学习 HTML5-页面结构(1)
缘起
2014年10月29日,万维网联盟宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。
而HTML5的草稿版本在13年就已经放出。作为一个有追求的程序猿这次想赶一次潮流学习一下HTML5,并作一次笔记以便日后温故。
基础
“君子务本,本立而道生。”
啥是HTTP了?
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。是基于TCP的一种协议。
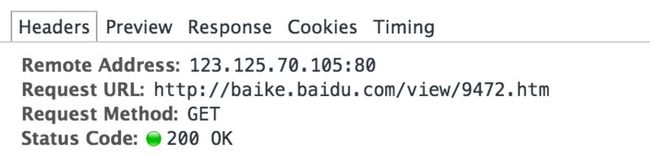
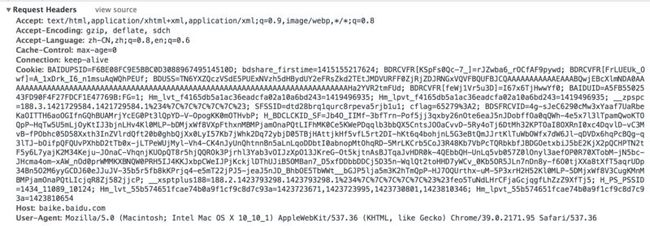
定义有些晦涩,大家都知道这么说,其实很多程序员如果没写过socket对于这个定义是很难真正理解的。其实这个定义的关键所在是基于TCP,TCP里面传输的事二进制流。一般从这个流里可以得到起始标记、结束标记、头、体等。HTTP是基于TCP的,一般也会有这些东西。下面这幅图是用谷歌浏览器得到的HTTP的请求头信息。
从图片可以看到,头部信息包含了请求地址,请求方法,请求头等信息。如果想对http协议的请求头有更深入的理解,可以看看这篇文章《HTTP请求头详解》。
那体是啥呢?体就是HTML文本了。
啥是HTML了?
HTML叫超文本标记语言,是标准通用标记语言里的一种,主要用于互联网。程序员每天写的页面,不管是jsp还是php,最终都会拼装成一个完整的HTML文本传递给浏览器,浏览器在根据HTML标准,对文本进行解析,然后在页面里展现出华丽的内容。
接着我们看看HTML标准有哪些。
- 超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML 5——2014年10月28日,W3C推荐标准
HTML文本在编辑是必须要准许其中一个标准,否则浏览器解析会出问题。
HTML文本里面一般主要是内容,可以用CSS对这些内容做修饰以便在浏览器中展现华丽的效果。
啥是CSS了?
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
其实这是一种设计思想导致的结果,即内容与修饰分离。这样就可以针对同一个内容,使用不同的修饰而达到不同的展现效果。CSS也是有标准的,类似HTML一样,每一种标准都需要浏览器支持才能正确修饰内容来展现。最新的是CSS3。一般情况浏览器解析没有CSS修饰的HTML文件是就会使用默认样式修饰。
- CSS 1--1996年12月17日,W3C推荐标准
- CSS 2--1999年1月11日,W3C推荐标准
- CSS 3--2001年5月21日
除了CSS可以对HTML文本进行修饰外,还有页面脚本语言可以对HTML和CSS做动态修改,常见的脚本语言有javascript。
啥是JavaScript了?
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。JaveScript实现的一个框架Node.js就已经开始支持服务器端编程了。JaveScript也和前面的HTML一样,需要浏览器支持,否则是运行不起来的。目前浏览器还广泛支持的事JavaScript1.5版本。最新的JavaScript是1.8.5版本,火狐4、IE9和Opera11都已经支持。
- JavaScript 1.0 1996年3月
- JavaScript 1.1 1996年8月
- JavaScript 1.2 1997年6月
- JavaScript 1.3 1998年10月
- JavaScript 1.4
- JavaScript 1.5 2000年11月
- JavaScript 1.6 2005年11月
- JavaScript 1.7 2006年10月
- JavaScript 1.8 2008年6月
- JavaScript 1.8.1
- JavaScript 1.8.2 2009年6月22日
- JavaScript 1.8.5 2010年7月27日
HTML5页面结构
写了这么多,终于可以开始敲代码了。
DOCTYPE声明
DOCTYPE是document type的简写。主要用来说明你用的XHTML或者HTML是什么版本。浏览器根据你DOCTYPE定义的DTD(文档类型定义)来解释页面代码。html4的一般是这样写的
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
表示当前页面是html4的过渡型页面。过渡型的主要目的是兼容不支持层叠样式表(CSS)的浏览器。与此相同的还有严格型和框架型的DOCTYPE声明。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd">
如果您需要干净的标记,免于表现层的混乱,请使用此严格型声明。该类型需要与层叠样式表(CSS)配合使用,而且一些老的浏览器可能无法渲染出你想要的效果,所以一般这种类型不使用。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
框架型主要用来使用frameset标签等讲页面划分成不同的区域。这个声明IE浏览器支持的比较好。java语言生成的javaDoc里的index.html文件就是这个声明。
相对html4的DOCTYPE,html5的要简单的多了,下面就是html5的DOCTYPE声明。
1 <!DOCTYPE html>
太简单了,简单的连5都没有,有种html不会出6的感觉。
字符编码的声明
以前html4是这样的
1 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
现在html5中是这样的
1 <meta charset="UTF-8">
用于布局的标签
以前在html4中,我们一般都使用div来对页面内容进行布局。在html5中,增加了一些专门用于布局的标签。
section可以完全替代div,用来表示一个区域。
article用来标记一篇文章,评论。
aside用来标记一段旁注。
header用来标记页面的头部,比如logo的信息就在这一栏。
footer用来标记页面的尾部,比如版权声明就在这一栏。
hgroup一般在header后面使用,用来标记标题组,意思就是文章的主标题和副标题作为一个整体被标记。
nav用来标记网站的导航栏。
当然了,div在html5中还是支持的,不过使用新的结构标签,可以对搜索引擎更友好,另外页面开发人员也很容易看懂标签的作用。下面让我们看看一个使用这些标签的完整例子。
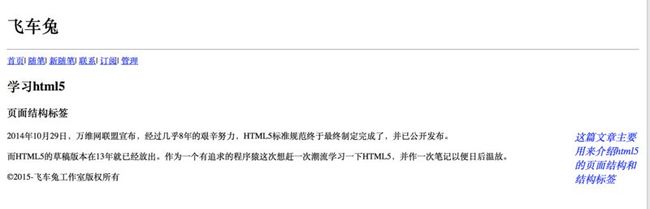
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello html5</title> 6 </head> 7 <body> 8 <header> 9 <h1>飞车兔</h1> 10 <hr> 11 </header> 12 <nav> 13 <a href="#">首页</a>| 14 <a href="#">随笔</a>| 15 <a href="#">新随笔</a>| 16 <a href="#">联系</a>| 17 <a href="#">订阅</a>| 18 <a href="#">管理</a> 19 </nav> 20 <article> 21 <hgroup draggable="true"> 22 <h1>学习html5</h1> 23 <h3>页面结构标签</h3> 24 </hgroup> 25 <aside 26 style="font-size: larger; font-style: italic; color: blue; float: right; width: 120px;"> 27 这篇文章主要用来介绍html5的页面结构和结构标签</aside> 28 <section> 29 <p>2014年10月29日,万维网联盟宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。</p> 30 <p> 31 而HTML5的草稿版本在13年就已经放出。作为一个有追求的程序猿这次想赶一次潮流学习一下HTML5,并作一次笔记以便日后温故。</p> 32 </section> 33 </article> 34 <footer> ©2015-飞车兔工作室版权所有</footer> 35 </body> 36 </html>
页面效果如下图