淘宝SDK1.1.7模块升级为2.0步骤
很久没有写过什么了,今天刚放假回来,有点时间,就写点东西,有时间就看看
今天说的是淘宝SDK1.1.7模块升级为2.0步骤
=====================================================
【1】点击淘宝sdk2.0软件,进入设计师sdk控制台(怎么安装就不在说了,网上一搜一大把,淘宝官网论坛也有,在这个链接的【相关链接】中http://bbs.zx.taobao.com/read.php?tid=23382)
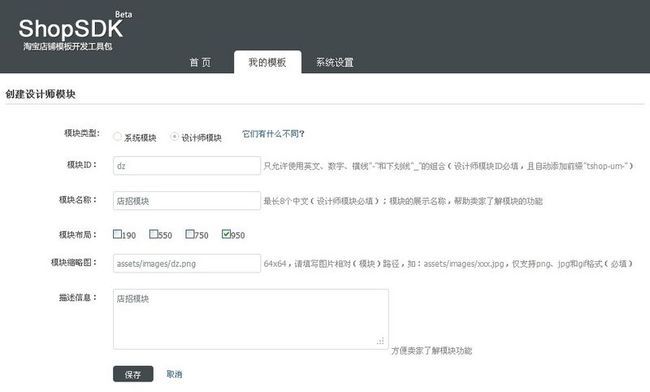
【2】在新版的控制台中我们点击【我的模块】---【2.开发模块】,把页面拉倒最下面,我们可以看到【添加新模板】,点击下就会进入【创建设计师模块】页面,下面这个图是我随手建立的
【3】点击保存后,下面我们就要开始给1.1.7版的模块升级到2.0了
打开老版本的模块下的php文件,把如下这段代码内的代码挖出来(也就是复制)
<div class="box J_TBox" <?php echo $_MODULE_TOOLBAR ?>>//这个代码位于php文件的第一行
//中间这块代码就是我们要的,复制出来
</div>
【4】找到我们刚刚新建的2.0模块(这个模块的路径是在htdocs/你的模板名称/modules/tshop-um-dz)下的php文件,进行代码复制,我们就把代码复制到如下这段代码中间
<div class="tb-module tshop-um tshop-um-dz">
//把老版的代码复制到这里
</div>
说明:设计师自己新建的模块名是由tshop-um加上-模块ID组成,其实这点只要你在刚刚新建模块的时候仔细看下模块ID后面的说明就知道了(上面有个图,仔细找找就能看到)。
【5】xml文件的复制:
把老模块中的<parameters></parameters>这部分复制到新版的xml文件中,当然这里你可以使用新版的<group></group>标签进行分组
【6】css文件的复制
复制老模块的CSS到新版css文件中(如果模块有图片,就把图片也复制到2.0模块文件里的assets/images/里面 ,CSS里../images这样的图片路径全部换成assets/images)
在根据新模板中css文件注释的规则进行代码修改
【7】我们再进入新版的控制台中我们点击【我的模块】---【2.开发模块】,把页面拉倒最下面,就能看到我们刚刚刚升级好的模块,在点击【组装模块】测试下就可以了,要是通过了,就说明ok了。
ps要是我有说的错误的地方请大家说出来,毕竟很久没有摸淘宝sdk了。