- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- 茂名华为云代理商:angularjs后台管理系统网站
aliyuncloud
华为云国际站代理商华为云代理商华为云国际站华为云angular.js前端运维云计算服务器javascript
茂名华为云代理商:angularjs后台管理系统网站简介:飞机@luotuoemo本文由(华为云国际站代理商:【金推云】www.jintui.cn)撰写茂名华为云代理商:angularjs后台管理系统网站华为云代理商的介绍作为茂名地区的华为云代理商,我们致力于为客户提供最优质的云服务和解决方案。借助华为云强大的技术实力和丰富的行业经验,我们能够为客户量身定制各种云计算服务,满足其不同的需求。Ang
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- 前端框架
air_b10f
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:1.AngularJSAngularJS是一个有Googl
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- (二)spring cloud微服务分布式云架构 - 整合企业架构的技术点
fumi106
springcloud本身提供的组件就很多,但我们需要按照企业的业务模式来定制企业所需要的通用架构,那我们现在需要考虑使用哪些技术呢?下面我针对于springcloud微服务分布式云架构做了以下技术总结,希望可以帮助到大家:View:H5、Vue.js、SpringTag、React、angularJsSpringBoot/SpringCloud:Zuul、Ribbon、Feign、Turbine
- 解决angularjs html 不转义问题
彬彬彬boboc
方法1.引用angular-sanitize.js文件msg为html的字符串,这样页码就会对html进行渲染输出到页面方法2:创建一个filter过滤器然后将此过滤器添加到ng-bind-html所绑定的数据中,便实现了在数据加载时对于html标签的自动转义。
- 盘点前端开源JS框架和库
前端王小婷
新的Javascript库层出不穷,从而Web社区愈发活跃、多样、在多方面快速发展。详细去描述每一种主流的Javascript框架和库近乎不可能,所以在这篇文章中主要介绍一些对前端发展最具影响力的前端框架。接下来让我们来共同研究一些主流前端框架、库和工具,并讨论它们的适用场景。1.angular.Js地址:http://www.runoob.com/angularjs/angularjs-tuto
- ng-Route和ui-router的区别
牛奶大泡芙
AngularJs可以实现页面的局部刷新,通过改变url的方式。其中ngRoute是内置的服务,而ui-router是第三方开发的产品,优势在于可以进行视图嵌套,下面简要比较一下两者在使用上的区别。
- 10个最受欢迎的 JavaScript 框架,以及它们的主要特征和功能
骨灰设计师小X
多年来,业界已经发布了大量JavaScript框架,怎样进行选择可能是一个挑战。如果你感到困惑,不知道应该选哪个或者究竟哪个适合你,那么我已经帮你解决了问题。在本文中,我将列出用来构建Web应用程序的前10个JavaScript框架。1.AngularJSAngular是最强大、最高效、最开源的JavaScript框架之一。在这个列表中不可能不提及Angular。该框架由Google运营,用于开发
- 什么是MVVM模式?
若年封尘
前端mvvmmvcmvpvue.js
文章目录前端的三大MV*模式:MVVM模式:ViewModel的作用:MVVM的组成部分:前端流行框架:前端的三大MV*模式:MVVM模式:MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当下流行的MVVM框架有:Vue.js、AngularJS。MVVM即模型-视图-视图模型。模
- Vue前端框架选型论证
秋枫落落
vue
Vue前端框架选型论证文章目录Vue前端框架选型论证1.前端框架的演变1.1前端框架的演变历史1.2web1.0时代1.3后端MVC时代1.4前端MVC时代1.5MVP时代1.6MVVM时代2.前端框架的演变总结3.前端MVVM三大框架AngularJS、Vue、React对比选择3.1三大框架社区活跃度对比3.2市场应用情况对比3.3前端MVVM三大框架AngularJS、Vue、React对比
- AngularJS常见问题
zhuhangit
AngularJSangular.js前端框架
AngularJS常见问题Useskip-importoptiontoskipimporting//问题:在该工程下,存在多个module文件//解决方案:创建组件时,指定module文件:nggeneratecomponent[options]nggccomponentName--module=app.module(往app.module.ts中添加创建的组件信息)修改第三方组件的样式//ng-
- 深入AngularJS源码,写自己的 JngularJS(1)
zidea
最近大部分时间都花费在研究AngularJS,AngularJS作为全能的javascript框架(不是库呀),很强大也很成熟。在国内也被广泛应用到实际web前端开发中。也是前端工程师追逐和热捧的前端框架之一。我最近也是在项目中实际用了一段时间。好处就不说了,框架中也存在许多让人困惑不解的地方,例如digest是如何工作的?angularJS为什么提供多种方式来定义directive指令集。ser
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 项目总结-技术点:将接口获取html代码段,初始到页面
youyoufenglai
angularangularsce
**要实现什么:**angular、require搭建的网站中,将接口获取的html代码段初始到页面;**用到的技术点:**angularJs的$sce服务与ng-bind-html指令js文件中:$scope.qetMsgDetail=function(){layer.load(2,{shade:[0.1,'#000']});$http.post(url,postData).success(fu
- AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令
IT枫斗者
JAVA基础工作中实际总结编程学习angular.js学习前端java面试javascript
AngularJs学习之ng-repeat-start,ng-repeat-end指令ng-repeat指令:循环输出数组或者对象内容到htmlapplywatch*{margin:0;padding:0;}姓名介绍{{item.name}}{{item.content}}varapp=angular.module("myApp",[]);app.controller('myCtrl',funct
- Vue基础语法篇
Gao_xu_sheng
vue.js前端javascript
1.1web前端三大主流框架web前端三大主流框架都是Angular、React、Vue。1.2AngularAngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular1.3R
- AngularJs 基础(60分钟入门)
weixin_34405332
测试uic#
AngularJS是一个创建富客户端应用的JavaScriptMVC框架。你仍然需要具有服务端后台,但大多数的用户交互逻辑将放到客户端上处理。它可以创建单页的应用程序,一个页面的应用仅仅需要HTML,CSS和JavaScript在客户端。它的目标是增强页面的模型-视图-控制(MVC)的功能,为简化开发和测试。单页Web应用(singlepagewebapplication,SPA),就是只有一张W
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
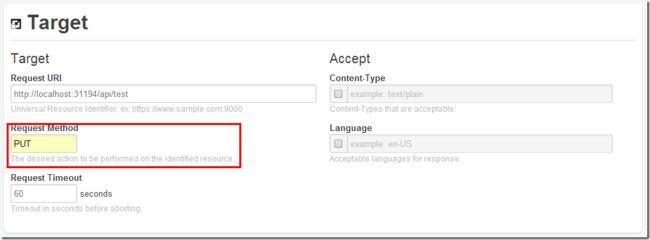
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option