- 前端工程化开篇
前端_yu小白
前端工程化前端工程化
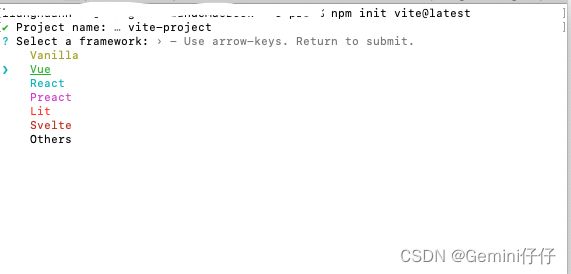
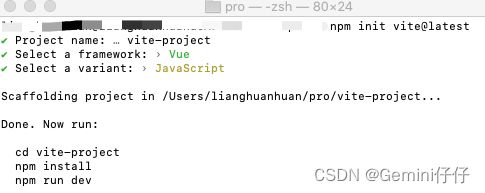
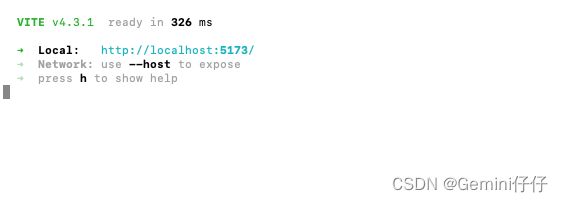
前端发展史梳理:最早的html,css,js是前端三剑客,足以实现所有的前端开发任务,但是呢,一个简单的前端交互效果可能就需要一大堆的代码去实现。后来呢,有了前端库jQuery,他可以使前端的dom操作编写较为简单的代码,提升了前端开发效率。但是随着技术的发展,jquery的弊端逐渐显现。频繁的操作dom使页面性能很差,且jquery不支持原生的模块化开发,无法适应前端发展的需要。再后来,有了vu
- 前端批量导入方式
蒜香拿铁
前端
webpack批量导入webpack中使用require.context实现自动导入constfiles=require.context('./modules',false,/\.ts$/);constmodules={};files.keys().forEach((key)=>{if(key==='./index.ts'){return;}modules[key.replace(/(\.\/|\
- 【Webpack--00201】配置文件路径别名
Sam9029
Webpackwebpack前端node.js
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!*文章若有错误或某个内容有更优的解决方案,还望指正!*更多webpack入门知识,详细解读webpack的基本使用、进阶优化等;请阅读专栏:sam9029–CSDN博客—Webpack入门笔记或者访问作者个人博客网站:sam9029.asia—
- 如何使用模块化管理前端代码?
几何心凉
前端前端框架javascript
如何使用模块化管理前端代码?文章目录如何使用模块化管理前端代码?1.引言2.模块化的基本概念2.1什么是模块化2.2模块化标准与类型3.如何实现模块化管理3.1使用ES6模块3.2模块打包工具3.3使用模块化框架和工具3.4结合TypeScript提高代码质量4.模块化管理的最佳实践4.1单一职责原则4.2依赖注入与解耦合4.3合理划分项目结构4.4自动化构建与持续集成4.5文档化与单元测试5.总
- 如何使用TypeScript提高前端开发的类型安全?
几何心凉
前端小常识typescriptjavascript前端
如何使用TypeScript提高前端开发的类型安全?文章目录如何使用TypeScript提高前端开发的类型安全?1.引言2.TypeScript基础2.1什么是TypeScript2.2安装与配置3.提高类型安全的关键实践3.1类型注解3.2接口(Interface)和类型别名(TypeAlias)3.3泛型(Generics)3.4严格的编译器选项3.5与前端框架集成3.5.1React3.5.
- 如何在Webpack中配置别名路径?
几何心凉
前端小常识webpack前端node.js
如何在Webpack中配置别名路径?文章目录如何在Webpack中配置别名路径?1.引言2.配置别名路径的基本原理3.如何配置别名路径3.1基本配置3.2结合Babel与TypeScript3.2.1Babel配置3.2.2TypeScript配置3.3适用场景与最佳实践4.调试与常见问题4.1路径解析错误4.2扩展名问题4.3配置同步5.总结1.引言在大型前端项目中,模块路径往往很长且复杂,使用
- 前端代码中请求参数应该如何封装?
json
在前端开发中,正确封装请求参数是避免414Request-URITooLarge错误的关键步骤之一。当请求参数过多或过长时,应该将它们封装在请求体中,而不是附加在URL中。以下是一些常见的前端框架和库中如何封装请求参数的方法。一、使用POST请求封装参数(一)原生JavaScript在原生JavaScript中,可以使用XMLHttpRequest或fetchAPI来发送POST请求,并将参数封装
- Vue3:企业级组件库搭建(10)
双囍菜菜
Vue3vue.js
企业级组件库搭建指南:从架构设计到持续交付文章目录文章目录企业级组件库搭建指南:从架构设计到持续交付文章目录一、Monorepo架构设计1.1工作区配置1.2依赖管理策略二、组件设计规范体系2.1原子设计模型2.2组件测试规范三、主题系统实现方案3.1CSS变量架构3.2运行时主题切换四、文档自动化方案4.1组件元数据提取4.2实时预览沙箱五、CI/CD流水线建设5.1自动化流程设计5.2质量门禁
- VPS加装前置代理全解析
星鹿XINGLOO
vps网络协议网络安全网络
随着跨国业务的发展,众多企业用户对网络访问效率与数据安全提出了更高要求。VPS(虚拟专用服务器)凭借其灵活的配置和性能优化能力,成为企业构建专属网络环境的重要选择。通过加装前置代理,可进一步提升VPS的网络处理效率。以下从技术角度解析其原理与实现方法。什么是VPS加装前置代理?前置代理是在VPS前端部署的代理服务器,负责拦截并处理客户端的网络请求。其核心作用是:流量调度-根据预设规则决定请求转发策
- 【前端】【面试】前端 Diff 相关考题及答案
患得患失949
面试考题专栏(前后端)前端面试职场和发展
一、前端Diff相关考题及答案Diff算法用于对比数据差异,常见于前端框架(React、Vue)、版本控制(Git)、数据同步(WebSocket)等场景。以下是常见考题及答案:二、考题与答案(一)基础概念题(1)什么是Diff算法?前端为什么需要Diff?答:Diff(Difference)算法用于比较两个数据结构的不同点。前端需要Diff主要是为了高效更新界面,减少不必要的DOM变更,提高性能
- echarts vue3 组件封装使用
墨雪遗痕
echartsjavascriptvue.js
vue3+ts的开发中,echarts公共组件的封装使用。首先是基础组件importtype{BaseOptionType}from'@/types/OptionPropsType'//props//定义参数类型constprops=defineProps()//初始化echartsconstbarEchart=ref()onMounted(()=>{letbaseChart=props.echa
- 关于创建vue3项目 vscode的vetur插件依然报错需要template有根标签解决方法
墨雪遗痕
vuevue
为了解决vscode的vetur插件把vue3项目当成vue2去检查然后出现了报错非要template下仍然有要标签的报错我找到了以下方法,这个不会影响vetur的设置本身,只会对当前的项目生效第一步:打开你的package.json第二步:"eslintConfig":{"rules":{"vue/no-multiple-template-root":"off"}}把这个配置放到里面去,通过规则
- 探索WebAssembly:开启高性能编程新纪元
裴辰垚Simone
探索WebAssembly:开启高性能编程新纪元wasm-tutorialIntroductiontoWASMassembly项目地址:https://gitcode.com/Evian-Zhang/wasm-tutorial项目介绍在当今互联网高速发展的背景下,前端开发领域对性能的追求愈发迫切。WebAssembly(简称WASM)作为一种新兴的技术,正逐渐成为前端开发者的利器。WASM不仅仅局
- 前端工程化--gulp的使用
前端_学习之路
前端工程化gulprustnode.js
gulp介绍gulp是一个基于Nodejs的自动化构建工具,中文主页能自动化地完成javascript/coffee/sass/less/html/image/css等文件的合并、压缩、检查、监听文件变化、浏览器自动刷新、测试等任务使用步骤:安装nodejs全局安装gulpnpminstallgulp-g局部安装gulpnpminstallgulp--save-dev创建一个简单的应用,文件结构如
- vue3 ts 封装axios,配置axios前置拦截器,让所有axios请求携带token
筱筱°
vue3vue.js
vue3ts封装axios,配置axios前置拦截器,让所有axios请求携带tokenhttp.tsapp.tsvue文件http.tsimportaxiosfrom'axios'//引入axiosimportrouterfrom'@/router'importQsfrom'qs'import{ElMessage}from'element-plus'const{prefixBasePath}=r
- 前端开发英语单词整理
Michael18811380328
web前端前端计算机英语
前言在日常开发和学习中,遇到很多生词,我使用某个笔记软件进行记录,之后用爬虫整理到这个单文件中。英语是开发人员的软实力,需要平常的日积月累才能提高。通用单词48arbitraryadj.任意的;武断的;专制的49argument['ɑːgjʊm(ə)nt]n.论证;论据;争吵;内容提要4Cofounder[kəʊ'faʊndə]n.共同创办人5Combo['kɒmbəʊ]n.联合体;结合物;小型爵
- 前端常用6种数据加密方式的使用详解
小码快撩
前端
在前端开发中,数据加密是一个重要的安全措施,可以保护用户数据不被轻易窃取或篡改。以下是六种常用的前端数据加密方式及其示例代码和详细讲解:1.Base64编码Base64是一种基于64个可打印字符来表示二进制数据的表示方法。它不是一种加密方法,而是一种编码方式。示例代码://使用Base64编码constencodedData=btoa('Hello,World!');console.log('En
- threejs实战数字孪生园区开源(threejs+vue3+vite)
攻城师不浪
二三维可视化开源数据可视化
Hello大家好,我是日拱一卒的攻城师不浪,专注前端、后端、AI学习、2D3D、GIS等学习沉淀,这是2024年输出的第10/100篇文章,欢迎志同道合的朋友一起学习交流;公众号:攻城师不浪绿泡泡:brown_7778视频效果threejs数字孪生园区前言近两年,web3D的势头逐渐兴起。例如得物的VR穿戴,贝壳的VR游览,高德地图的3D白模建筑以及VR导航,懂车帝的汽车3D展示等等,这些功能都需
- 前端加密方式详解与选择指南
魏大帅。
网络前端安全javascripthttps
在当今数字化时代,前端数据安全的重要性日益凸显。本文将深入探讨前端加密的多种方式,为你提供选择适合项目加密方式的实用策略,并分享一些实际案例及相应代码。一、前端加密方式汇总(一)HTTPS加密HTTPS是在HTTP协议基础上添加SSL/TLS加密层,确保客户端与服务器之间传输的数据加密,防止被窃取或篡改。在前端开发中,通常由服务器配置启用HTTPS,浏览器与服务器握手建立安全连接,使用加密算法对数
- 前端常见的数据加密
阿超学编程
前端
提示:记录工作中遇到的需求及解决办法文章目录前言什么是前端数据加密?一、前端数据加密的基本原理二、前端数据加密的应用场景为什么需要前端数据加密?一、前端数据面临的安全威胁二、前端数据加密的重要性前端数据加密的常见方法和技术一、使用JavaScript库进行加密二、使用WebCryptoAPI进行加密三、使用HTTPS协议传输加密数据四、优缺点总结CryptoJS使用示例一、安装CryptoJS:二
- 前端安全之加密介绍
素燃
前端安全加密
本文转自马老师博客园介绍作为前端,数据提交到后台之前,重要的数据要进行加密一下,虽然已经有https等技术,但是增加一道前端的加密还是相对更安全的。虽然,前端的加密很容破解,但是有总比没有强。尤其是涉及到用户名和密码,最好加密后再进行发送ajax请求。md5加密算法是一种哈希算法以下是单独的md5加密帮助文件的使用:第一步:下载md5的js文件第二步:引入js文件第三步:调用加密方法varhash
- web前端常见的加密算法介绍
秋の本名
前端前端
前言在信息安全越来越受重视的今天,前端的各种加密也变得更加重要。通常跟服务器的交互中,为保障数据传输的安全性,避免被人抓包篡改数据,除了https的应用,还需要对传输数据进行加解密。目前常见的加密算法可以分成三类对称加密算法:AES、...非对称加密算法:RSA、...Hash算法:MD5、...对称加密算法对称加密(也叫私钥加密)指加密和解密使用相同密钥的加密算法。它要求发送方和接收方在安全通信
- 前端常用加密方式及使用
动作缓慢的程序猿
前端安全web安全
前端常用加密方式有RSA加密、AES加密、MD5加密、SHA256加密以及国密:/生成随机字符串functionrandomString(len){len=len||16;const$chars='ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678';/****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/constmaxPos=
- 赛博朋克风格的数字孪生应用于前端开发
IOWEL
前端
在前端开发中,数字孪生是一种模拟现实世界实体的虚拟实体,它可以通过使用传感器数据和实时监测来与实际对象进行交互。本文将介绍如何使用赛博朋克风格的语言和设计元素来诠释数字孪生的概念,并实现一个基于前端技术的案例。首先,我们需要创建一个基本的前端应用程序框架。我们将使用HTML、CSS和JavaScript来构建我们的应用。以下是一个简单的HTML结构,用于容纳我们的数字孪生应用:
- UI前端与数字孪生:打造智慧城市的双引擎
共享ui设计和前端开发人才
智慧城市人工智能
hello宝子们...我们是艾斯视觉擅长ui设计和前端数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!随着信息技术的飞速发展,智慧城市的概念逐渐从理论走向实践。智慧城市旨在通过运用物联网、大数据、云计算等先进技术,实现城市的高效管理、资源的优化配置和居民生活质量的提升。在这个过程中,UI前端与数字孪生技术成为了不可或缺的
- SvelteKit 最新中文文档教程(12)—— 高级路由
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 前端性能优化
她的双马尾
点滴积累前端性能优化webpacknginx
前端性能优化是提升用户体验的关键,特别是对于加载速度、渲染性能以及资源利用等方面。以下是一些常见的性能优化技巧及其实现方法,包括图片优化、懒加载、代码分割等。1.图片优化1.1使用合适的图片格式JPEG:适合照片类图片,压缩率高。PNG:适合需要透明度的图片。WebP:比JPEG和PNG更高效的图片格式,现代浏览器支持。SVG:适合矢量图,不会失真且文件小。1.2图片压缩使用工具如TinyPNG或
- Spring MVC 执行流程:一个请求在 Spring MVC 中是如何执行的?
JiaHao汤
SpringMVCspringmvcjavaspringboot后端
当用户发送一个HTTP向SpringMVC应用,该请求在SpringMVC的执行流程如下:当用户向SpringMVC发起一个HTTP请求,该请求会被DispatcherServlet(前端控制器)拦截;DispatcherServlet调用HandlerMapping(处理器映射器)找到具体的处理器(Handler)及拦截器,最后以HandlerExecutionChain执行链的形式返回给Dis
- 微信小程序登录和获取手机号
进阶的猿猴
微信小程序小程序java
目录准备工作实现流程实现代码公共部分通过code获取openid等信息解密手机号扩展不借助工具类实现解密借助工具类获取access_token准备工作需要小程序账号(可以去微信公众平台创建一个测试号或者正式号)+appid:小程序id+appsecret:小程序密钥,需要工具+HBuilderX(用来启动小程序代码的)+微信开发者工具(用来调试小程序的)只有后端的实现,没有前端的代码实现流程1.首
- 基于 Vue 3 的PDF和Excel导出
Joy T
前端开发vue.js前端javascript
以下是基于Vue3CompositionAPI的完整实现,包括PDF和Excel导出。一、PDF导出(Vue3)安装依赖在项目中安装相关库:npminstallhtml2canvasjspdfVue3代码实现导出为PDF示例序号名称数量{{index+1}}{{item.name}}{{item.count}}导出PDFimport{ref}from'vue';importhtml2canvasf
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj