《AjaxPro 教程系列》 一、环境配置和经典用例AutoComplete功能的实现
AjaxPro控件对于我来说,是我用起来比较顺手的Ajax框架,优势在于与.NET 互操作非常方便,能够在客户端非常完美的调用服务器端的方法,支持全数据类型,并能直接返回类,结构,枚举,数据集等,可以在服务器端直接操作,I love it!
下面说一下环境的简单配置:
1. 下载 AjaxPro.2.dll,并在项目中添加引用。
2. 修改配置文件,添加以下信息<add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro.2"/> 如下图所示:
<?xml version="1.0" encoding="utf-8" ?> <configuration> <system.web> <httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro.2"/> </httpHandlers> [...] </system.web> </configuration>
3. 定义与前台进行异步交互的方法,并加上AjaxPro.AjaxMethod标记。
4. 为了能自客户端的javascript中调用服务器方法,需要在Page_Load事件中注册页面类,其中RegisterTypeForAjax()f方法参数为当前页面类的类型,如下所示。
protected void Page_Load(object sender, EventArgs e) { AjaxPro.Utility.RegisterTypeForAjax(typeof(_Default)); }
5. 在前台调用服务器端方法,若为网站项目,则直接“当前页面类.Ajax标记方法(参数)”即可,若为web应用程序,还需要加上相应的命名空间,即“命名空间.当前页面类.Ajax标记方法(参数)”, 否则会报“XXX未定义”错误。
好,现在进入实战:
需求:在页面的存在两个input text标签,要求输入起始站和终到站的拼音简写,能自动提示和筛选。
1. 数据准备:下载全国铁路站点数据,放到网站resources文件夹下。文件内容格式:@bjb|北京北|VAP|beijingbei|bjb|0@bjd|北京东|BOP|beijingdong|bjd|1..........
写方法解析文件加载数据到内存中,如下所示:
private static List<States> BindStates() { List<States> stationList = new List<States>(); var dataText = File.ReadAllText(HttpContext.Current.Server.MapPath("~") + "\\sources\\StationNames.txt",System.Text.Encoding.Default); var statesCol = dataText.Split('@'); for (int i = 1; i < statesCol.Length; i++) { var temp = statesCol[i].Split('|'); stationList.Add(new States() { SimSpell = temp[0], Name = temp[1], Index = int.Parse(temp[5]) }); } return stationList; }
附带State类:
class States{ /// <summary> /// 拼音简写 /// </summary> public string SimSpell { get; set; } /// <summary> /// 站点名称 /// </summary> public string Name{get;set;} /// <summary> /// 序号 /// </summary> public int Index { get; set; } }
2. 方便展示起见,写静态只读字段来存储站点数据:
private readonly static List<States> states = BindStates();
3. 写ajax交互方法来得到匹配的站点名称并回传到客户端,加AjaxPro.AjaxMethod标记:
[AjaxPro.AjaxMethod] public string[] GetResult(string input) { var arrResult = from data in states where string.IsNullOrEmpty(input) ? data.Index < 10 : data.SimSpell.Contains(input) orderby data.Index select data.Name; return arrResult.ToArray(); }
4. 注册页面类,在Page_Load事件中:
protected void Page_Load(object sender, EventArgs e) { AjaxPro.Utility.RegisterTypeForAjax(typeof(_Default)); }
5. 转到前台,页面上添加input text标签以供输入, 为简单起见,不再动态在指定位置生成ul,前台展示代码如下:
<body> <form id="form1" runat="server"> <div> 起始站:<input type="text" onkeyup="consult(this);" /> <ul id="stations"></ul> </div> </form> </body>
6. 注册input-text的OnKeyup事件,用来处理用户的输入,此时用来与服务器进行异步的交互:
<script type="text/javascript">
function consult(val) {
var html="";
var results = _Default.GetResult(val.value).value;
for (var i = 0; i < results.length; i++) {
html += "<li>" + results[i] + "</li>";
}
document.getElementById("stations").innerHTML = html;
}
</script>
在前台调用服务器端的方法,若为网站项目,则直接“当前页面类.Ajax标记方法(参数)”即可,若为web应用程序,还需要加上相应的命名空间,即“命名空间.当前页面类.Ajax标记方法(参数)”, 否则会报“XXX未定义”错误。
获得返回值,在方法后加value即可,并且从上个方法看,AjaxPro在javascript和服务器端数组交互操作比较方便。
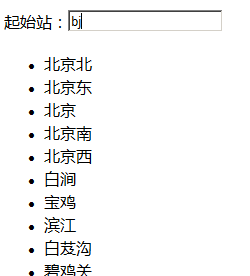
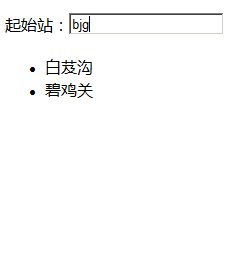
7. 效果如下:


实例代码:http://files.cnblogs.com/gis-crazy/WebSite3.zip
转载请注明出处:http://www.cnblogs.com/gis-crazy/archive/2013/03/19/2968392.html