翻译的地方可能有错误,欢迎大家指正。但是里面每一个程序都是亲自测试过,并加了点自己的看法。
我翻译的是Expression.Blend.4.Step.by.Step,大家有疑问的可以去看看英文原版。
希望大家转载的时候加上链接。3Q

视觉元素
Blend支持向量和位图图形。你可以画一些简单的或者复杂的路径,使用内置的图形,粘贴高质量图片去你的项目中。当你为你视觉应用拖放或者画向量元素的同时,blend为这些元素创建了XMAL标记语言的定义。Blend为那些喜欢视觉工作的人提供了各种各样的设计工具。
Blend工具面板有一个选择对象可以让你选择右边的原色并放置到画板上面。

除了安排的面板和控件,你会在下面的章节学到更多。这个工具面板中选择的是一些常用的向量工具。
■
Rectangle用于绘制正方形和直角、圆角矩形。
■
Ellipse用于绘制椭圆和者园。
■
Line用于绘制直线

■Pen用于给路径定义节点
■ Pencil用于绘制直线,曲线,和签名,铅笔画等随意线条。

在工具栏有两个元素可以让你选中、移动节点或者整个路径或者改变一些图形的属性。

创建一个新的项目。
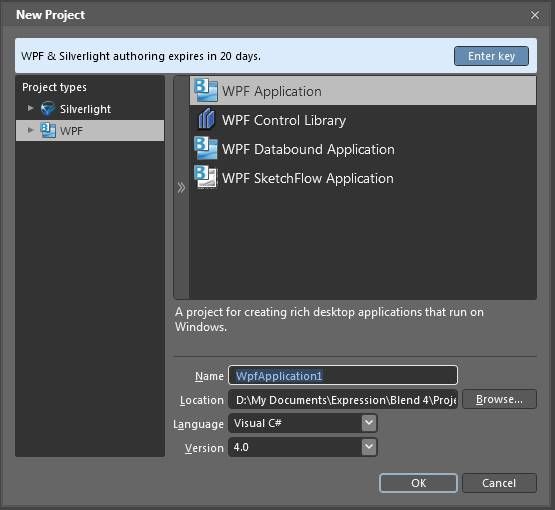
- 打开blend 4出现blend 4欢迎对话框,点击新建项目打开新项目对话框。
- 欢迎对话框左边一般有2个项目标签:silverlight和wpf。在这个练习中我们将创建一个silverlight项目。选中silverlight标签如果没有选中的话。

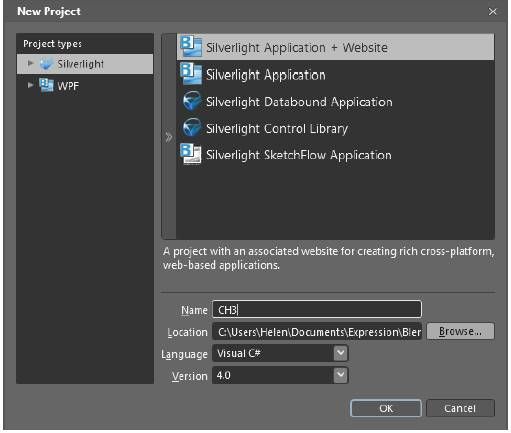
3.silverlight标签包含以下项目选项:
❑Silverlight Application + Website 。与网站相关的一个项目,你可以将它放置到一个web服务上。
❑Silverlight Application。一个可以在silverlight运行检查时的项目。在浏览器窗口的内部或者外部。
❑Silverlight Databound Application。一个用数据和命令绑定的项目去支持视图(用户界面)和视图模型(用代码协调与底层模型的视图状态)之间的松散耦合。
❑Silverlight Control Library。用于创建一个自定义的控件可以在其他silverlight项目中重复使用的项目。
❑Silverlight SketchFlow Application。这个选项允许你用一种很直观的方式创建应用程序原型
- 点击Silverlight Application + Website。输入项目名称CH3在NAME位置。其他位置保持默认。

4.点击OK。Blend创建了一个新项目。
使用基础的图形。
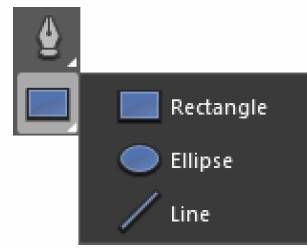
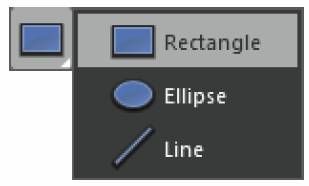
虽然你可以在Expression Blend画板手工话一些基本形状,但通常插入基本形状比手动绘画更快,更准确。Expression Blend的工具面板提供了三种基本形状工具:椭圆,矩形和线。它们共享相同的按钮,但点击在右下角的小三角按钮,使所有的选项可见。

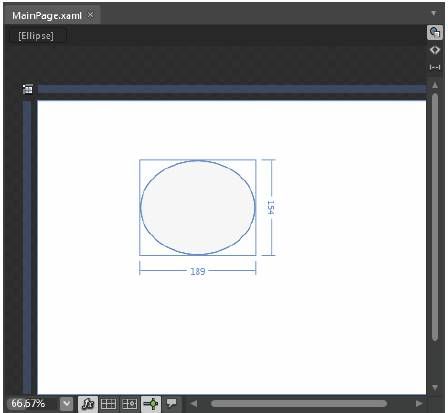
创建一些基础的图形。在工具栏点击ellipse。在画板上通过拖动你鼠标画一个椭圆图形。

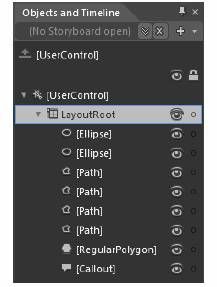
在Objects And Timeline面板出现了你刚添加的元素,并处于选中。

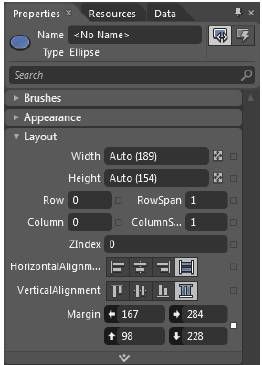
3.在Properties面板。点击箭头展开layout类别(如果没有展开)。属性面板展开并显示新添加的椭圆对象的属性。你可以做一些改动。
改变宽度为100,高度为150.你画在画板上的椭圆将根据你对宽度和高度的改变改变形状。
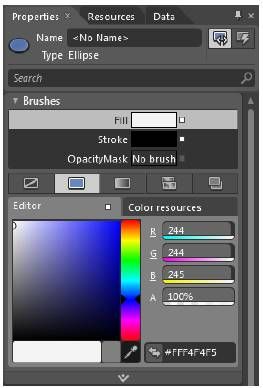
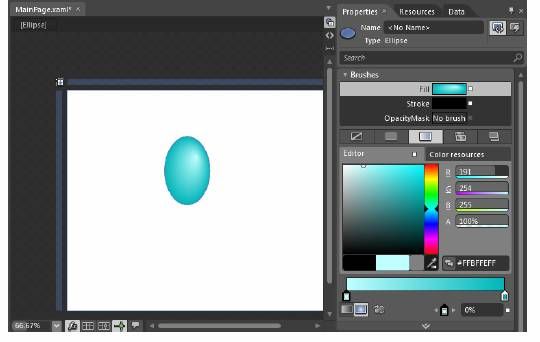
5.在Properties面板找到Brushes类别。Ellipse有一个用默认纯色画刷的填充。

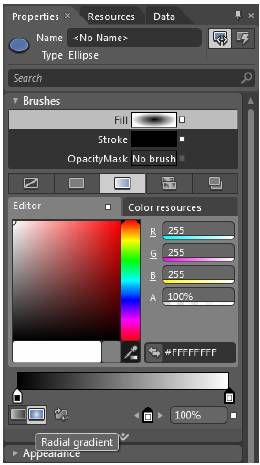
6.点击颜色编辑器上面的Gradient brush标签。Expression Blend为你的椭圆适用一个基本梯度。在颜色编辑器和彩条下面,点击的径向
梯度按钮开关从线性渐变填充径向渐变样式


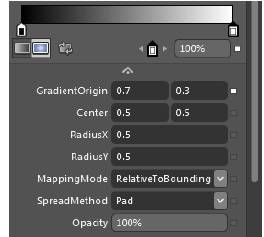
7在Properties面板。在画笔类别的底部,单击显示高级属性图标。该高级属性显示。设置GradientOrigin位置为0.7和0.3。
 点击关闭高级属性图表关闭面板。
点击关闭高级属性图表关闭面板。
9.现在,你将为每个渐变设置停止颜色。单击颜色条的右停靠,在颜色位置输入十六进制的颜色值#FF00B6BA,然后按键盘上的Enter。该对象的颜色发生变化。
10.点击颜色调的左停靠。在颜色位置输入十六进制值#FFBFFEFF,然后按Enter。你的对象改变次要颜色,和现在的对象具有三维外观。

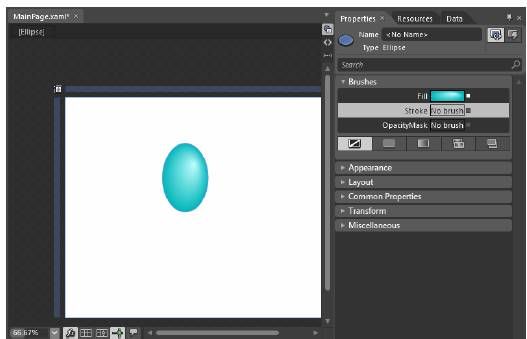
11.在Properties面板。在Brushes类别中选择Stroke标签。选择No Brush子标签。。现在没有边的椭圆(stroke),看起来更立体。

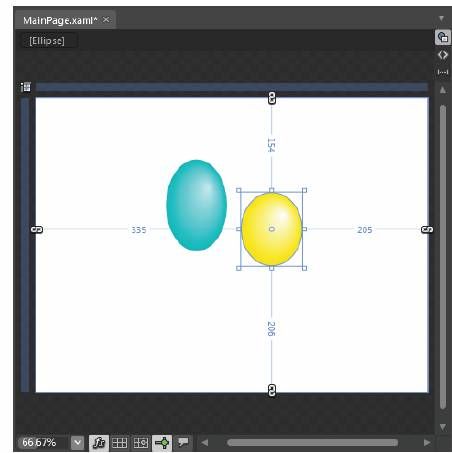
12.按Ctrl+ C复制气圈,然后按Ctrl+ V将它粘贴到画板。注意,这里有另一个Objects And Timeline面板。这气圈是你刚粘贴对象。
13.在工具栏。点击Selection工具按钮。将刚粘贴的气圈拖到画板右边低点的位置。
14.在Properties 面板上Layout类别中设置高度为120.
15.接下来改变这个对象的每个渐变停止。点击颜色条的右停止。在color位置输入十六进制值#FFFFE100。按Enter,对象的颜色改变
16.点击颜色条租停止。在color位置输入十六进制值#FFFFFFFF,按Enter。你将发现一个蓝色和一个黄色的气圈

绘制路径
绘制自由形式的路径。
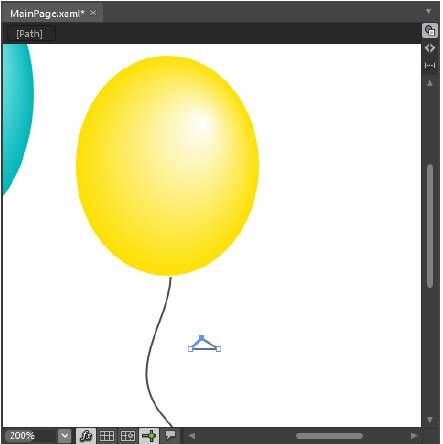
1.在工具栏选择pen工具。单击画板蓝色气球下方一点定位的第一个节点。向下移动

2.在工具栏,低级直接选择按钮。然后按住Alt键在键盘,当光标变为转换点的指针时点击第二个节点。拖动向下和右边拖动一点。光标变为转换部分的指针。

请注意你的线条具有了你使用的渐变属性时创建了第二个气球相同的画笔保持你新画的路径选中状态。点击Properties 面板中Brushes 类别的Stroke标签,然后点击Solid画刷标签. 在颜色调旁边的color位置输入#FF4D4D4D,按ENTER
5.在Brushes类别,点击Fill标签,然后选择No Brush子标签。现在你的路径只有一个stroke属性。
6.在工具栏,点击Selection按钮。在对象旁边出现了边界框。将线条往上拖动,知道在气泡下面出现一个红色的虚线。红色虚线表示,这两个路径都接触。这是一个功能称为Snapping To Snaplines。Snapping在画板上将每个对象对齐时非常有用。

7.按Ctrl+ C复制路径,然后按Ctrl+ V粘贴副本到画板。移动第二个路径到右边,捕捉到的黄色气球的底部。

在接下来的步骤,您将创建三角形担任气球尾巴。
8. 在工具栏,点击Pen工具,你可以通过画他的几何定点,从而创建一个小三角形。在画板上点击定义三角形顶点的第一个节点。
11..移动pen工具,在右下方,定义三角形右边的第二个节点。
12..移动pen工具,在画板左边定义三角形的第三个节点。
13.移动到第一个节点,pen工具将变成一个小圈可以关闭路径。点击第一个节点创建一个封闭路径完成一个三角形。
废话这么多就是画个三角形。

14.在Properties面板,点击Brushes 类别的fill标签,然后选择Solid color画刷标签。在颜色条边,在color位置输入#FFFFE100,按enter,三角形填充为黄色

15.在Brushes类别点击Stroke,然后点击No Brush标签
16.点击Selection工具,移动到三角形到黄色气球下,直到出现红色的虚线。
17.按Ctrl+C复制三角形。然后按Ctrl+V复制到画板上。移动三角形去蓝色气球下。
18.在Brushes类别中,点击Fill然后再color位置输入#FF00B6BA。三角形的颜色变成蓝色。

使用常用图形
添加一个常用图形
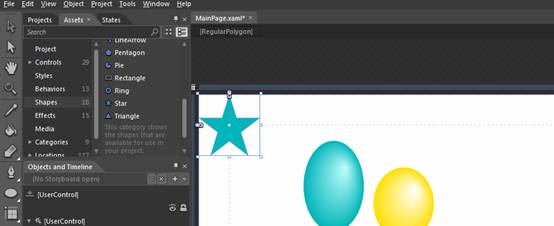
1.点击Assets面板左边的Shapes标签。双击星星图形。在你文件的左上方出现了一个星星。

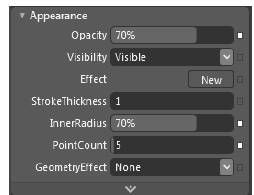
3. 在工具面板。点击Selection按钮,在Properties面板找到Appearance类别。在InnerRadius位置输入70%,在Opacity位置输入70%

Layout面板,在宽度位置输入30,在高度面板输入30
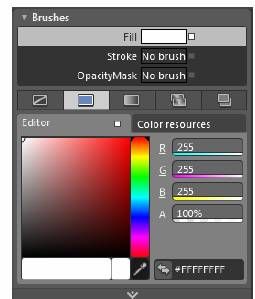
5. 在Brushes类别,点击Stroke。然后点击No Brush标签,星星就会没有了边缘色。在Brushes类别,点击Fill,设置颜色为白色。将星星移动到蓝色气球上。

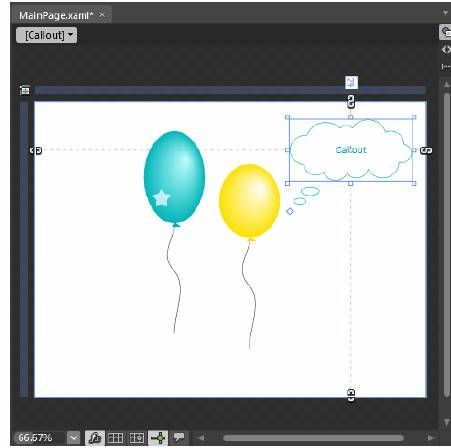
6. 在Assets面板,双击云状图形。在你文件左上方出现了一个新的对象。在Brushes类别,选择Stroke,然后点击Solid color画刷。在color位置输入#FF00B6BA,在Foreground位置输入#FF00B6BA这些值分别设置边框和标注形状文本的颜色标注形状。在画板上将云拖动到黄色的气球右边。

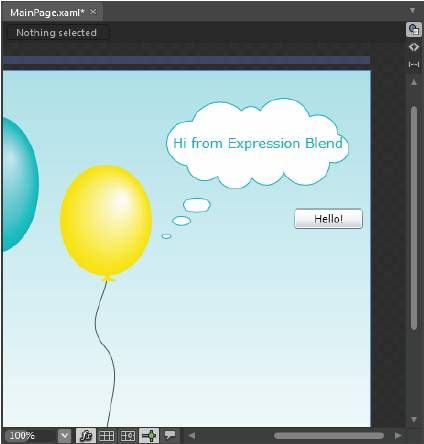
7.双击云。在里面输入文字,然后点击标注形状以外位置退出文本编辑模式。

8. 在Objects And Timeline面板,选择LayoutRoot

9. 在Properties面板,点击Background属性,然后点击Gradient Brush标签。
10. 点击颜色条的黑色停止,在颜色位置输入#FFA
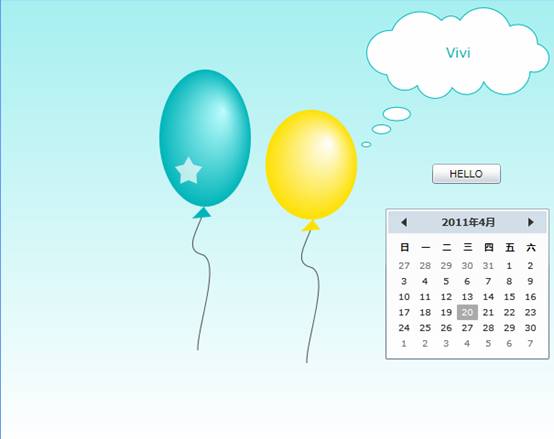
按F5预览。

使用控件
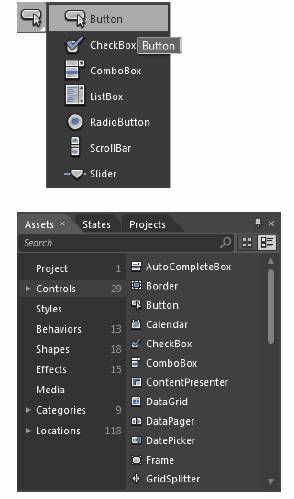
工具栏包含一些常用的控件,但是Assets面板的Controls标签包含更多。

在blend中添加一个控件到文件中和添加其他元素很相似。
添加一个控件到项目中。
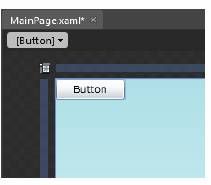
1. 在工具栏,双击Button图标,在文件的左上方出现了一个按钮控件。

2. 从工具栏选择Selection工具,在画板上双击按钮,输入文字。点击画板上任何地方退出文本编辑模式。然后将按钮拖动到云状图形下面。

3. 在Assets面板,在Control组,双击Calendar去添加一个日历控件。然后移动新的日历控件在文件右下角
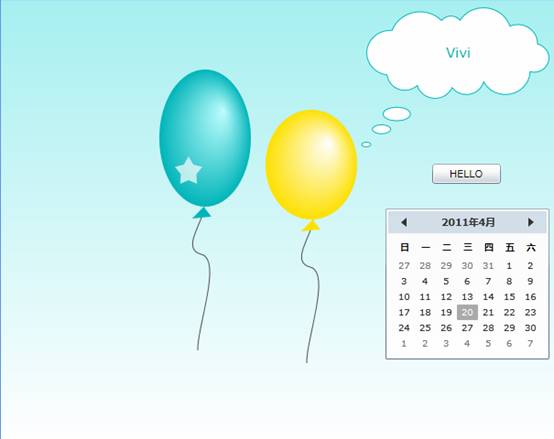
按F5预览。