- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- 优惠券直返返利APP哪个最出色?返利网如何返利?
氧惠全网优惠
选择一款出色的优惠券直返返利APP,需要考虑多个方面,包括返利力度、优惠券种类、提现速度、界面设计以及用户体验等。在市场上众多的优惠券直返返利APP中,有一款名为“省呗”的应用表现突出,备受用户青睐。省呗不仅提供多种优惠券和返利活动,还拥有简洁明了的界面和便捷的提现功能,让用户在享受优惠的同时,也能轻松管理自己的账户。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式
- 小程序商城设计
红匣子实力推荐
随着移动互联网的普及和发展,越来越多的人开始使用手机进行购物。为了满足用户的需求,各种电商平台纷纷推出了自己的小程序商城。小程序商城以其轻便、快捷的特点,为用户提供了便捷的移动购物体验。本文将介绍小程序商城的设计要点,帮助开发者打造一个高效、易用的购物平台。开发-联系电话:13642679953(微信同号)1.简洁明了的界面设计小程序商城的界面设计应该简洁明了,让用户一眼就能看到自己想要购买的商品
- Java 后端程序员必须要懂的几种框架分享
Java烟雨
javamvc开发语言
MVC框架MVC模式是软件工程中的一种软件架构模式,可以把软件系统分为三个基本部分:模型(Model),编写程序应有的功能(实现算法等等)、进行数据管理和数据库设计,。视图(View),界面设计人员进行图形界面设计。控制器(Controller),负责转发请求,对请求进行处理。比较知名的MVC框架有SpringMVC,是一种基于请求驱动类型的轻量级Web框架,目的是帮助我们后端程序员简化开发。我个
- 全面的弹出框提示框插件资源指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:在IT领域,用户界面设计中的弹出框和提示框是关键元素,它们能够有效传达信息与引导用户。本资源汇集了多种类型的弹出框和提示框插件,如artDialog、ymprompt4.0、thickbox、poshytip和colortips,提供给开发者在网页或应用程序中实现多样化交互体验的工具。这些插件各有特色,包括自定义样式、拖拽功能、全屏展示、定位提示以及色彩展示等
- 用python实现todolist_开发“todolist“”项目及其自己的感悟
weixin_39678426
一,项目题目:实现“todolist项目”该项目主要可以练习js操控dom事件,事件触发之间的逻辑关系,以及如何写入缓存,获取缓存、固定。二,todolist简介ToDoList是一款非常优秀的任务管理软件,用户可以用它方便地组织和安排计划。该软件短小精悍,仅有一个数百KB的可执行文件就能完成所有功能,并且界面设计优秀,初级用户也能够快速上手。todolist具体功能ToDoList帮你把要做的事
- 嵌入式QT开发:构建高效智能的嵌入式系统
嵌入式大圣
qt开发语言
摘要:本文深入探讨了嵌入式QT相关的各个方面。从QT框架的基础架构和核心概念出发,详细阐述了其在嵌入式环境中的优势与特点。文中分析了嵌入式QT的开发环境搭建过程,包括交叉编译工具链的配置等关键步骤。进一步探讨了嵌入式QT的界面设计与开发,涵盖了从基本控件的使用到复杂界面布局的构建。同时也深入研究了信号与槽机制在嵌入式系统中的应用,以及嵌入式QT与硬件设备的交互,包括输入输出设备的驱动与集成。还涉及
- 易语言打造智能在线更新程序指南
甄公子
本文还有配套的精品资源,点击获取简介:易语言作为一种中文编程语言,简化了在线智能更新程序的构建过程。本文深入介绍易语言在创建软件更新系统中的应用,包括程序的自动更新机制、文件管理、安全校验、用户界面设计以及网络通信技术等方面。1.易语言简介易语言是一种基于中文的编程语言,特别适合中文用户和初学者快速上手。它具有简单易学、开发效率高的特点,可以快速进行软件开发,尤其在桌面应用和小游戏开发中颇受青睐。
- 深入解析五大 LLM 可视化工具:Langflow、Flowise、Dify、AutoGPT UI 和 AgentGPT
花千树-010
AI编程langchain机器学习AI编程python机器人
近年来,大语言模型(LLM)技术的迅猛发展推动了智能代理(Agent)应用的广泛应用。从任务自动化到智能对话系统,LLM代理可以极大简化复杂任务的执行。为了帮助开发者更快地构建和部署这些智能代理,多个开源工具应运而生,尤其是那些提供可视化界面的工具,让开发者通过简单的图形界面设计、调试和管理智能代理。本文将详细介绍五款热门的LLM可视化工具,分别是Langflow、Flowise、Dify、Aut
- 3.21 day2 QT
谢必安灬
qt
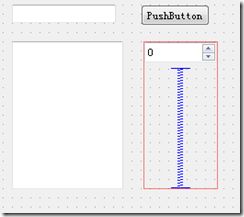
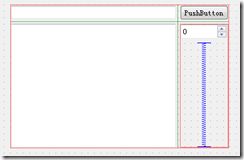
自由发挥登录窗口的应用场景,实现一个登录窗口界面要求:1.需要使用Ui界面文件进行界面设计2.ui界面上的组件相关设置,通过代码实现3需要添加适当的动图
- 简易BBS系统开发DEMO:用户注册与发帖功能实现
丹力
本文还有配套的精品资源,点击获取简介:“bbs.zip_BBS用户注册_DEMO_发帖”演示了论坛系统开发的核心功能,包括用户注册和发帖。BBS系统是允许用户发布信息和进行讨论的在线平台。该压缩包中的简易演示版BBS系统主要关注用户账户创建和论坛帖子发布,为用户提供互动交流的基础。代码实现了用户信息的收集与存储、前端界面设计以及后端数据处理。注册功能可能包含安全机制如哈希加盐算法和账号激活流程。发
- 麻将定制开发
红匣子实力推荐
在数字化时代,麻将不再局限于传统的实体牌局。随着科技的进步和用户需求的多样化,麻将游戏的定制开发应运而生,为玩家提供了更加个性化、便捷和丰富的游戏体验。本文将介绍麻将定制开发的概念、流程以及它所带来的好处。一、麻将定制开发概念:麻将定制开发是指根据不同用户群体的特定需求,对麻将游戏进行个性化设计和功能开发的过程。这包括界面设计、规则设定、游戏逻辑、社交互动等方面的定制。通过定制开发,麻将游戏可以更
- 桌球陪玩预约小程序开发
I592O929783
java
开发一个桌球陪玩预约小程序是一个结合了体育娱乐、社交和预约功能的项目。这个项目需要考虑用户体验、安全性、以及功能模块的全面性和易用性。以下是一个基本的开发步骤和关键功能点指南:1.需求分析目标用户:明确你的目标用户群体,比如桌球爱好者、寻求娱乐放松的人群、专业陪练等。功能需求:确定小程序需要提供的功能,如用户注册登录、陪玩信息展示、预约功能、支付系统、评价系统、消息通知、地理位置服务等。界面设计:
- 欢乐农场游戏app开发|养成游戏app开发|游戏返利app开发多少钱
红匣子实力推荐
欢乐农场游戏是一款非常受欢迎的手机应用程序,它允许用户模拟经营自己的农场,管理农作物、动物和设施,并与其他玩家互动。本文将介绍欢乐农场游戏app开发的整个过程,包括需求分析、界面设计、功能实现和测试等方面。游戏开发-联系电话:13642679953(微信同号)一、需求分析作为一款农场游戏,欢乐农场需要满足以下需求:用户可以创建自己的农场,并管理农作物、动物和设施。用户可以与其他玩家互动,分享自己的
- java程序设计实验3_Java面向对象程序设计习题解答与实验(第3版) 张桂珠 9787563530922...
weixin_39839478
java程序设计实验3
**部分习题解答第1章面向对象程序设计第2章java概述和入门程序第3章java程序设计基础第4章类和对象第5章类的继承和派生第6章多态性第7章java实用包第8章图形和java2d第9章gui组件和用户界面设计第10章异常处理第11章多线程第12章输人流和输出流处理第13章网络技术与应用开发第14章jdbc技术和数据库开发应用**部分习题解答第1章面向对象程序设计第2章java概述和入门程序第3
- 第一次随笔
Ed_blue
随笔第一次随笔
第一次随笔欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体验;在创作
- CLOS网络架构
ks-zhaoyk
网络架构vim
CLOS网络架构文档欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计,将会带来全新的写作体
- C#在WPF中实现单个串口通信例2
杨PH
C#实例练习c#
上面是UI界面设计代码2、后台代码:usingSystem;usingSystem.Collections.Generic;usingSystem.IO.Ports;usingSystem.Text;usingSystem.Windows;namespaceSerialPortExample{publicpartialclassMainWindow:Window{privateSerialPort
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- 【电子商城系统如何进行需求分析?】
启山智软 商城 源码
需求分析小程序开源java
文章目录前言一、用户需求分析二、功能性需求三、性能需求分析四、系统可维护性和扩展性需求五、用户体验和界面设计需求总结前言电子商城系统进行需求分析时,应当从多个维度全面考虑其功能、性能和用户需求等方面。在进行电子商城系统的需求分析时,需要确保每一步都细致且周到,从而为后续的开发打下坚实的基础。需求分析是软件开发过程中的关键步骤之一,它决定了系统的功能、性能以及用户体验等多个方面。以下是对电子商城系统
- Mac安装Python并使用GUI界面设计
nilzz
Mac安装Python并使用GUI界面设计准备工作Mac一台PythonPythonpipWxpython步骤01安装PythonMAC一般都自带安装pythonpython--version#命令查看已安装版本号如果想换其他版本,可以去python官网下载https://www.python.org/downloads/mac-osx/02安装pippip是常用的python包管理工具sudoe
- 人脸识别界面设计Android,人脸识别系统的设计及Android平台实现
代码侠士
人脸识别界面设计Android
摘要:近些年来,随着人们对信息安全问题的日益重视,生物识别技术由于其自身具有传统身份技术所不具备的优势,被大量地用于身份认证中.人脸作为一种重要的生物特征,具有唯一性,随身携带的优点,而且人脸图像的采集条件相对宽松,因此人脸识别技术被大量地用作门禁,安检等相关领域.本文对人脸识别系统进行了相关研究.在人脸检测阶段,对人脸检测的两种方法进行了研究.使用肤色检测的方法检测速度较快,但检测范围不准确并且
- MATLAB发票识别系统
柠檬少少开发
matlab
课题介绍该课题为基于MATLAB的发票识别系统。主要识别发票的编号。可定做发票的日期,金额等字段的识别。通过输入图片,校正,定位目标区域,分割,字符分割,模板匹配识别,得出结果。整个设计包含GUI界面。另外,如动车票,机票,汽车票等均可。GUI界面设计
- C# 与 Qt 的对比分析
N201871643
数据库
C#与Qt的对比分析目录C#与Qt的对比分析1.语言特性2.开发环境3.框架和库4.用户界面设计5.企业级应用6.性能考量在软件开发领域,C#和Qt是两种常用的技术栈,它们分别在.NET平台和跨平台桌面应用开发中占据重要位置。本文将深入探讨C#相对于Qt的一些优势,并提供代码示例和最佳实践。1.语言特性1.1现代语言特性C#是一种现代编程语言,它继承了C++的强大功能,同时提供了更多的内存管理和安
- 界面设计
周行知
建立文件夹如图所示images---放图片styles---放css样式index.php出口文件写入index.php文件多用户留言系统飘城WEB俱乐部多用户留言系统首页注册登录风格个人中心管理退出帖子列表新进会员最新图片版权所有翻版必究本程序由飘城WEB俱乐部提供,源码可以任意修改或发布写入css样式公共样式basic.css部分:@CHARSET"UTF-8";*{margin:0px;pa
- 低代码开发:机遇与挑战
wypdao
编程语言经验分享程序人生低代码
随着数字化转型的加速推进,企业对于快速应用开发的需求日益增长。“低代码”开发平台应运而生,成为连接非专业开发者与复杂应用开发之间的桥梁。低代码平台通过简化开发流程、减少手工编码量,使得构建应用程序变得更加便捷高效。然而,这一新兴技术的发展也伴随着一系列的机遇与挑战。机遇1.加速开发周期:低代码平台通过提供预构建组件、拖放式界面设计工具以及自动化工作流管理等功能,显著缩短了应用开发的时间。这不仅提高
- C#桌面开发之巅:Windows Forms与WPF深度解析
2401_85761762
c#windowswpf
标题:C#桌面开发之巅:WindowsForms与WPF深度解析摘要C#作为.NET框架的核心语言之一,提供了强大的桌面应用程序开发能力。WindowsForms和WPF(WindowsPresentationFoundation)是两个主要的UI框架,用于构建交互式桌面应用程序。本文将详细介绍如何在C#中使用WindowsForms和WPF进行桌面应用程序开发,包括界面设计、事件处理、数据绑定等
- 【手把手教学】yolov8两种方法实现可视化界面
王尼莫啊
YOLO系列YOLOpython开发语言uipyqtqt5qt
【手把手教学】yolov8两种方法实现可视化界面yolov8可视化界面一、使用gradio进行网页可视化1.gradio介绍2.安装gradio3.gradio+yolov8示例4.创建外部访问链接5.总结二、使用pySider6可视化1.pysider6介绍2.安装PySide63.界面设计5.打包部署三、成品展示yolov8可视化界面一、使用gradio进行网页可视化1.gradio介绍Gra
- 学会Python基础制作简单计算器(附源码)
程序猿-小林
python开发语言人工智能爬虫AI编程
在Python中,我们可以使用tkinter库来制作一个具有图形用户界面的简单计算器。以下是一个完整的教程,包括设计思路、代码实现以及运行效果说明。设计思路在设计计算器程序时,我们需要考虑以下几个方面:界面设计:计算器需要一个简单的用户界面,用户可以通过该界面输入数字和运算符。数据类型:我们需要定义一些变量和数据类型来存储用户输入的数字和运算符,以及计算结果。运算逻辑:计算器需要根据用户输入的运算
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,