《Genesis-3D开源游戏引擎--横版格斗游戏制作教程07:UI》
概述:
UI即User Interface(用户界面)的简称。UI设计是指对软件的燃机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅可以让游戏变得更有品位,更吸引玩家,还能充分体现开发者对游戏整体的定位和游戏特点。
制作原理:
编译UI基本框架->皮肤制作->引擎事件UI交互
实现方法:
步骤1:
编译UI基本框架。可以参考Genesis-3D入门引擎关于UI教程中的基本UI及运行,参考人们文档基本UI及运行。
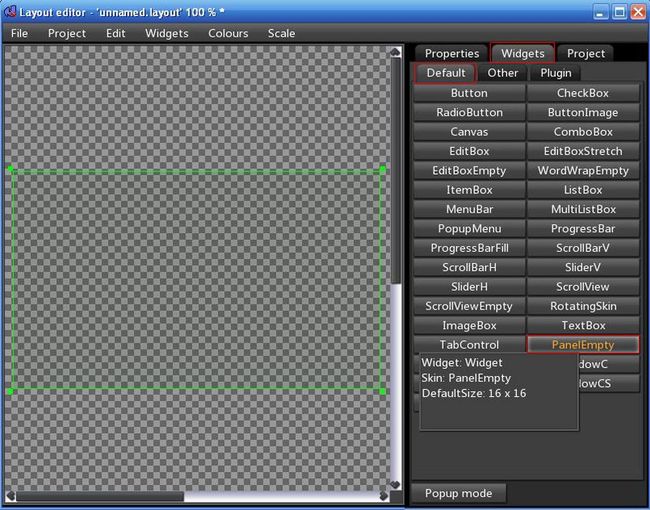
这里使用Layout editor来完成UI的框架搭建。Widgets->Window创建UI布局的窗口。不同于教程文档中的是,这里建立开发者在设计UI界面初期,建议使用PanelEmpty作为背景,如图7-1-1所示,因为其只起到界面范围约束的作用。
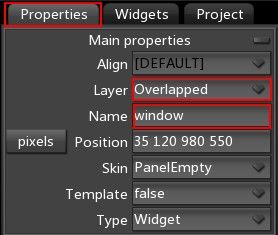
重新命名,并且将该层设置为底层,如图7-1-2所示。
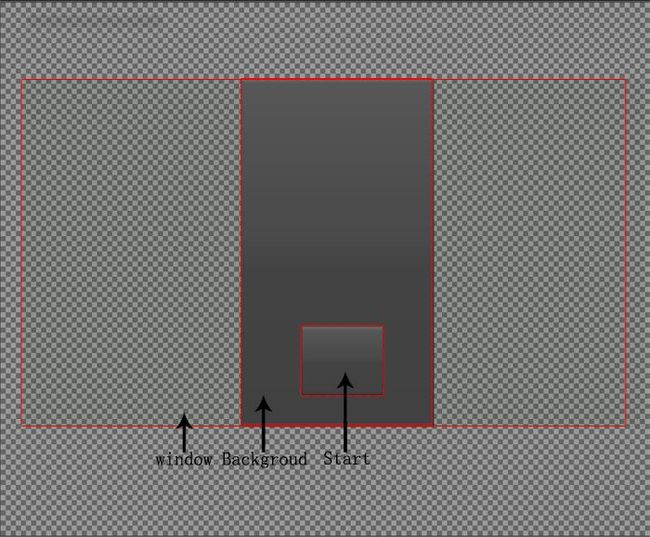
根据事先设定的页面排版,添加Button。以制作游戏开始中的开始UI按钮为例。在Layout editor中,设计版式,最终开始界面框中的UI格局图如图7-1-3所示。
步骤2:
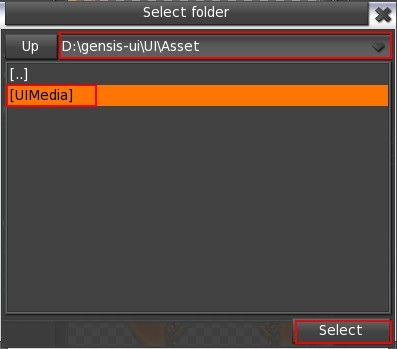
皮肤制作。可以参考Genesis-3D入门引擎关于UI教程中的UI美化,参考入门教程UI中的UI美化。这里使用Skin editor来编辑皮肤。将Skin editor的工程文件直接关联到引擎UI Media文件夹下。File->setting->Folders->Add,来添加文件路径,如图7-1-4所示。
添加资源文件夹,setting->Resources->Add,路径为UI Media文件夹,如图7-1-5所示。
重新启动Skin editor后,文件导入做好的UI美术资源图。这时候创建一个皮肤并重新命名:Create->Rename,纹理(Texture)选择导入的图片。在纹理中截取需要使用的皮肤,如图7-1-6所示,同样的方法选择好所有的皮肤后,并将其存储,注意保存文件加".xml"后缀。
步骤3:
打来LayoutEditor,导入Start.layout文件,为其添加皮肤。用记事本打开start.xml,按照左侧SkinEditor中的Coords栏中的数值依次修改皮肤的offset值:
01 < ?xml version="1.0" encoding="UTF-8"?> 02 < MyGUI type="Resource" version="1.1"> 03 < Resource type="ResourceSkin" name="UIstart" size="200 200" texture="UI.png"> 04 < BasisSkin type="SubSkin" offset="0 0 200 200" align="Stretch"> 05 < State name="normal" offset="755 133 200 200"/> 06 < /BasisSkin> 07 < /Resource> 08 < Resource type="ResourceSkin" name="background" size="362 572" texture="UI.png"> 09 < BasisSkin type="SubSkin" offset="0 0 362 572" align="Stretch"> 10 < State name="normal" offset="304 0 362 572"/> 11 < /BasisSkin> 12 < /Resource> 13 < /MyGUI>
创建Init.xml。具体步骤为:新建一个记事本文件,写入代码,保存并关闭后,修改其后缀名为xml。代码如下:
1 < ?xml version="1.0" encoding="UTF-8"?> 2 < MYGUI type="List" > 3 < list file="start.xml"/> 4 < /MYGUI>
修改gui_core.xml。往里添加一条语句:
01 < ?xml version="1.0" encoding="UTF-8"?> 02 < MyGUI type="List"> 03 < List file="gui_fonts.xml"/> 04 < List file="MyGUI_Images.xml"/> 05 < List file="MyGUI_CommonSkins.xml"/> 06 < List file="MyGUI_BlackOrangeTheme.xml"/> 07 < List file="MyGUI_Pointers.xml"/> 08 < List file="MyGUI_Layers.xml"/> 09 < List file="MyGUI_Settings.xml"/> 10 < List file="Init.xml"/> 11 < /MyGUI>
在Layout editor中,将文件与引擎UIMedia相关联,方法同Skin editor关联方法相同。最终按钮添加皮肤后的效果如图7-3-1所示。
步骤4:
在引擎中,为"开始"按钮,编译点击事件,相关代码如下所示。
引擎官方网站:http://www.genesis-3d.com.cn/
官方论坛:http://bbs.9tech.cn/genesis-3d/
官方千人大群:59113309 135439306
YY频道-游戏开发大讲堂(完全免费,定期开课):51735288
Genesis-3D开源游戏引擎:游戏起源,皆因有我!!!