JavaScript语言基础-环境搭建
我们要想编写和运行JavaScript脚本,则需要:JavaScript编辑工具和JavaScript运行测试环境。下面我们分别介绍一下。
JavaScript编辑工具
JavaScript编辑工具最简单的可以使用一些文本编辑工具,但是它们往往缺少语法提示,有的语法关键字还没有高亮显示,最重要的是它们大部分不支持调试。考虑到易用性,以及与Cocos2d-JS游戏引擎接轨,我们推荐大家使用付费的JavaScript开发工具——WebStorm,WebStorm是jetbrains公司研发的一款JavaScript开发工具,可以编写HTML5和JavaScript 代码,并且可以调试。jetbrains公司开发的很多工具都好评如潮,其中Java开发工具IntelliJ IDEA被认为是最优秀的。WebStorm与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JavaScript部分的语法提示和运行调试功能。WebStorm也是Cocos2d-JS游戏的重要开发工具。
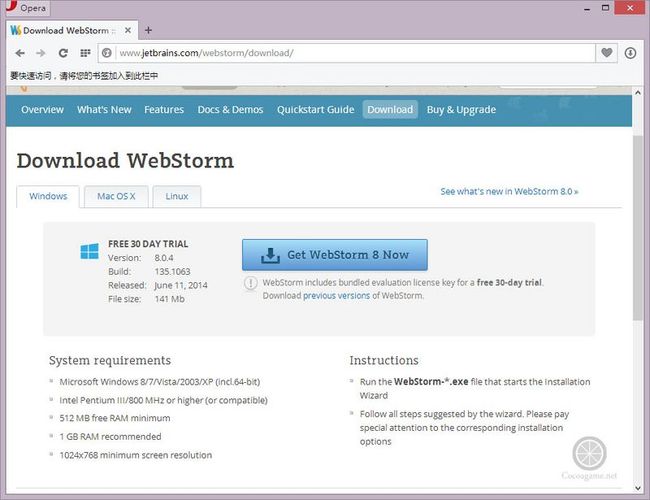
WebStorm可以到网站http://www.jetbrains.com/webstorm/download/下载,如下图所示,WebStorm有多个不同的平台版本,我们根据需要下载特定平台版本文件。WebStorm软件可以免费试用15天,如果超过15天需要输入软件许可(License key),我们需要购买许可。
‘
JavaScript运行测试环境
如果让编写好的JavaScript文件运行,还需要配置运行测试环境,这个需要环境主要包含一个JavaScript引擎,WebStorm本身不包含这个运行环境。如果我们编写的JavaScript文件嵌入到HTML文件运行,我们可以安装浏览器Google Chrome、FireFox或Opera,注意IE浏览器对JavaScript支持不好。如果只是运行和测试JavaScript文件可以安装Node.js。关于安装浏览器我们就不再介绍了,本节我们重点介绍安装Node.js。
Node.js安装包括:Node.js运行环境安装和Node.js模块包管理。我们首先安装Node.js运行环境,该环境在不同的平台下安装文件也是不同,我们可以在http://nodejs.org/download/页面找到需要下载的安装文件,目前Node.js运行环境支持Windows、Mac OS X、Linux 和SunOS 等系统平台。由于我的电脑是Windows 8 64系统,所以我下载的是node-v0.10.26-x64.msi文件,下载完成进行安装就可以了。
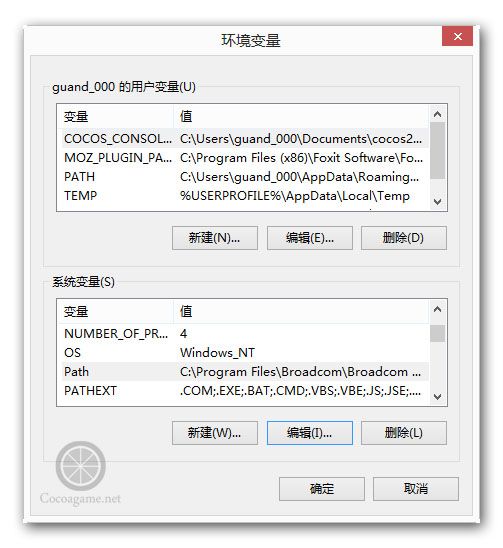
安装完成后需要确认一下,Node.js的安装路径(C:\Program Files\nodejs\)是否添加到系统Path环境变量中,我们需要打开如图所示的对话框,在系统变量Path中查找是否有这个路径。
HelloJS实例测试
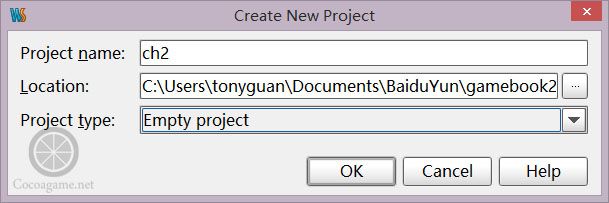
搭建好环境后,我们需要测试一下,我们首先需要使用WebStorm工具创建工程,选择菜单File→New Project,弹出Create New Project对话框,如图所示,在Project name输入工程名,Location是工程文件保存位置,Project type中选中Empty project。
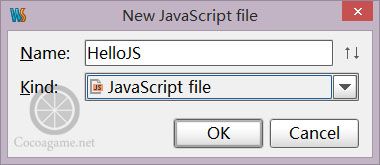
在Create New Project对话框中输入相关内容后,点击OK按钮创建工程。然后再选中工程,右键菜单选中New→JavaScript File,弹出如图所示New JavaScript file对话框,在Name中输入HelloJS,这是创建的js文件名,Kind中选择JavaScript file。
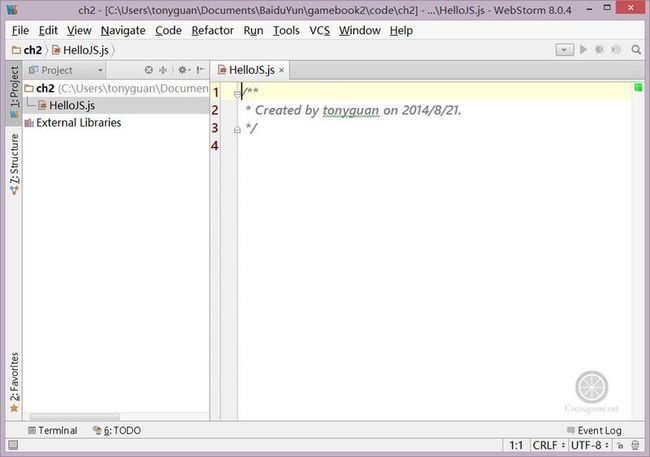
在New JavaScript file对话框中输入相关内容后,点击OK按钮创建HelloJS.js文件,创建成功WebStorm界面如图所示。
WebStorm成功界面
我们在编辑 界面中输入如下代码:
var msg = 'HelloJS!'
console.log(msg);
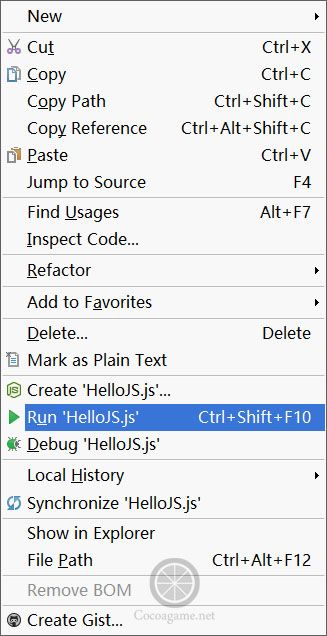
其中代码var msg = 'HelloJS!'是把字符串赋值给msg变量,console.log(msg)是将msg变量内容输出到控制台。如果要想运行HelloJS.js文件,选择HelloJS.js文件,弹出如下图所示右键菜单,选中Run ‘HelloJS.js’运行。运行结果输入到日志窗口,如图所示。
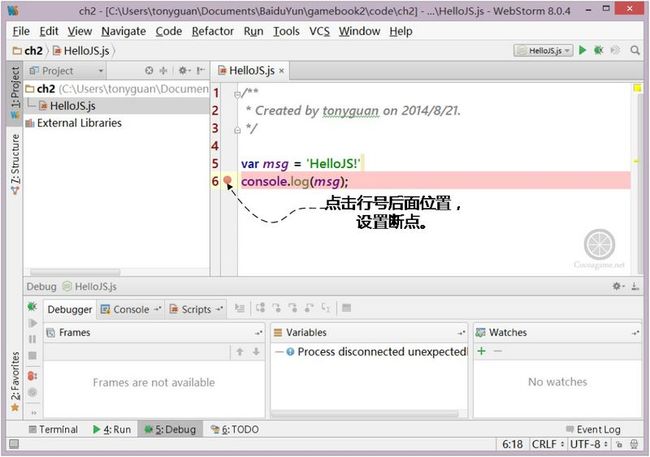
如果我们想调试程序,可以设置断点,如下图所示,点击行号后面位置,设置断点。
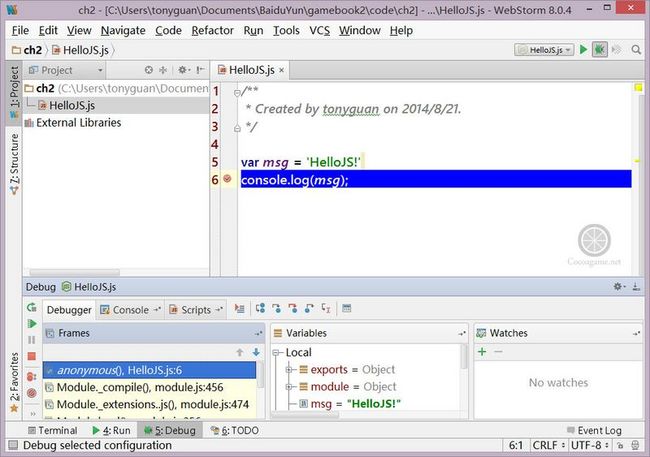
调试运行过程,如下图所示右键菜单中选择Debug ‘HelloJS.js’运行。如图所示,程序运行到第6行挂起。
我们在Debugger中的Variables中查看变量,从中我们可以看到msg变量的内容。在Debugger窗口中有很多调试工具栏按钮,这些按钮的含义说明如下图所示。
调试工具栏按钮
本书交流讨论网站:http://www.cocoagame.net
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售: