ASP.NET伪静态
转载之:http://www.cnblogs.com/Simcoder/archive/2010/10/25/1860644.html
1.伪静态:http://www.cnblogs.com/Default.html 目的就是为了赢得更多的收入,至于真否,待SEOer 解答,正如文字所说,伪静态就是假的静态。
2.准备工作:下载UrlRewrite /Files/Simcoder/URLRewriter.rar 将它放在应用程序bin目录下并引用。
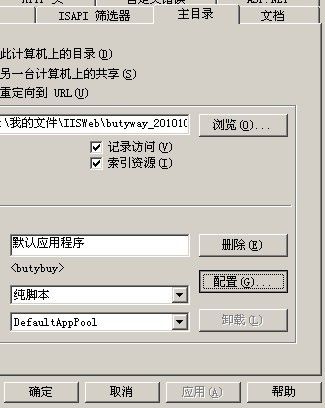
3.配置 IIS 选择主目录 然后 点击配置

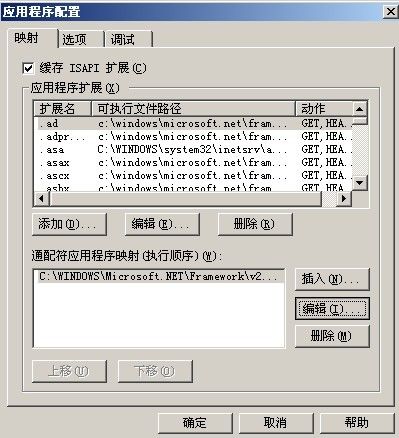
找到 “编辑”

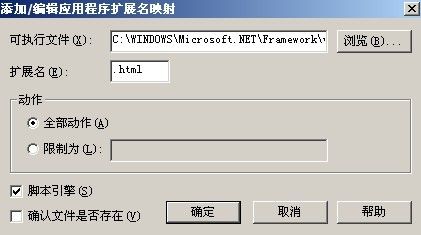
找到“插入”:C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_isapi.dll 在C盘找到 aspnet_isapi.dll 文件

去掉 确认文件是否存在 下面也是找到该aspnet_isapi.dll 文件 去掉 确认文件是否存在 然后扩展名改为:.html

这些都很简单关键在配置,在网上看了一些资料,越看越迷糊,算了自己搞吧。
4.不得不承认还是得啰嗦和他们一样的: **** ****之间就是需要 复制的代码了
 代码
代码
< configuration >
< configSections >
< section name ="RewriterConfig" type ="URLRewriter.Config.RewriterConfigSerializerSectionHandler, URLRewriter" />
</ configSections >
< system.web >
< httpHandlers >
< remove verb ="*" path ="*.asmx" />
< add verb ="*" path ="*.aspx" type ="URLRewriter.RewriterFactoryHandler, URLRewriter" />
< add verb ="*" path ="*.html" type ="URLRewriter.RewriterFactoryHandler, URLRewriter" />
</ httpHandlers >
< httpModules >
< add name ="ScriptModule" type ="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</ httpModules >
</ system.web >
<!-- ******************************************************************************** -->
< RewriterConfig >
< Rules >
< RewriterRule >
< LookFor > ~/index.html </ LookFor >
< SendTo > ~/index.aspx </ SendTo >
</ RewriterRule >
</ RewriterConfig >
<!-- ******************************************************************************** -->
</ configuration >
5.事先在index.aspx页面做好标记,比如Helloworld!打开首页 http://localhost/index.html 发现实际运行的是index.aspx页面
这就是简单的伪静态了。
6.正则表达式:
< LookFor > ~/(.*).html </ LookFor >
< SendTo > ~/$1.aspx </ SendTo >
</ RewriterRule >
(.*):应用于根目录下所有页面;
$1:与(.*)对应,也就是url显示的是什么对应的就是哪个aspx,如index.html对应index.aspx
有时候我们需要多个参数
 代码
代码
< LookFor > ~/ProductClassList-(.[0-9][0-9][0-9]*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/productclasslist.aspx?cn=$1&c=$2 ]]> </ SendTo >
</ RewriterRule >
如果你的文本含有大量的"<" 或"&"字符—就象程序码中经常的那样 — XML元素可以被定义为一个CDATA部分。
还有一个需要注意的是:
url路径匹配的时候,当找到第一个匹配的就不会再匹配第二个。
如根目录index.html 会匹配:<LookFor>~/(.*).html</LookFor> 就不在匹配其他节点。不清楚的可参考URL路由。
所以在配置的时候需要注意各个节点的优先,比如<LookFor>~/(.*).html</LookFor> 我就将它放在配置文件最后一个,
因为他匹配所有目录下的文件。全部配置如下:
 代码
代码
< RewriterConfig >
< Rules >
< RewriterRule >
< LookFor > ~/productclass-(.[0-9][0-9][0-9]*).html </ LookFor >
< SendTo > <![CDATA[ ~/productclass.aspx?cn=$1 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/productclass-(.*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/productclass.aspx?cn=$1&p=$2 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/newsinfo-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/newsinfo.aspx?n=$1 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/newsinfo-(.*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/newsinfo.aspx?cn=$1&pn=$2 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/ProductClassList-(.*)-(.*)-(.*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/productclasslist.aspx?cn=$1&c=$2&p=$3&s=$4 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/ProductClassList-(.[0-9][0-9][0-9]*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/productclasslist.aspx?cn=$1&c=$2 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/product_detal-(.*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/product_detal.aspx?cn=$1&pn=$2 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/product-(.*)-(.*).html </ LookFor >
< SendTo > <![CDATA[ ~/product.aspx?cn=$1&c=$2 ]]> </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/User/(.*).html </ LookFor >
< SendTo > ~/User/$1.aspx </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/about/(.*).html </ LookFor >
< SendTo > ~/about/$1.aspx </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/NewPro-(.*).html </ LookFor >
< SendTo > ~/NewPro.aspx?p=$1 </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/prosearch-(.*).html </ LookFor >
< SendTo > ~/prosearch.aspx?key=$1 </ SendTo >
</ RewriterRule >
< RewriterRule >
< LookFor > ~/(.*).html </ LookFor >
< SendTo > ~/$1.aspx </ SendTo >
</ RewriterRule >
</ Rules >
</ RewriterConfig >
</ configuration >
$1:对应第一个(.*)
$2:对应第二个(.*)
$3:对应第三个(.*)
$4:对应第四个(.*)
...依次类推
然后就是页面连接的更改,将aspx更改为html,如果有带参数的或者分页,我是直接在文件名 加"-"分隔参数;
Request.CurrentExecutionFilePath.Substring(0, Request.CurrentExecutionFilePath.LastIndexOf("aspx"))+"-参数-参数-参数...."+".html";
这种办法不适合做大型项目,不过小项目很快就能完成,尤其是已经做好的网站只需半天或一天就修改完成了。