Web 开发最有用的 jQuery 插件集锦
一、Responsive SlideShow——图片滑块展示
1、Responsive Carousel
responsive-carousel 是一个内容传送带插件,支持鼠标、触摸和键盘操作。默认包含 slide/drag 过渡特效,你也通过 data 属性应用以及包含额外的 CSS 样式。
在源文件夹里还包含其它的扩展,例如翻转和淡入淡出的过渡效果,自动播放,分页等等。使用示例:
<script src="jquery.js"></script> <script src="dist/responsive-carousel.min.js"></script> <link href="src/responsive-carousel.css" rel="stylesheet"> <link href="src/responsive-carousel.slide.css" rel="stylesheet"> <div class="carousel" data-transition="slide"> <div> <!-- carousel item content here --> </div> <div> <!-- carousel item content here --> </div> </div>
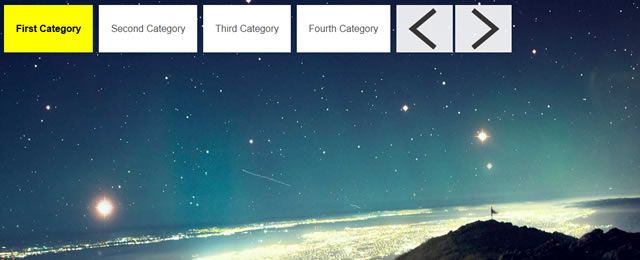
这是一款动画效果很抢眼的响应式内容滑动插件,主要特色:使用 CSS3 过渡特效、触屏设备、跨浏览器以及响应式布局。
本身无内置的主题,可以根据需要完全自定义。主题示例:
- Modern Slide In
- Modern Slide In (with hashTags enabled)
- Sliding Horizontal Parallax
- Apple Style
- Basic Slide
- Basic Crossfade
- Documentation Demo
3、Fresco
Fresco 是一款响应式的灯箱插件,它可以被用来创建令人惊叹的遮罩效果。它配备了全屏播放,支持视网膜显示的主题以及强大的 JavaScript API。
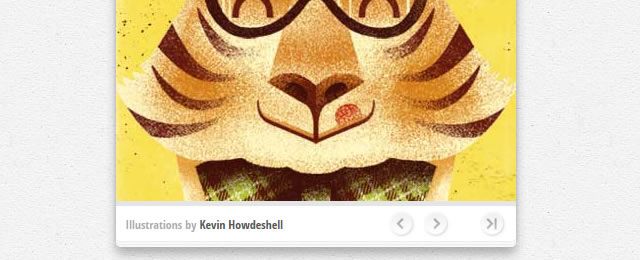
4、BookBlock: A Content Flip Plugin
BookBlock 这款插件可用于创建精美的小册子风格效果,支持“翻页”模式的导航,可以用于显示任何内容,如图像、文本和视频等待。
<div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item"><!-- custom content --></div> <div class="bb-item"><!-- ... --></div> <div class="bb-item"><!-- ... --></div> <div class="bb-item"> <!-- ... --> </div> </div> $(function() { $( '#bb-bookblock' ).bookblock(); });
5、RSlider
RSlider 是一个全屏的响应式图像和内容滑块,外观设计简洁大方,会根据浏览器的窗口宽度自动调整尺寸。
6、ResponsiveSlides.js
压轴的 ResponsiveSlides.js 是一款轻量的 jQuery 插件,用于创建响应的幻灯片。支持下列参数:
$(".rslides").responsiveSlides({
auto: true, // Boolean: Animate automatically, true or false,//布尔类型:是否手动切换图片(“auto:false”会自动添加页面标签)
speed: 500, // Integer: Speed of the transition, in milliseconds, //整数:幻灯片切换间隔时间,单位是ms
timeout: 4000, // Integer: Time between slide transitions, in milliseconds
pager: false, // Boolean: Show pager, true or false
nav: false, // Boolean: Show navigation, true or false
random: false, // Boolean: Randomize the order of the slides, true or false
pause: false, // Boolean: Pause on hover, true or false
pauseControls: true, // Boolean: Pause when hovering controls, true or false
prevText: "Previous", // String: Text for the "previous" button
nextText: "Next", // String: Text for the "next" button
maxwidth: "", // Integer: Max-width of the slideshow, in pixels,//整数:幻灯片和图片区域的最大宽度,单位是像素px
navContainer: "", // Selector: Where controls should be appended to, default is after the 'ul'
manualControls: "", // Selector: Declare custom pager navigation
namespace: "rslides", // String: Change the default namespace used,//字符串:修改幻灯片类和id的默认命名空间(比如你想在一个页面添加多个幻灯片时使用)
before: function(){}, // Function: Before callback
after: function(){} // Function: After callback
});
二、网页布局
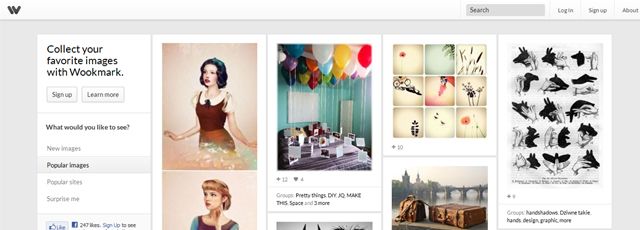
1、Wookmark
Wookmark 这款 jQuery 插件用于创建一个动态的多列布局。使用示例:
$('#myContent li').wookmark({offset: 2});
jQuery Scroll Path 是一款非常帮的自定义路径滚动插件。使用示例:
$.fn.scrollPath("getPath")
// Move to 'start' element
.moveTo(400, 50, {name: "start"})
// Line to 'description' element
.lineTo(400, 800, {name: "description"})
// Arc down and line to 'syntax'
.arc(200, 1200, 400, -Math.PI/2, Math.PI/2, true)
.lineTo(600, 1600, {
callback: function() {
highlight($(".settings"));
},
name: "syntax"
})
// Arc and rotate back to the beginning.
.arc(1300, 50, 900, -Math.PI/2, -Math.PI, true, {rotate: Math.PI*2, name: "end"});
// We're done with the path, let's initate the plugin on our wrapper element
$(".wrapper").scrollPath({drawPath: true, wrapAround: true});
3、Flexslider
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。这款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色
- ✓ 简单的,语义化的标签;
- ✓ 支持所有主流的浏览器;
- ✓ 水平/垂直滑动和淡入淡出动画;
- ✓ 支持多个滑块,回调 API,以及更多;
- ✓ 触摸滑动支持硬件加速;
- ✓ 能够自定义导航选项。
- ✓ 兼容最新版本的 jQuery。
4、Elastislide
Elastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。
提供了四种效果
- ✓ 水平图片传送带
- ✓ 垂直图片传送带
- ✓ 固定在屏幕底部
- ✓ 缩略图形式预览
这款插件也有详细的制作教程,非常详细,可以学习到插件的制作方法。
5、Slidesjs--responsive
Slides 是一个非常简洁的 jQuery 图片轮播插件,其特点是自动循环播放、图片预加载以及自动分页功能。
使用示例 下载插件 效果演示
6. Responsive Thumbnail Gallery Plugin
这是一款带缩略图功能的幻灯片插件,能够根据父容器的尺寸自适应大小,效果不错。
7、3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。
支持导航和自动播放功能, 基于 CSS3 实现,推荐使用最新的 Chrome,Firefox 和 Safari 浏览器浏览效果
8、Image Transitions
共有Flip、Rotation、Multi-flip、Cube、Unfold等6种效果。
Zoomooz.js 是一款易于使用的插件,能使任何网页元素放大,支持 3D 转换。使用示例:
$(document).ready(function() { $("#element").click(function(evt) { $(this).zoomTo({targetsize:0.75, duration:600}); evt.stopPropagation(); }); });
学习 : http://tutorialzine.com/2010/09/html5-canvas-slideshow-jquery/
三、jQuery Ajax 分页插件和教程
1.Client-side jQuery pagination plugin : jPages
jPages 是一款非常不错的客户端分页插件,有很多特色,例如自动播放、按键翻页、延迟加载等等。
2. jPaginate: A Fancy jQuery Pagination Plugin
jPaginate 是一款非常精致的分页插件,提供了五种形式的DEMO,支持鼠标悬停翻页功能。
3. SimplePager – jQuery paging plugin
SimplePager 是非常简洁的 jQuery 分页插件,用最少的参数配置实现满足需要的分页功能。
4. jQuery ScrollPagination
jQuery 滚动翻页插件 由 Anderson Ferminiano 开发,可以在项目中免费使用。
5. jqPagination A jQuery pagination plugin
jqPagination 提供了一种新颖的分页方式,用表现当期所处的页码形式取代传统的页码列表模式。
6. Extreme Makeover: jPaginator CSS3 Edition
jPaginator 这款分页插件用于改进长翻页列表的用户体验,使用一个滑动条来快速翻页。
7. Sausage : jQuery infinite Pagination with Demo
Sausage 是一款非常优秀的分页插件,用于实现页面的无限制滚动分页功能。
8. Xarg : Ajax jQuery Pagination
Xarg jQuery 分页插件,有多种分页形式供选择,可以帮助你实现各种需求的分页效果。
9. jPaginator: jQuery Pagination Plugin
jPaginator 是一款非常轻量的 jQuery 分页插件,也非常有特色,提供了方便使用的滑动翻页功能。
10. jQuery Pagination Plugin
这款分页插件虽然效果简洁,但是是学习 jQuery 翻页功能非常好的例子。
11. Sweet Pages: A jQuery Pagination Solution
Sweet Pages 是效果非常精美的一款分页插件,效果有点类似于幻灯片的翻页。
12. AJAX Pagination using jQuery and PHP with Animation
最后推荐的这款 jQuery 分页插件拥有充满吸引力的动画效果,相信你会喜欢的。