innerHTML,innerTEXT,outerHTML的区别
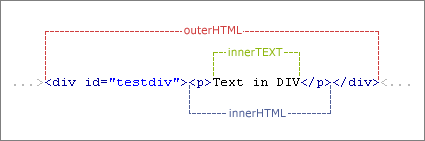
innerHTML, innerTEXT, outerHTML的区别如下图:

举个例子
<p id="my"><span>temp</span></p>
++++++++++++++++++++++++++++++++
document.getElementById("my").innerText = "aaa";
//显示: <p id="my"><span>aaa</span></p>
document.getElementById("my").innerHTML = "<strong>bbb</strong>";
//显示: <p id="my"><strong>bbb</strong></p>
document.getElementById("my").outerHTML= "<h1>ccc</h1>";
//显示: <h1>ccc</h1>
++++++++++++++++++++++++++++++++
var innerText = document.getElementById("my").innerText;
// innerText = "temp";
var innerHTML = document.getElementById("my").innerHTML;
// innerHTML = "<span>temp</span>";
var outerHTML = document.getElementById("my").outerHTML;
// outerHTML = "<p id=my><span>temp</span></p>";
innerHTML 对下面的标签只读:
html, style, table, tbody, tfoot, thead, title, tr
td,tr,tbody 的outerHTML 为只读