MSChart图表控件的一些使用
最近使用MSChart做了几张图表,微软提供的例子中对这个图表控件的使用已经说的比较详细了,我这里记录一些需要注意的。
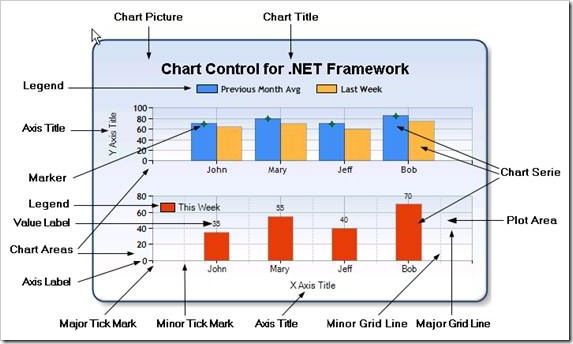
1. Chart图表的元素
图表主要包含:
Annotations (图形注解集合)
ChartAreas(图表区域集合)
Legends(图例集合)
Series图表序列集合即图表数据对象集合)
Title(图标的标题集合)
其他大家可以参考Samples中的Char Features一节。
2. 如何在ASP.NET MVC中使用Chart控件
2.1.需要在"<system.web><pages><controls>"中添加如下:
<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting" assembly="System.Web.DataVisualization,
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
2.2.在"<httpHandlers>"中添加如下部分:
<add path="ChartImg.axd" verb="GET,HEAD" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler,
System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
2.3. 有了上面的配置就可以测试了:
2.3.1.View中添加:
<asp:chart id="Chart1" runat="server" Height="296px" Width="412px" Palette="BrightPastel" imagetype="Png" BorderDashStyle="Solid" BackSecondaryColor="White" BackGradientStyle="TopBottom" BorderWidth="2" backcolor="#D3DFF0"
BorderColor="26, 59, 105"> <Titles> <asp:Title Text="With datasource in code behind" /> </Titles> <legends> <asp:Legend IsTextAutoFit="False" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold">
</asp:Legend></legends> <borderskin skinstyle="Emboss"></borderskin> <series> <asp:Series Name="Column" BorderColor="180, 26, 59, 105"> </asp:Series> </series> <chartareas> <asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BorderDashStyle="Solid" BackSecondaryColor="White"
BackColor="64, 165, 191, 228" ShadowColor="Transparent" BackGradientStyle="TopBottom"> <area3dstyle Rotation="10" perspective="10" Inclination="15" IsRightAngleAxes="False" wallwidth="0"
IsClustered="False">
</area3dstyle> <axisy linecolor="64, 64, 64, 64"> <labelstyle font="Trebuchet MS, 8.25pt, style=Bold" /> <majorgrid linecolor="64, 64, 64, 64" /> </axisy> <axisx linecolor="64, 64, 64, 64"> <labelstyle font="Trebuchet MS, 8.25pt, style=Bold" /> <majorgrid linecolor="64, 64, 64, 64" /> </axisx> </asp:ChartArea> </chartareas> </asp:chart>
2.3.2.index.aspx.cs中添加
protected void Page_Load(object sender, System.EventArgs e) { foreach (int value in (List<int>)this.ViewData["Chart"]) { this.Chart1.Series["Column"].Points.Add(value); } }
2.3.3.Controller中:
public ActionResult Index() { ViewData["Title"] = "Home Page"; ViewData["Message"] = "Welcome to ASP.NET MVC!"; List<int> chartList = new List<int>(); chartList.Add(1); chartList.Add(2); chartList.Add(6); chartList.Add(5); chartList.Add(4); ViewData["Chart"] = chartList; return View(); }
2.3.4.添加System.Web.ui.DataVisualization引用
3. Tooltip的使用
ToolTip用于在各个关键点,如:标签、图形关键点、标题等当鼠标移动上去的时候,提示用户一些相关的详细或说明信息。我们可以通过如下代码来设置:
Chart1.Series["Series1"].ToolTip = "#VALY";
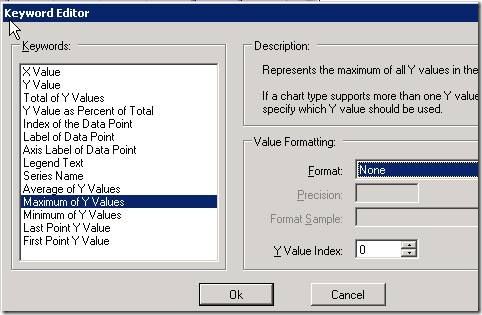
这里的主要目的是说下,系统已经提供了很多Keyword供我们使用,如下图:
4. "Error executing child request for ChartImg.axd"的处理
<add name="ChartImageHandler" preCondition="integratedMode" verb="POST,GET,HEAD" path="ChartImg.axd" 和 <add path="ChartImg.axd"verb="POST,GET,HEAD"type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler,
这两个地方都加上POST就好了
5.图表的呈现
Chartk控件的ImageStorageMode属性是决定如片的存储方式的。
5.1.当Chart.ImageStorageMode=UseHttpHandler时
使用的是web.config中的配置。即指定由HTTP处理程序来存储图形文件,web.config的配置如下:
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;deleteAfterServicing=false;
webDevServerUseConfigSettings=false" />
5.1.1.其中c:\TempImageFiles\就是HTTP处理程序来存储图形文件的目录。
5.1.2.deleteAfterServicing,在图片被浏览器成功下功下载后,确定服务器上图片是否删除,默认值为false。如果不指定deleteAfterServicing,图片是不
会被存储为文件的,应当只是暂存在内存中。
5.1.3.webDevServerUseConfigSettings,当在VS开发服务器中,即运行在完全信任级别(full trust level)环境时,决定生成的图片是否被保存在内存中。
5.1.4storage存储3种方式:storage=file,storage=session,storage=memory.
5.2. 当Chart.ImageStorageMode= UseImageLocation时
图表会存储在我们指定的文件夹中,我们也可以指定图片生成的命名规则。
5.2.1.其中Chart.ImageType表示生成图形文件的格式,可以是BMG、JPEG、PNG、EMF。
5.2.2. Chart.RenderType
此属性决定MSChart生成的图形以何种方式送到客户端,有三种:
- ImageTag,图形在服务端保存为临时文件,并将临时文件的URL作为HTML中<IMG>标签的SRC属性值。而此临时文件的URL规则及临时文件如何生成可由ImageLocation属性确定。
- BinaryStreaming,不在服务端生成图形文件,<IMG>标签的SRC属性值将指向另一个负责生成图形的.aspx页面。
- ImageMap,不显示实际的图形,仅创建图片热区(image map)。
默认值是ImageTag,就是会在服务端生成临时文件。
5.2.3.只要在服务端生成图形文件,无论存储在哪个目录下,ASP.NET帐户都需要拥有该目录的写入权限。
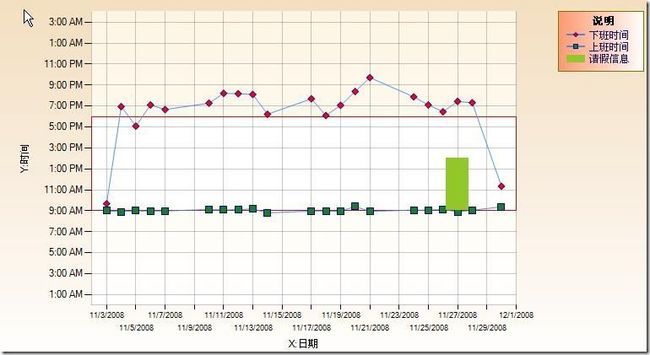
下面是我的一张图表: