">
3 <thead>
4 <tr>
5 <th data-field="selectItem" data-checkbox="true">th>
6 tr>
7 thead>
8
9 table>
第四步:页面加载完成,调用菜单查询对应的异步请求处理函数,关键代码如下:
$(function(){
doGetObjects();
})