Composite Application Guidance - What is it?
原文:http://blogs.msdn.com/gblock/archive/2008/07/02/composite-application-guidance-what-is-it.aspx
Composite Application Guidance - What is it?
In the development of the Composite Application Guidance one area that we have labored intensely was around documentation. Documentation was so high on our priority list, that we deliberately reduced the number of bells and whistles in order to allow us to properly document what we had. As part of this we put in a significant effort to provide overview level information. We heard a lot of feedback from customers on the need for us to provide much more of the "Why" rather than the "What". Our hope when you see the documentation is that you feel we have provided enough background to understand what the guidance is and what problems it is solving. We equally want you to understand why we did what we did, how it benefits you, and when you should consider discarding out particular implementation.
Below is our overview topic on the guidance pulled straight from out docs. (Forgive the crappy formatting, I tried :) )
The goal of this topic is to provide you with a high-level overview of the Microsoft patterns & practices Composite Application Guidance for WPF (Windows Presentation Foundation) and the development challenges it addresses.
This topic describes some of the problems you might encounter when building complex WPF client applications, how the Composite Application Guidance helps you to address those problems, and how the Composite Application Guidance compares to alternative approaches.
Application Development Challenges
Typically, developers of client applications face a number of challenges. Most enterprise applications are sufficiently complex that they require more than one developer, maybe even a large team of developers that includes user interface (UI) designers and localizers in addition to developers. It can be a significant challenge to decide how to design the application so that multiple developers or sub-teams can work effectively on different pieces of the application independently, yet ensuring that the pieces come together seamlessly when integrated into the application.
In addition, application requirements can change over time. New business opportunities and challenges may present themselves, new technologies may become available, or even ongoing customer feedback during the development cycle may significantly affect the requirements of the application. Therefore, it is important to build the application so that it is flexible and can be easily modified or extended over time. Designing for maintainability can be hard to accomplish. It requires an architecture that allows individual parts of the application to be independently developed and tested and that can be modified or updated later, in isolation, without affecting the rest of the application.
Designing and building applications in a monolithic style can lead to an application that is very difficult and inefficient to maintain. In this case, "monolithic" refers to an application in which the components are very tightly coupled and there is no clear separation between them. Typically, applications designed and built this way suffer from a number of problems that make the developer's life hard. It is difficult to add new features to the system or replace existing features, it is difficult to resolve bugs without breaking other portions of the system, and it is difficult to test and deploy. Also, it impacts the ability of developers and designers to work efficiently together.
The Composite Approach
An effective remedy for these challenges is to partition the application into a number of discrete, loosely coupled, semi-independent components that can then be easily integrated together into an application "shell" to form a coherent solution. Applications designed and built this way are named composite applications.
Composite applications provide many benefits, including the following:
· They allow modules to be individually developed, tested, and deployed by different individuals or sub-teams, allows them to be modified or extended with new functionality more easily, thereby allowing the application to be more easily extended and maintained.
· They provide a common shell composed of UI components contributed from various modules that interact in a loosely coupled fashion. This reduces the contention that arises from multiple developers adding new functionality to the UI, and it promotes a common look and feel.
· They promote re-use and a clean separation of concerns between the application's horizontal capabilities, such as logging and authentication, and the vertical capabilities, such as business functionality that is specific to your application.
· They help maintain a separation of roles by allowing different individuals or sub-teams to focus on a specific task or piece of functionality according to their focus or expertise. In particular, it provides a cleaner separation between the user interface and the business logic of the application—this means the UI designer can focus on creating a richer user experience.
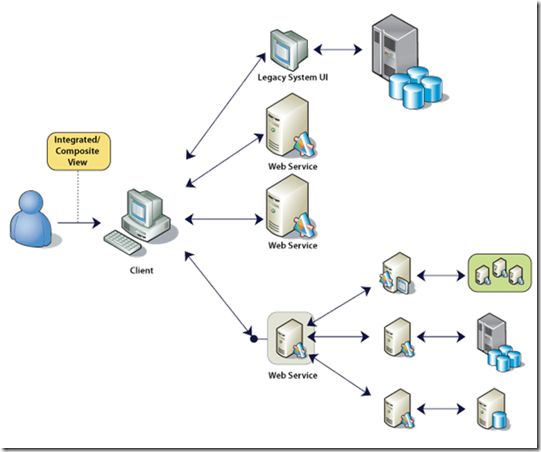
Composite applications are highly suited to a range of client application scenarios. For example, a composite application is ideal for creating a rich end-user experience over a number of disparate back-end systems. Figure 1 shows an example of this type of a composite application.
Composite application with multiple back-end systems
In this type of application, the user can be presented with a rich and flexible user experience that provides a task-oriented focus over functionality that spans multiple back-end systems, services, and data stores, where each is represented by one or more dedicated modules. The clean separation between the application logic and the user interface allows the application to provide a consistent and differentiated look and feel across all constituent modules.
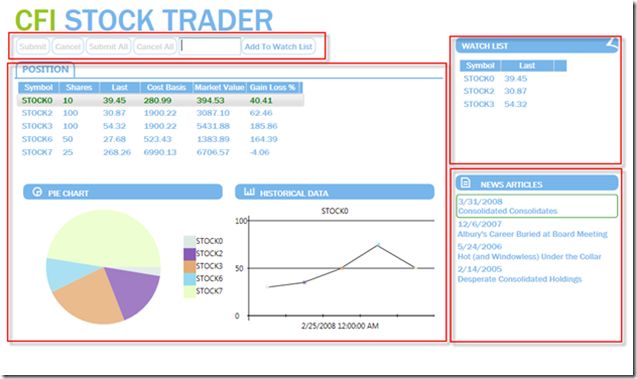
Additionally, a composite application can be useful when there are independently evolving components in the UI that heavily integrate with each other and that are often maintained by separate teams. Figure 2 shows a screen shot of this type of application. Each of the areas highlighted represent independent components that are composed into the UI.
Stock Trader Reference Implementation composite application
In this case, the composite allows the application's user interface to be dynamic composed. This delivers a flexible user experience. For example, it can allow new functionality to be dynamically added to the application at run time, which enables rich end-user customization and extensibility.
Architectural Goals and Principles
The following table shows the architectural principles that have been prioritized by the Composite Application Guidance team's customer advisory board. These principles determine how guidance is developed and what the focus areas are.
| Quality
|
Definition
|
| Subsetability |
This is the ability to adopt a portion of the Composite Application Library. You can choose only certain capabilities, incrementally adopt capabilities, and enable or disable features. |
| Learnability |
This is the ability to quickly learn how to build WPF composite applications using the Composite Application Library. With small digestible and independent capabilities, you get started faster. |
| Extensibility |
This is the ability to enhance, extend, or replace pieces of the framework without requiring you to redesign the framework or your application. |
| Compatibility |
This means you can adopt the Composite Application Library for an existing application and you can use it with other existing infrastructure. Core services are swappable. |
| Simplicity |
This means the Composite Application Library is designed in a minimalist way to reduce the amount of complexity. The Composite Application Library has just enough simplicity to get the job done.
|
| Testability |
The reference implementation in the Composite Application Guidance provides an implementation for Separated Presentation patterns. These patterns allow UI logic to be tested. |
| Performance |
The Composite Application Library minimizes overhead while the application is running. |
| Scalability |
The application can scale to support increased load. |
| Upgradeability |
Existing WPF applications can be upgraded to use the Composite Application Library. |
Adoption Experience
The Composite Application Guidance has an explicit goal to provide a good adoption experience. To deliver on this goal, the Composite Application Guidance provides the following:
· You can "opt in" and "opt out" of the Composite Application Library capabilities. For example, you can consume the only services you need.
· You can incrementally add the Composite Application Library capabilities to your existing WPF applications.
· It is non-invasive because of the following:
◦ It limits the Composite Application Library footprint in the code.
◦ It limits reliance on custom Composite Application Library attributes. You can integrate existing libraries with the Composite Application Library through a design that favors composition over inheritance (this avoids forcing you to inherit from the classes in the Composite Application Library).
Concerns Not Addressed by the Composite Application Guidance
Please note that the Composite Application Guidance does not directly address the following:
· Occasional connectivity
· Messaging infrastructure, including the following:
◦ Client/server communication
◦ Asynchronous communication
◦ Encryption
· Application performance
· Authentication and authorization
· Handling thread-safety from background updates, including the following:
◦ Data races
◦ Data synchronization
◦ Handling UI updates from multiple threads (the Composite Application Library addresses some aspects of this)
· Versioning
· Error handling and fault tolerance
For more information about these topics, see the following resources:
· Smart Client Architecture and Design Guide
· Occasionally Connected Systems Architecture: The Client
· Occasionally Connected Systems Architecture: Concurrency
Considerations for Choosing the Composite Application Guidance
The Composite Application Guidance is for designing complex WPF applications. The scenarios where you should consider using the Composite Application Guidance include the following:
· You are building a composite application that presents information from multiple sources through an integrated user interface.
· You are developing, testing, and deploying modules independently of the other modules.
· Your application is being developed by multiple collaborating teams.
If your applications do not require one or more of these scenarios, the Composite Application Guidance may not be right for you. The Composite Application Guidance requires you to have hands-on experience with WPF. If you need general information about WPF, see the following sources:
· Windows Presentation Foundation on MSDN
· Sells, Chris and Ian Griffiths. Programming WPF: Building Windows UI with Windows Presentation Foundation. Second Edition. O’Reilly Media, Inc., 2007.
· Nathan, Adam. Windows Presentation Foundation Unleashed. Indianapolis, IN: Sams Publishing, 2006.