控件(五)——Gridview控件以SqlDataSource控件为数据源实现换肤功能
皮肤是应用到一个控件上的样式信息,这些内容保存在.skin文件中。然后控件在使用皮肤时,设置它的skinID属性。如果不设置,它会自动设置为默认值。
主题实际上是皮肤的集合,保存在Thremes子目录中。我们在default.aspx页面上最上一行中增加Theme="blue"。也可以在配置文件中如下代码设置默认皮肤:
<system.web>
<pages theme="blue" />
</system.web>
下面看今日的小例子:
在App_Themes文件夹下新建两个文件:blue和red。然后分别在两个子文件内新建外部文件SkinBlue,SkinRed。
我们现在其他页面中拖放一个GridView或者ListBox,然后在自动套用格式中选择心仪的格式。比如一个红色格式,当然其他还可以继续设置,这里不赘述。之后我们把设置好了的GridView源代码粘到SkinRed中。然后,我们必须删除控件的ID部分,因为如果不删会出错。切记。
同样的方法,我们可以制作另一个皮肤。
下面只看SkinBlue.skin文件中的代码,SkinRed中的代码类似:
<asp:GridView runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
<asp:ListBox runat="server"
BackColor="#99FFCC" Font-Bold="True" Font-Italic="True" Font-Size="XX-Large"
ForeColor="Black">
<asp:ListItem>111111111</asp:ListItem>
<asp:ListItem>222222222</asp:ListItem>
<asp:ListItem>333333333</asp:ListItem>
<asp:ListItem>444444444</asp:ListItem>
</asp:ListBox>
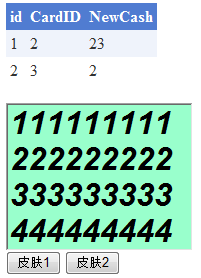
在前台,我们只需要添加一个GridView控件和ListBox控件。然后配置GridView控件的Sql数据源,对于选择那个数据库,怎样设置SQL语句,我们不做详细介绍,我们这里只是用了做简单的。

后台代码:
/// <summary>
/// GridView控件 换肤功能
/// </summary>
public partial class kongjian3 : System.Web.UI.Page
{
protected void page_PreInit(object sender, EventArgs e)
{
if (Request.QueryString["t"]!=null )
{
Page.Theme = Request.QueryString["t"].ToString();
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnOne_Click(object sender, EventArgs e)
{
Response.Redirect("kongjian3.aspx?t=rad");
}
protected void btnTwo_Click(object sender, EventArgs e)
{
Response.Redirect("kongjian3.aspx?t=blue");
}
}
效果展示:


点击两个按钮,可以切换我们设置的两种皮肤。