4.7 创建你自己的ASP.NET AJAX 控件扩展
2. 使用Visual Studio 2005准备开发ASP.NET AJAX应用
3. 创建一个ASP.NET AJAX Futures 的启动模型
4.1 添加ScriptManager and UpdatePanel
4.3 使用AutoCompleteExtender异步调用Web service
4.4 使用AJAX Control Toolkit中的例子
4.6 在AJAX Framework中使用ASP.NET’s Profile服务
介绍:在前面的例子中,我们只是使用了ASP.NET AJAX framework 和AJAX Futures CTP或ASP.NET AJAX Control Toolkit示例中的一部分控件。在这个练习中,我们打算使用ASP.NET AJAX client script library来创建一个新的ASP.NET服务器端控件。新控件将和ASP.NET AJAX Control Toolkit提供的控件一样的容易使用。
我们将要创建的AJAX Extender控件是改进的 TextBox和Button联合控件,当TextBox中没有输入任何内容的时候,关联的按钮是被禁止的(灰色显示)。

图4.7a: 预想状态 (A): TextBox中没有文本, button被禁止。

图4.7b: 预想状态(B): TextBox中开始输入文本时, button被激活。
步骤4.7a:在Visual Studio,打开Default.aspx,在页面上方放置一个UpdatePanel控件并在UpdatePanel控件中放置一个TextBox和一个Button控件。

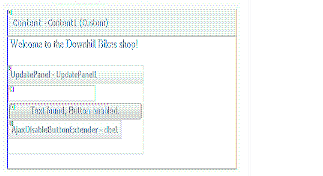
图4.7c: 带TextBox 控件和Button 控件的Default.aspx。
下一步我们将构造一个附带客户端javascript功能的扩展控件,可以动态的改变按钮的激活和禁止状态以及按钮的文本内容。
步骤4.7b:在解决方案窗口中,点击项目名称,然后点击文件->添加->新项目…
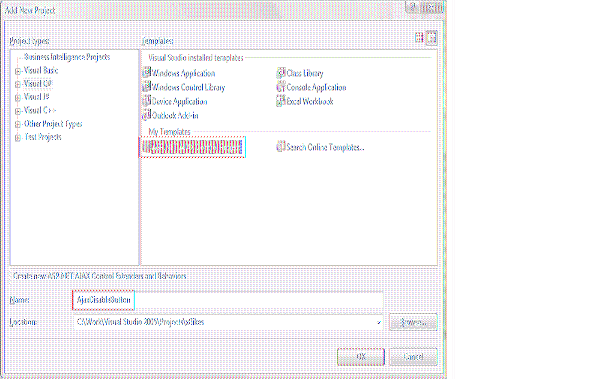
在对话框中,选择ASP.NET AJAX Control Project作为模板并命名为AjaxDisableButton。

图4.7d: 在Add New Project 对话框中的ASP.NET AJAX Control Project
现在在解决方案浏览器中有2个项目。每个扩展控件都由下面3个文件组成:
[项目名]Behavior.js 包含了Extender控件执行的时候由浏览器发送的客户端JavaScript。
[项目名]Designer.cs (or .vb) and [项目名]Extender.cs (or .vb)包含了生成ASP.NET服务器端控件并在Visual Studio中呈现的必需的NET Framework代码。
步骤4.7c:打开AjaxDisableButtonExtender.cs并按如下修改生成的代码:
由于我们只是想改进TextBox控件,所以在AjaxDisableButtonExtender类中用[IDReferenceProperty(typeof(Button))]替换
[IDReferenceProperty(typeof(Control))]。
删除预定义的属性MyProperty并依样增加TargetButtonID和DisabledText两个属性。
在TargetButtonID中,增加属性[IDReferenceProperty(typeof(Button))],表示该属性只应用于按钮控件。
下面的代码是修改完成的AjaxDisableButtonExtender.cs代码。
using System.Web.UI;
using System.ComponentModel;
using System.ComponentModel.Design;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource( " AjaxDisableButton.AjaxDisableButtonBehavior.js " , " text/javascript " )]
namespace AjaxDisableButton
{
[Designer( typeof (AjaxDisableButtonDesigner))]
[ClientScriptResource( " AjaxDisableButton.AjaxDisableButtonBehavior " , " AjaxDisableButton.AjaxDisableButtonBehavior.js " )]
[TargetControlType( typeof (TextBox))]
public class AjaxDisableButtonExtender : ExtenderControlBase
{
// TODO: Add your property accessors here.
//
[ExtenderControlProperty]
[IDReferenceProperty( typeof (Button))]
[DefaultValue( "" )]
public string TargetButtonID
{
get
{
return GetPropertyStringValue( " TargetButtonID " );
}
set
{
SetPropertyStringValue( " TargetButtonID " , value);
}
}
[ExtenderControlProperty]
[DefaultValue( "" )]
public string DisabledText
{
get
{
return GetPropertyStringValue( " DisabledText " );
}
set
{
SetPropertyStringValue( " DisabledText " , value);
}
}
}
}
步骤4.7d: 打开AjaxDisableButtonBehavior.js。注意: JavaScript区分大小写。你必需确保下列代码正确以免JavaScript无法识别你的变量名。
在// TODO : (Step 1) Add your property variables here 处,用下列两个变量取代预定义的myPropertyValue变量。
this ._DisabledTextValue = null ;
在// TODO: add your initalization code here 处,插入下列代码,为OnKeyUp Eventhandler声明一个委托。
Function.createDelegate( this , this ._onkeyup));
this ._onkeyup();
在dispose方法后面,插入一个新的函数onkeyup,代码如下:
var e = $get( this ._TargetButtonIDValue);
if (e) {
var disabled = ( "" == this .get_element().value);
e.disabled = disabled;
if ( this ._DisabledTextValue) {
if (disabled) {
this ._oldValue = e.value;
e.value = this ._DisabledTextValue;
} else {
if ( this ._oldValue) {
e.value = this ._oldValue;
}
}
}
}
},
在TODO: (Step 2) Add your property accessors here 处,用下列的属性访问器代替原来的get_MyProperty和set_MyProperty属性访问器。
return this ._DisabledTextValue;
},
set_DisabledText : function (value) {
this ._DisabledTextValue = value;
},
get_TargetButtonID : function () {
return this ._TargetButtonIDValue;
},
set_TargetButtonID : function (value) {
this ._TargetButtonIDValue = value;
}
下面的代码是修改完成后的AjaxDisableButtonExtender.cs代码
AjaxDisableButton.AjaxDisableButtonBehavior = function(element) {
AjaxDisableButton.AjaxDisableButtonBehavior.initializeBase( this , [element]);
// TODO : (Step 1) Add your property variables here
//
this ._TargetButtonIDValue = null ;
this ._DisabledTextValue = null ;
}
AjaxDisableButton.AjaxDisableButtonBehavior.prototype = {
initialize : function() {
AjaxDisableButton.AjaxDisableButtonBehavior.callBaseMethod( this , ' initialize ' );
// TODO: add your initalization code here
$addHandler( this .get_element(), ' keyup ' ,
Function.createDelegate( this , this ._onkeyup));
this ._onkeyup();
},
dispose : function() {
// TODO: add your cleanup code here
AjaxDisableButton.AjaxDisableButtonBehavior.callBaseMethod( this , ' dispose ' );
},
_onkeyup : function() {
var e = $ get ( this ._TargetButtonIDValue);
if (e) {
var disabled = ( "" == this .get_element().value);
e.disabled = disabled;
if ( this ._DisabledTextValue) {
if (disabled) {
this ._oldValue = e.value;
e.value = this ._DisabledTextValue;
} else {
if ( this ._oldValue) {
e.value = this ._oldValue;
}
}
}
}
},
// TODO: (Step 2) Add your property accessors here
//
get_DisabledText : function() {
return this ._DisabledTextValue;
},
set_DisabledText : function(value) {
this ._DisabledTextValue = value;
},
get_TargetButtonID : function() {
return this ._TargetButtonIDValue;
},
set_TargetButtonID : function(value) {
this ._TargetButtonIDValue = value;
}
}
AjaxDisableButton.AjaxDisableButtonBehavior.registerClass( ' AjaxDisableButton.AjaxDisableButtonBehavior ' , AjaxControlToolkit.BehaviorBase);
步骤4.7e: 在解决方案窗口中右击项目名称并选择生成和编译AjaxDisableButton扩展控件。
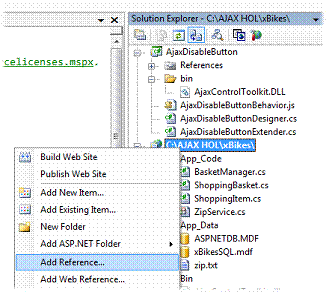
在xBikes Web 项目中,右击并选择”添加引用…”

图 4.7e:在xBikes应用程序中引用AjaxDisableButton。
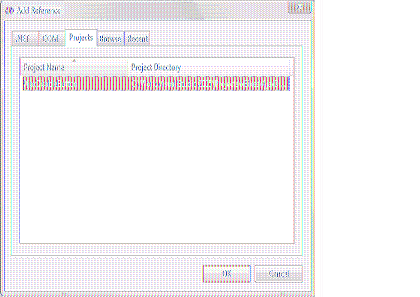
在下面的对话框中,选择”项目”选项,然后选择AjaxDisableButton项目。

图4.7f: 添加”引用”对话框。
步骤4.7f: 我们的项目现在可以识别新的扩展控件了,我们也可以使用它了。打开Default.aspx,并在窗口左下角点击源代码标签切换到源代码视图。然后在页面顶部,在@page下面,插入下列@Register:
这样,解决方案将会识别这个扩展控件的程序集和命名空间。
保存解决方案的所有文件。
在页面按钮控件下面,如下添加AjaxDisableButton:
正如所见,Visual Studio识别出命名空间和控件并随着你的输入进行智能感知。

图4.7g: 输入demo前缀时候的智能感知提示。
现在,页面的完整源代码如下所示:
<% @ Register Assembly = " AjaxDisableButton " Namespace = " AjaxDisableButton " TagPrefix = " demo " %>
< asp:Content ID ="Content1" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server" >
Welcome to the Downhill Bikes shop! < br />
< br />
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< contenttemplate >
< asp:TextBox ID ="TextBox1" runat ="server" ></ asp:TextBox >
< asp:Button ID ="Button1" runat ="server" Text ="Text found, Button enabled." />
< demo:AjaxDisableButtonExtender ID ="dbe1" runat ="server" />
</ contenttemplate >
</ asp:UpdatePanel >
</ asp:Content >
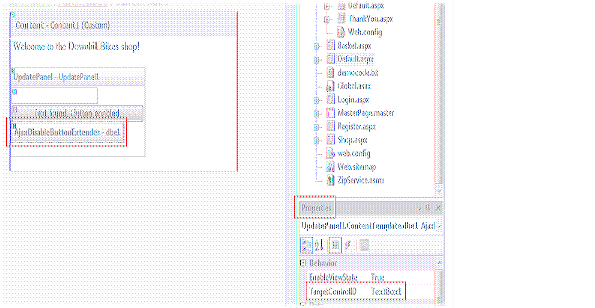
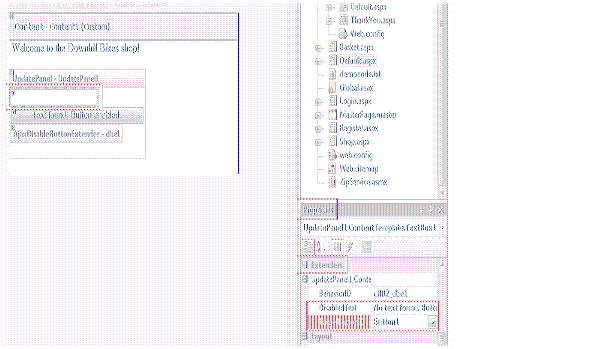
图4.7g:点击左下角设计标签切换到设计视图,我们现在AjaxDisableButtonExtender紧紧挨着TextBox 和 button控件。
对于Button1,我们如下设置Text属性
| Text
|
Text found. Button enabled.
|
如下配置AjaxDisableButtonExtender控件:
| TargetControlID
|
TextBox1
|

图4.7h: 配置AjaxDisableButtonExtender控件。
选择TextBox,在属性页中,找到Extenders分类(如果没有该分类,则点击分类视图的小图标),如下设置属性和值:
| DisabledText
|
No text found. Button disabled.
|
| TargetButtonID
|
Button1
|

图4.7i: 配置TextBox1的Extender属性。
测试:在浏览器中打开页面,你会看到空的TextBox和禁止状态的Button控件。如果你在TextBox中开始输入,按钮随着文本的改变立刻激活。这个过程没有和服务器端有任何的数据交换。现在,关闭浏览器。
你已经写完了自己的ASP.NET AJAX Extender控件。你可以在任何的ASP.NET应用程序中使用它,而它并不要求开发者必须了解如何的去写JavaScript。
~ 完~