ASP.NET MVC下使用SWFUpload完成剪切头像功能
首先介绍SWFUpload组件

SWFUpload是一个客户端文件上传工具,最初由Vinterwebb.se开发,它通过整合Flash与JavaScript技术
为WEB开发者提供了一个具有丰富功能继而超越传统<input type="file" />标签的文件上传模式。
好了,不说废话直接看代码
Js代码
1 var swfu; 2 window.onload = function () { 3 swfu = new SWFUpload({ 4 // Backend Settings 5 upload_url: "/Image/upload", //提交上传的url 6 post_params: { 7 "ASPSESSID": "@Session.SessionID" //SessionID很重要,如果没有SessionID将无法上传,并且加载页面时Button都不会显示 8 }, 9 // 上传文件设置 10 file_size_limit: "2 MB", //大小 11 file_types: "*.jpg",//格式 12 file_types_description: "JPG Images", 13 file_upload_limit: 0, // Zero means unlimited 14 //一系列事件 默认事件在Handler.js文件内 15 swfupload_preload_handler: preLoad, 16 swfupload_load_failed_handler: loadFailed, 17 file_queue_error_handler: fileQueueError, 18 file_dialog_complete_handler: fileDialogComplete, 19 upload_progress_handler: uploadProgress,//上传过程 20 upload_error_handler: uploadError,//上传异常 21 upload_success_handler: cutImage, //上传成功 22 upload_complete_handler: uploadComplete, 23 // Button样式相关设置 24 button_image_url: '@Url.Content("~/Content/js/swfuploadv250/images/XPButtonNoText_160x22.png")', 25 button_placeholder_id: "spanButtonPlaceholder",//Button按钮ID 26 button_width: 160, 27 button_height: 22, 28 button_text: '<span class="button">上传图片 <span class="buttonSmall">(2 MB Max)</span></span>', 29 button_text_style: '.button { font-family: Helvetica, Arial, sans-serif;color:red; font-size: 14pt; } .buttonSmall { font-size: 10pt; }', 30 button_text_top_padding: 1, 31 button_text_left_padding: 5, 32 // Flash文件(swfupload.swf) 路径设置 33 flash_url: '@Url.Content("~/Content/js/swfuploadv250/swfupload.swf")', 34 flash9_url: '@Url.Content("~/Content/js/swfuploadv250/swfupload_fp9.swf")', 35 custom_settings: { 36 upload_target: "divFileProgressContainer" //展示信息框 的id 37 }, 38 // 是否开启调试 39 debug: false 40 });
Html
1 <body> 2 <div id="content"> 3 aaabbb 4 <div id="swfu_container" style="margin: 0px 10px;"> 5 <div> 6 <span id="spanButtonPlaceholder"></span> 7 </div> 8 <div id="divFileProgressContainer" style="height: 75px;"></div> 9 <div id="thumbnails"></div> 10 </div> 11 </div> 12 <div id="divImg" style="position:relative;overflow:hidden"> 13 <div id="divCut" class="easyui-draggable" style="border:1px solid red;width:226px;height:198px;" data-options="onDrag:onDrag"></div> 14 </div> 15 <input type="button" value="头像截取" id="btnCut" /> 16 <img id="cutImg" /> 17 </body>
这时候页面效果
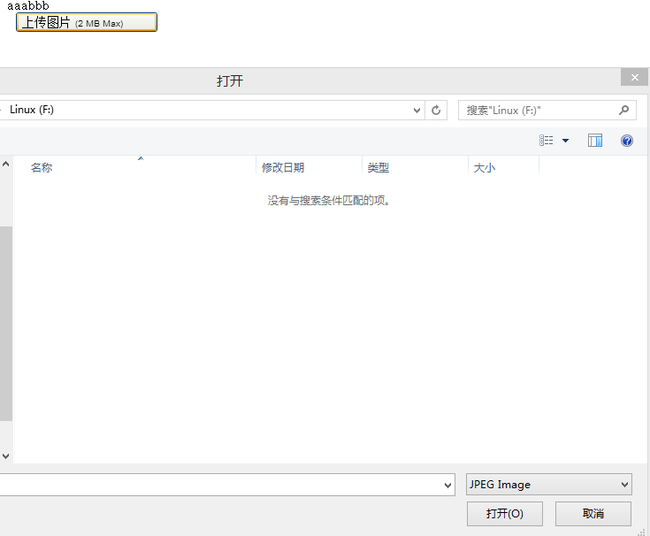
点击上传图片效果
控制器方法
1 public ActionResult Upload() 2 { 3 //获得上传数据 4 HttpPostedFileBase jpeg_image_upload = Request.Files["Filedata"]; 5 //保存图片 6 string path = "../Images/temp.jpg"; 7 jpeg_image_upload.SaveAs(Request.MapPath(path)); 8 //获取图片大小 9 UploadImage.Models.ImageViewData imgViewModel = new Models.ImageViewData(); 10 //取得上传图片流 11 using (System.Drawing.Image original_image = System.Drawing.Image.FromStream(jpeg_image_upload.InputStream)) 12 { 13 imgViewModel.Path = path; 14 imgViewModel.Width = original_image.Width; 15 imgViewModel.Height = original_image.Height; 16 } 17 return Json(imgViewModel, JsonRequestBehavior.AllowGet); 18 }
Upload_success_handler:事件方法
主要步骤
1.根据服务端图片数据 设置用来显示图片div的背景src 和 大 小
2.保存src地址
1 //上传成功事件方法 上传相关信息 服务端返回的数据 2 function cutImage(file, serverData) { 3 var oJson = JSON.parse(serverData); 4 $("#divImg").css("backgroundImage", "url(" + oJson.Path + ")").css("width", oJson.Width + "px").css("height", oJson.Height + "px"); 5 imgUrl = oJson.Path; 6 } 7 var imgUrl = "";
这是回调函数里的file参数信息,能用到的比较少。
creationdate: Wed Apr 09 2014 15:17:50 GMT+0800 (中国标准时间)
filestatus: -4
id: "SWFUpload_0_0"
index: 0
modificationdate: Thu Feb 27 2014 11:37:30 GMT+0800 (中国标准时间)
name: "1e6b388f8a513a5d6464f0b722e663aa.jpg"
post: Object
size: 101205
type: ".jpg"
uploadtype: 0
__proto__: Object
拖动用到了easyui的draggable组件
如图
再次发送ajax请求给服务端(这次不需要用到swfupload组件)
只需要把选取框相对背景图的 x 和y轴 以及选取框的宽高即可
1 //截图图片 2 $("#btnCut").click(function () { 3 var $cut = $("#divCut"); 4 var $divImg = $("#divImg"); 5 var x = $cut.offset().left-$divImg.offset().left; //横坐标 6 var y = $cut.offset().top-$divImg.offset().left;//纵坐标 7 var width = $cut.width();//宽度 8 var height = $cut.height();//高度 9 //发送数据到服务端 10 $.post("/Image/ImageCut", { "x": parseInt(x), "y": parseInt(y), "width": parseInt(width), "height": parseInt(height), "imgUrl": imgUrl }, 11 function (data) { 12 13 $("#divImg").hide(); 14 $("#cutImg").attr("src", data); 15 }) 16 })
服务端代码
1 public ActionResult ImageCut(FormCollection form) 2 { 3 //1:接受参数 4 int x = int.Parse(form["x"]); 5 int y = int.Parse(form["y"]); 6 int width = int.Parse(form["width"]); 7 int height = int.Parse(form["height"]); 8 string imgUrl = form["imgUrl"]; 9 string imgPath = string.Empty; 10 using (Bitmap map = new Bitmap(width, height))//创建图片的大小与要截取图像的大小一致 11 { 12 using (Graphics g = Graphics.FromImage(map)) 13 { 14 //将之前上传的图片转成Image 15 using (Image img = Image.FromFile(Request.MapPath(imgUrl))) 16 { 17 // 操作的图, 要画大小, 画哪一块, 度量单位 18 g.DrawImage(img, new Rectangle(0, 0, width, height), new Rectangle(x, y, width, height), GraphicsUnit.Pixel); 19 imgPath = "../Images/cuttemp.jpg"; 20 map.Save(Request.MapPath(imgPath));//将BitMap保存 21 } 22 } 23 } 24 return Content(imgPath); 25 }