- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 工作中常用springboot启动后执行的方法
begei
springbootjava后端
前言:工作中难免会遇到一些,程序启动之后需要提前执行的需求。例如:初始化缓存:在启动时加载必要的缓存数据。定时任务创建或启动:程序启动后创建或启动定时任务。程序启动完成通知:程序启动完成后通过邮件、短信等方式通知运维人员。外部系统同步:启动后与外部系统同步数据。下面介绍几种常见方式:1.使用@PostConstruct注解:使用@PostConstruct注解可以在Spring容器初始化bean之
- JavaScript的那些不可不知的知识
遇见~未来
JavaScriptjavascript开发语言ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
- Spring Boot中的响应与分层解耦架构
陈辰学长
springboot架构后端
SpringBoot中的响应与分层解耦架构在SpringBoot框架中,响应与分层解耦架构是两个核心概念,它们共同促进了应用程序的高效性、可维护性和可扩展性。下面将详细探讨这两个方面,包括SpringBoot的响应机制、分层解耦的三层架构以及它们在实际开发中的应用。一、SpringBoot的响应机制SpringBoot的响应机制主要依赖于其内置的Servlet容器(如Tomcat)和SpringM
- Java并发编程:线程安全的策略与实践
喵手
零基础学Javajava安全开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式
- 【Elasticsearch 实战应用】
wenshao.du
elasticsearch
Elasticsearch实战应用在现代企业技术架构中,Elasticsearch因其出色的性能、可扩展性和易用性,成为了处理大规模数据和构建搜索引擎的首选工具。本文将通过一个实际案例,详细讲解如何在SpringBoot项目中集成Elasticsearch,进行数据索引、搜索、聚合分析等操作。1.Elasticsearch简介Elasticsearch是一个基于ApacheLucene构建的开源分
- SpringBoot+restFul+filter+threadLocal实现多租户的项目
梦想一直在路上
本片博客参考了https://blog.csdn.net/gebitan505/article/details/51614805threadLocal的目的是:实现变量的全局话,在当前的项目当中是实现了用户名的多租户状态下的全局话fiter:进行token的拦截,ThreadLocal的代码packagecom.zwl.util;importjava.util.HashMap;importjava
- 工作流开发过程
Dev2010Daily
软件开发基础知识工作jbpm引擎java
1、首先要识别出工作流,即找出候选的工作流。2、可视化流程建模,此处将用到的是jBPM(jBPMGraphicalProcessDesignerGPD)editor3、开发运行时的元件4、布署运行时引擎jBPM提供了多种不同的布署场景:(1)引擎与实例同时使用---jBPMConsole(2)用JAVA类实例来实例化引擎5、实例化运行时实例6、监控和审计
- javamail发( 收)邮件
sageparadise
Javajavamailstringexception邮件服务器emailproperties
MyAuthenticator.javapackagecn.com.vetc.survey.mail;importjavax.mail.Authenticator;importjavax.mail.PasswordAuthentication;publicclassMyAuthenticatorextendsAuthenticator{privateStringuserName=null;priv
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- 中型项目中 MyBatis 的挑战与应对
计算机毕设定制辅导-无忧学长
#MyBatismybatis
一、引言在当今的Java企业级开发领域,MyBatis无疑是一款占据重要地位的持久层框架。它像是一座桥梁,优雅地连接着Java应用程序与数据库,让数据的交互变得高效且便捷。当我们聚焦于中型项目时,随着业务复杂度的提升以及数据量的增长,MyBatis在为我们带来便利的同时,也悄然面临着诸多挑战。这些挑战涵盖了从性能瓶颈到代码维护性,从数据库兼容性到事务管理等多个关键层面。深入探究这些问题并找寻有效的
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- 基于 SpringBoot 实现多租户架构:支持应用多租户部署和管理!
π大星的日常
java架构springbootjava
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- Spring @Transactional注解失效场景重现
轻尘×
SpringJava基础MysQL后端mysqljavaspring
环境jdk1.8+springboot2.1.0.RELEASE+mysql8innerDB存储引擎正常在数据插入一条数据抛出checked异常@TransactionalpublicApiResultupdateUser(@RequestBodyUserParamsuser)throwsException{SysUsersysUser=newSysUser();sysUser.setUserNa
- JAVA基础语句整理
chengxuyuan66666
javapython开发语言
Java是一种广泛使用的面向对象编程语言,它具有简洁、强大、跨平台等特性。以下是Java中的一些基础语句和概念,适合初学者了解:1.类与对象Java是基于类的,程序的基本单位是类(class)。对象是类的实例。java复制代码//定义一个类publicclassPerson{//属性(成员变量)Stringname;intage;//方法(成员函数)voidintroduce(){System.o
- 【Java多线程】断点续传 如何使用Java多线程下载网络文件
java多线程
如何使用Java多线程下载网络文件,并实现断点续传在现代网络应用中,多线程下载是一种常见的技术,它可以显著提高下载速度并提供更好的用户体验。本篇文章将介绍如何使用Java实现多线程下载,并结合项目中的代码作为示例进行讲解。1.多线程下载的基本原理多线程下载的基本思想是将一个文件分成多个部分,每个部分由一个线程独立下载,最后将这些部分合并成完整的文件。这样可以充分利用带宽和计算资源,提高下载速度。使
- 如何使用Java爬虫获取微店商品详情:代码示例与实践指南
小爬虫程序猿
java爬虫开发语言
在电商领域,获取商品详情数据对于商家和开发者来说至关重要。微店作为国内知名的电商平台,提供了丰富的商品数据接口,方便开发者通过API调用获取商品详情。以下将详细介绍如何使用Java爬虫获取微店商品详情,并提供具体的代码示例。一、微店商品详情API接口简介微店提供了商品详情API接口(micro.item.get),用于获取指定商品的详细信息。通过该接口,开发者可以快速获取商品的标题、价格、库存、描
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- Mysql--实战篇--@Transactional失效场景及避免策略(@Transactional实现原理,失效场景,内部调用问题等)
weisian151
Mysql篇mysql数据库
在Spring框架中,@Transactional注解用于声明式事务管理,能够简化事务的处理逻辑。然而,在某些情况下,@Transactional可能会失效,导致事务无法按预期工作。了解这些失效场景及其原因,可以帮助你更好地管理和调试事务问题。1、@Transactional失效的常见场景(1)、方法非public访问权限@Transactional注解通常只能应用于public方法上。如果将其应
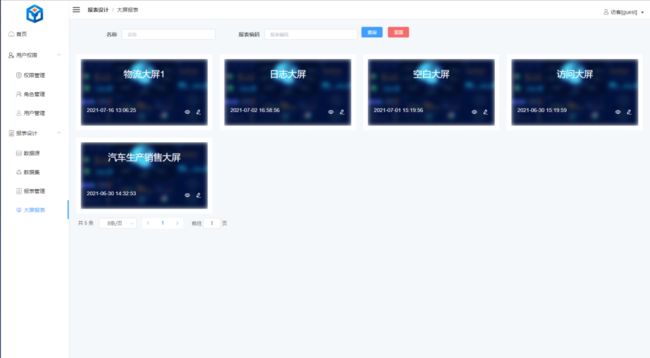
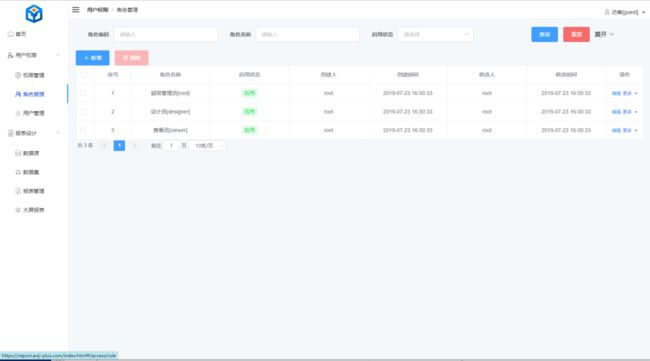
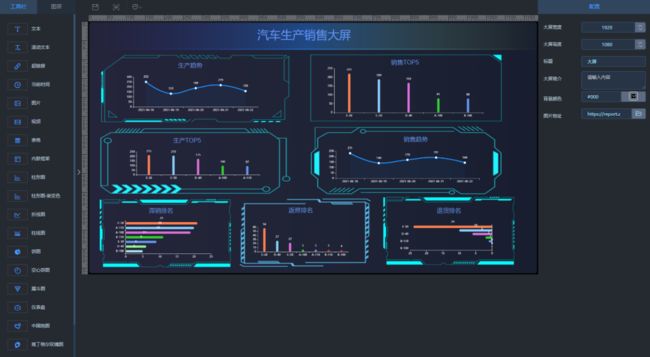
- 一款开源免费的数据可视化大屏 JimuBI,低代码与 AI 结合产品
简介JimuBI是一个JAVA语言的低代码数据可视化大屏BI产品,将大屏、仪表盘、移动面板、图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。这是JeecgBoot团队出品的另外一款报表产品,积木报表已经成为业内报表首先,预测该大屏即将覆盖全行业。酷炫大屏轻松设计,通过拖拽完成大屏设计,80多种组件及20多种边框装饰满足您的设计需求。智能仪表盘简单易用,拖拽式操作自由布局,页面自适应;支
- 【免费大屏】积木BI大屏与老版的积木大屏对比有哪些优势?
数据可视化数据分析
使用我们积木大屏的朋友经常反应,积木大屏只能在线使用或者商业版与JeecgBoot低代码平台一起使用,不能免费本地使用。为此,我们研发了一款新的大屏产品---积木BI大屏。一起来看一下积木BI大屏与老的大屏设计器对比有哪些优势吧!一、免费开源最大的区别来了,新的积木BI大屏支持免费开源部署;支持maven依赖集成。代码下载:https://github.com/jeecgboot/JimuRepo
- 使用 Go 语言生成样式美观的 PDF 文件
Ai 编码
Golang教程golangpdf开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- Java灵魂拷问13个为什么,你都会哪些?
大家好,我是V哥。今天看了阿里云开发者社区关于Java的灵魂拷问,一线大厂在用Java时,都会考虑哪些问题呢,对于工作多年,又没有大厂经历的小伙伴不妨看看,V哥总结的这13个为什么,你都会哪些?先赞后看,绝不摆烂。1.为什么禁止使用BigDecimal的equals方法做等值比较?BigDecimal的equals方法在等值比较时存在一些问题,通常不建议直接使用它来判断数值的相等性。下面是主要原因
- 前后端分离VUE3+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootjavapageofficevue在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 前后端分离VUE+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootvuepageoffice在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 2025 年 JeecgBoot AI 低代码平台白皮书
引言随着人工智能技术的快速发展和数字化转型的深入推进,企业对AI应用的需求日益旺盛。然而,传统AI开发模式存在技术门槛高、开发周期长、成本高昂等问题,难以满足企业快速迭代和敏捷开发的需求。JeecgBoot作为一款优秀的开源低代码开发平台,拥有庞大的用户群体和丰富的功能模块。为了顺应技术发展趋势,满足用户需求,JeecgBoot计划向AI低代码平台转型,打造一款集低代码开发和AI能力于一体的新一代
- Springboot毕设项目动物园售票管理系统96zau(java+VUE+Mybatis+Maven+Mysql)
韩元计算机毕设
mybatisjavaspringboot
项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也
- 【黑马-SpringCloudAlibaba】学习笔记10-Seata:实现分布式事务控制
言谶
分布式学习java
Seata介绍2019年1月,阿里巴巴中间件团队发起了开源项目Fescar(Fast&EaSyCommitAndRollback),其愿景是让分布式事务的使用像本地事务的使用一样,简单和高效,并逐步解决开发者们遇到的分布式事务方面的所有难题。后来更名为Seata,意为:SimpleExtensibleAutonomousTransactionArchitecture,是一套分布式事务解决方案。Se
- 大厂面试系列:JVM中有哪些内存区域,分别都是用来干嘛的?
石杉的架构笔记
面试求职java面试jvm内存划分类加载
添加VX:ruyuan0220,回复:CSDN,领取更多精品学习资料!目录背景知识大厂面试背景引入到底什么是JVM的内存区域划分?存放类的方法区执行代码指令用的程序计数器Java虚拟机栈Java堆内存核心内存区域的全流程串讲其他内存区域本文小结背景知识我们先聊了一下相关的背景知识:JVM类加载这块的机制,简单介绍一下。大家需要搞明白的是,在什么情况下会触发类的加载?加载之后的验证、准备和解析分别是
- 【2023华为OD-C卷-第三题-跳马】100%通过率(JavaScript&Java&Python&C++)
塔子哥学算法
java华为odc语言
本题已有网友报告代码100%通过率OJ&答疑服务购买任意专栏,即可私信博主,获取答疑/辅导服务题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或直着走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称马走“日”字。给定mmm行n
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分