[MarkDown] markdown语法小结
写在前面
最近没怎么写东西,精力全放在GTA5上面了。玩过头了,面壁思过...不过Android还在继续做的,周末再总结点东西出来。因为在弄github,要往readme里面写东西,发现是.md的格式,原来是要用markdown来写,索性看了看md的语法,发现蛮简单的,加上本来就会写html,所以理解起来很快,网上看了一点资料,就总结一下吧。我在ubuntu下使用的编辑器叫 haroopad,感觉不错。。这个也是我第一次用md写博客,排版渣就凑合看看吧。。另外上面的目录是js提的,下面的目录是md的。最后如果有错误的话给我指明一下,谢谢了。
本文链接:http://www.cnblogs.com/rossoneri/p/4446440.html
目录
输入[TOC] 就能获得目录
[TOC]
额,这个目录没有生成,在haroopad是会有的。。可能博客园不支持吧
特殊字符自动转换
HTML中,© 可以写成©也可以直接输 ©
HTML中 < 和 & 都要转码 但markdown不必,输入& 和 & 都显示 &,< 也一样
4 < 5 输<后面最好加个空格,否则会当起始标签使用
4<5 输字符码<不用考虑这个问题
段落和换行
一个 Markdown 段落的前后要有一个以上的空行。普通段落不该用空格或制表符来缩进。如果想在段前加缩进  是一个中文字符  是半个中文字符 是1/4中文字符
标题有两种形式
1.用=或者-表示两阶标题,符号数量建议3个以上,紧挨着显示的标题下一行输入
第一阶标题
=======
第二阶标题显示效果有下划线
---效果:
第一阶标题
第二阶标题显示效果有下划线
2.开头用#的数量表示1-6阶的标题,结尾可以以任意数量#结尾(包括0个)
H1
H2有下划线
H3
H4
H5
H6
H7 超过6个#就是这个样子
区块引用
在每行前面使用> 或者只在段落中第一行前加>
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
区块引用也可以嵌套,在嵌套的地方加多个>>就好
这里空行可以不加 > 只要前后段落没有其他不加>的段落就不影响效果,自己可以试试
数据结构
树
二叉树
平衡二叉树
满二叉树
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
这是一个标题。
- 这是第一行列表项。
- 这是第二行列表项。
给出一些例子代码:
return shell_exec("echo $input | $markdown_script");
列表
支持有序列表和无序列表,就是列表项前面是数字还是点
无序可用 * + - 显示都是点
比如输入
* Red
+ Green
- Blue
显示为
- Red
- Green
- Blue
有序用数字加英文. 数字是几无所谓的 生成的html代码是一样的
建议第一个项目最好还是从 1. 开始,因为 Markdown 未来可能会支持有序列表的 start 属性。
- Red
- Green
- Blue
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。每一项换行后前面不对齐也没关系,产生的效果还是好的
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus. - Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.
如果列表项之间用空格隔开,输出html会给每一项加<p>标签
一个列表项也可以包含多个段落 每一项下的段落都必须缩进4个空格或者一个制表符
This is a list item with two paragraphs. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Aliquam hendrerit
mi posuere lectus.Vestibulum enim wisi, viverra nec, fringilla in, laoreet
vitae, risus. Donec sit amet nisl. Aliquam semper ipsum
sit amet velit.Suspendisse id sem consectetuer libero luctus adipiscing.
如果列表项内的引用需要缩进,在>前面加上缩进,引用就在列表项内显示
- A list item with a blockquote:
This is a blockquote
inside a list item
如果要在list中放代码,该区块需要缩进2次 即8个空格或2个tab
a list item with a codeblock
private void fun(int x){}
代码区块
开头加4个空格或一个tab即可,markdown会在生成的html代码包上 pre code 标签
这是代码区块一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
<div class="footer">
© 2004 Foo Corporation
</div>代码区块中的 & 和 < > 符号会自动转成html应该显示的代码,输 & 就会转换成 &,显示为 & ,也就是输什么显示什么。
代码区块中 markdown 语法不会转换,比如
* Red
+ Green
- Blue
分割线
可以在一行用3个以上的 *,-,_来建立一条分割线,行内除了空格不能有其他东西,当然三条线效果是不同的,按顺序是很明显,不明显,一般。第二种不仔细看真看不到有线,我是换了暗色主题才看清。
链接
链接文字都是用 [方括号] 来标记。分为两种方式:(我直接用如何呢)
行内式
只要在方块括号后面紧接着圆括号并插入网址链接即可,如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可,如:
This is an example inline link with title.
This link has no title.
参考式
是在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记,两个括号间可以最多加上一个空格:
This is an example reference-style link.
接着,在文件的任意处,你可以把这个标记的链接内容定义出来:
[id]: http://www.cnblogs.com/rossoneri/ "我的博客园"
链接内容定义的形式为:
- 方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字
- 接着一个冒号
- 接着一个以上的空格或制表符
- 接着链接的网址
- 选择性地接着 title 内容,可以用单引号、双引号或是括弧包着
下面这三种链接的定义都是相同的:
[foo]: http://example.com/ "Optional Title Here"
[foo]: http://example.com/ 'Optional Title Here'
[foo]: http://example.com/ (Optional Title Here)
请注意:有一个已知的问题是 Markdown.pl 1.0.1 会忽略单引号包起来的链接 title。
链接网址也可以用尖括号包起来,其中title属性可以换行:
id: http://example.com/ "Optional Title Here"
隐式链接标记功能让你可以省略指定链接标记,这种情形下,链接标记会视为等同于链接文字,要用隐式链接标记只要在链接文字后面加上一个空的方括号.
如果你要让 "Google" 链接到 google.com,你可以简化成:[Google co.][]
然后定义链接内容:[Google co.]: http://google.com/
效果如下:
[Google co.][]
[Google co.]: http://google.com/
下面列出三种写法,推荐参考式,链接放在段落最后写起来会比较清晰。
参考式1
I get 10 times more traffic from [Google] [1] than from [Yahoo] [2] or [MSN] [3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"参考式2
get 10 times more traffic from [Google][] than from [Yahoo][] or [MSN][].
[google]: http://google.com/ "Google"
[yahoo]: http://search.yahoo.com/ "Yahoo Search"
[msn]: http://search.msn.com/ "MSN Search"行内式
I get 10 times more traffic from [Google (http://google.com/ "Google") than from [Yahoo](http://search.yahoo.com/ "Yahoo Search") or [MSN](http://search.msn.com/ "MSN Search").效果:
I get 10 times more traffic from Google than from Yahoo or MSN.
强调
两端各用一个 *或者 _包起来是斜体,各用两个包起来是粗体:
single asterisks
single underscores
double asterisks
double underscores
如果符号两边都是空白,没有紧贴着文字,将会当普通符号。
如果就是要输出符号则要反斜杠\* 或者 \_
删除线
文本两端加上两个~~即可删除我
代码
要标记一小段行内代码,用反引号包起来 `
Use the printf() function.
如果要在代码区段内插入反引号,你可以用多个反引号来开启和结束代码区段
像这样输入 ``There is a literal backtick (`) here.``
效果为 There is a literal backtick (`) here.
代码区段起始前和结束后都可以放一个空格,方便代码段隔开
比如可以输入 `` `foo` ``
就显示为 `foo`
代码内可以直接放入 < > & 符号
另外还可以设置代码高亮,根据代码类型来选择,输入格式为:
```java (type)
code here
```几种代码效果如下:
public static void main(String[]args){} //Javaint main(int argc, char *argv[]) //Cecho "hello GitHub"#Bashdocument.getElementById("myH1").innerHTML="Welcome to my Homepage"; //javasciptstring &operator+(const string& A,const string& B) //cpp图片
也分为行内式和链接式
- 行内式格式:! + [替代图片的文字,可空] + (路径 title)
- 链接式格式:! + [替代图片的文字,可空] + [id]
[id]: 路径 title
反斜杠
反斜杠可以输出显示一些符号,支持的有
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
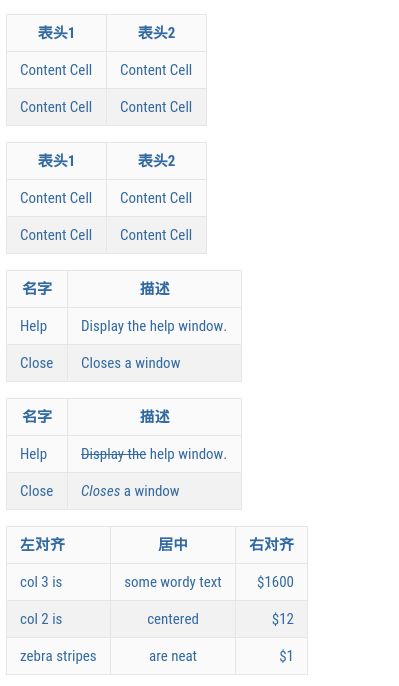
! 惊叹号表格
表头1 | 表头2
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
| 表头1 | 表头2|
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
| 名字 | 描述 |
| ------------- | ----------- |
| Help | Display the help window.|
| Close | Closes a window |
表格中也可以使用普通文本的删除线,斜体等效果
| 名字 | 描述 |
| ------------- | ----------- |
| Help | ~~Display the~~ help window.|
| Close | _Closes_ a window |
表格可以指定对齐方式
| 左对齐 | 居中 | 右对齐 |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |效果:
___
github 特有的特性
复选框列表
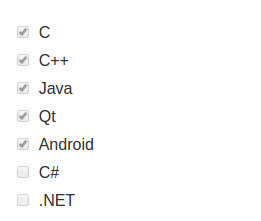
在列表符号后面加上[]或者[x]代表选中或者未选中情况
- [x] C
- [x] C++
- [x] Java
- [x] Qt
- [x] Android
- [ ] C#
- [ ] .NET
效果如图:
emoji表情
Github的Markdown语法支持添加emoji表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
比如:blush:,可以显示 。
。
更多表情符号可以从这里找。
1: https://github.com/guodongxiaren/README/blob/master/emoji.md
有待补充
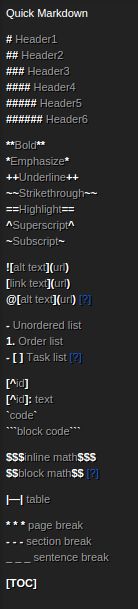
其实在haroopad左侧有一个 Quick Markdown 的选项,里面还有不少没用过的命令,看名字大概能猜出意思,这个往后慢慢研究再补充吧。