微信小程序 ---在Vscode上编辑,微信开发者工具上预览,快速上手
微信小程序 -快速上手
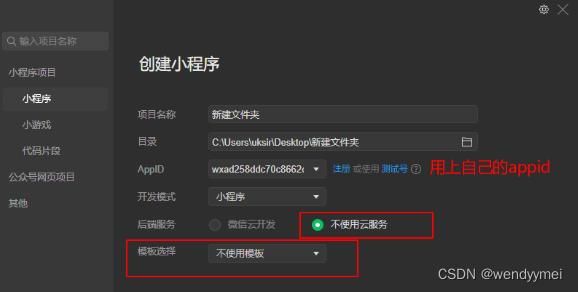
第一个小程序
成功
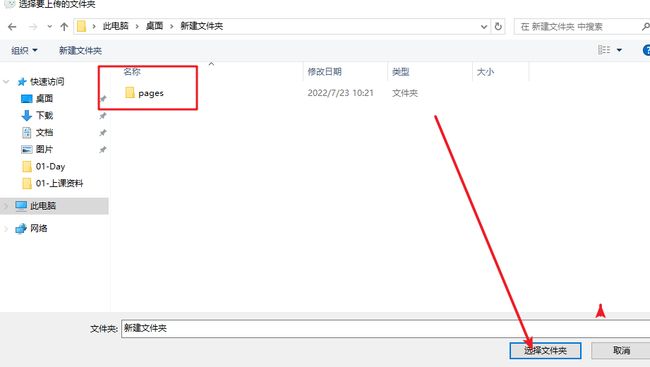
导入一个已经在开发中项目
![]()
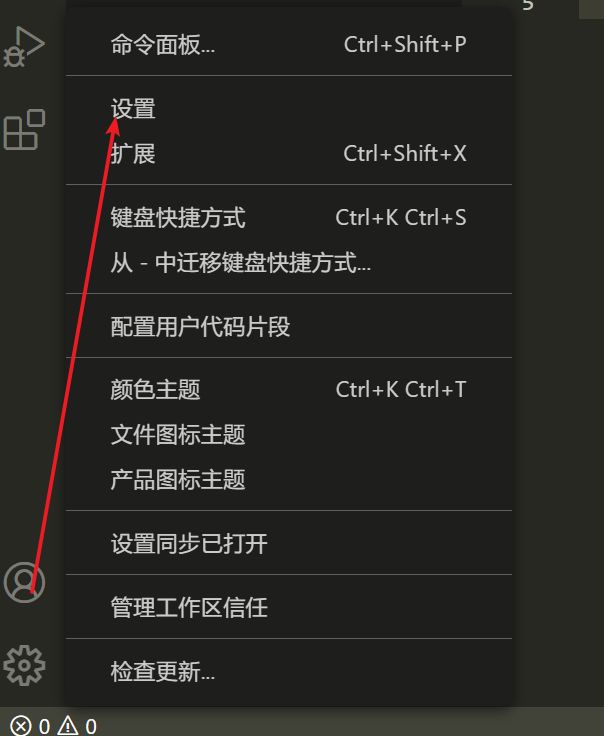
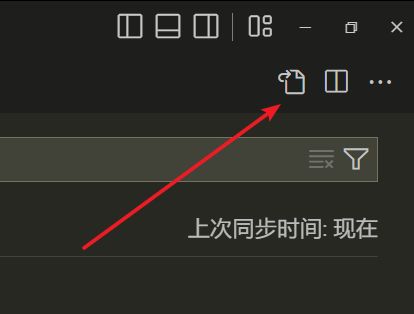
vscode 设置
设置高亮
拷贝到 settings.json
"files.associations": {
"*.wxml": "html",
"*.wxss": "css",
},
重启 vscode 打开 wxml 文件 观察 有没有高亮
安装小程序开发插件
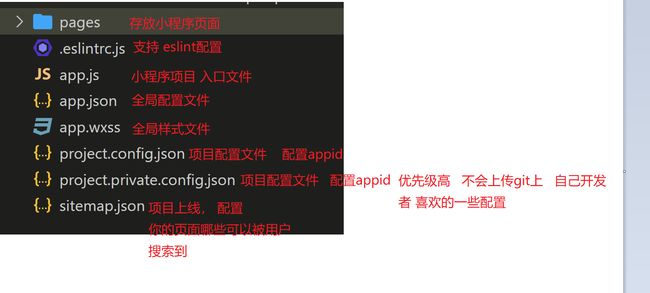
小程序目录结构
配置文件
全局配置 app.json
pages 字段
只能在微信开发者工具中 编辑 pages字段,按下保存 才生效!!!
pages 快速创建页面的时候 在里面创建即可
"pages": ["pages/index/index","pages/index3/index3"],
作用:
- 快速创建页面的 只能在微信开发者工具编辑代码才行
- 指定页面启动顺序
window
窗口
"window": {
"navigationBarBackgroundColor": "#ffda11",
"navigationBarTitleText": "拼多多123",
"navigationBarTextStyle": "yellow"
},
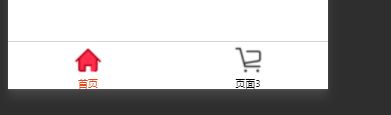
tabBar
"tabBar": {
"selectedColor": "#e64a19",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/index3/index3",
"text": "页面3",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
}
]
},
页面配置
页面.json
只能修改 全局配置中 window字段的功能, 不需要再添加window字段
{
"navigationBarTitleText": "页面3",
"navigationBarTextStyle": "white"
}
模板语法
条件渲染
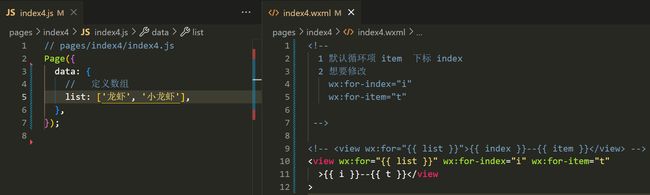
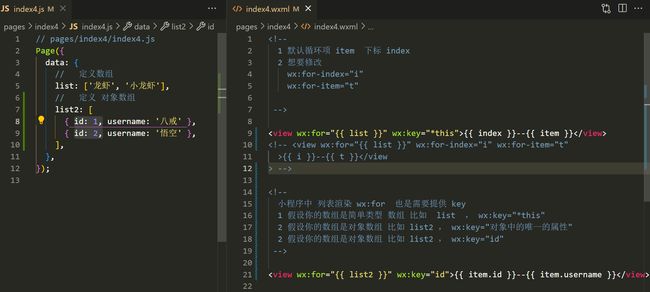
列表渲染
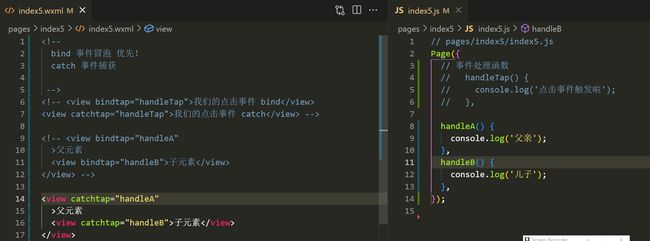
事件绑定
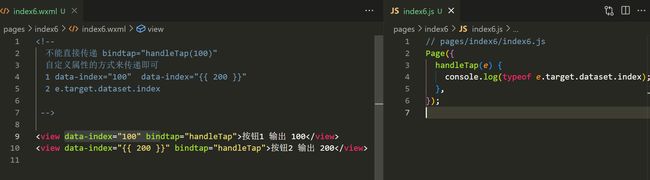
事件传参
data的获取和设置
输入框的补充
rpx
小程序中独有 响应式px单位 规定 750rpx = 屏幕的宽度
计算屏幕适配公式
适用于 小程序 和 web
calc
width: calc(750rpx * 100 / 375);
vscode 插件来计算
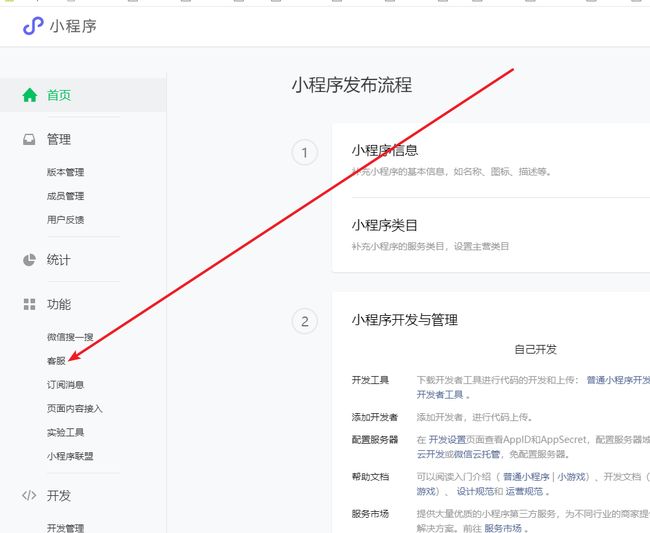
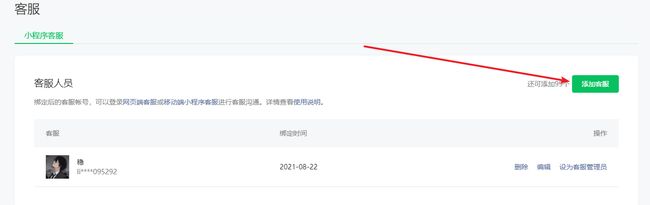
添加客服
管理员
客服人员
客服人员需要 扫码表示登录
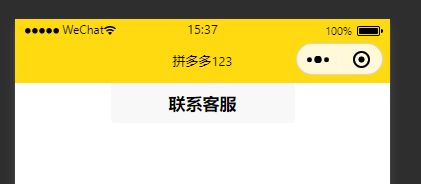
普通用户
使用小程序 点击 button 按钮进行 联系客服
开发者
自定义组件
简单使用
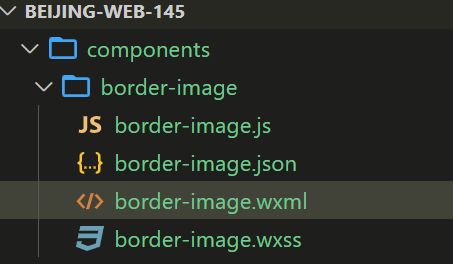
创建组件
注册组件
index16.json
{
"usingComponents": {
"border-image": "../../components/border-image/border-image"
}
}
使用组件
index16.wxml
父组件向子组件传递数据
父组件
index16.wxml
子组件
border-image.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 父组件传递过来的数据 src
src: {
// 数据类型
type: String,
// 默认值
value: '',
},
},
});
border-image.wxml
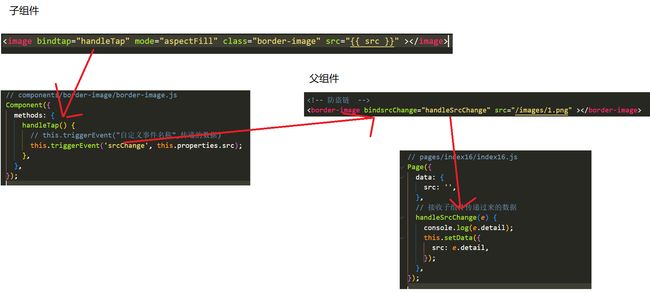
子组件向父组件传递数据
子组件
绑定点击事件 bindtap="handleTap"
border-image.wxml
border-image.js 定义点击事件的处理函数
必须把处理函数写在 methods 对象中才行
Component({
methods: {
handleTap() {
},
},
});
点击事件触发 获取到 被点击图片的src属性 和 传递给父组件
handleTap() {
this.triggerEvent('srcChange', this.properties.src);
},
父组件
index16.wxml 绑定 自定义事件 srcChange
index16.js 定义事件处理函数 handleSrcChange
Page({
handleSrcChange(e) {
},
});
在事件处理函数中 接收数据 和 设置到 父页面自己的数据中
// pages/index16/index16.js
Page({
data: {
src: '',
},
// 接收子组件传递过来的数据
handleSrcChange(e) {
console.log(e.detail);
this.setData({
src: e.detail,
});
},
});