.NET 2.0中的Cross-Page Posting
.NET 2.0中的Cross-Page Posting
网页中把用户导向至另一个网页,在ASP.NET 2.0中可使用下列几种方式:
- 使用HyperLink
- Response.Redirect()
- Server.Transfer()
- 跨网页Posting
前三种大家都是常用的,这里说说第4种:跨网页Posting
跨网页Posting是ASP.NET 2.0所提供的新技术,通过这个新技术可以用简单却更漂亮的方式处理导航至另一网页所面临的诸多技术问题.

新建工程后,添加两个文件CrossPageSource.aspx和CrossPageTarget.aspx,前页为来源页,后页为目标页
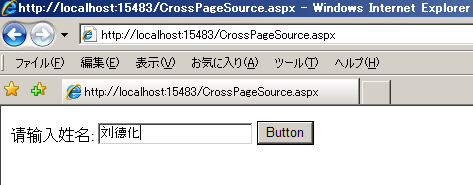
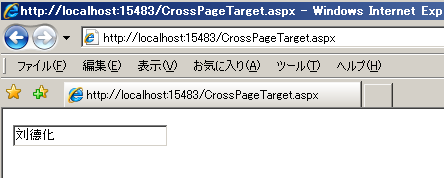
用户输入姓名后按下[确定],页面跳转到目标页并显示用户姓名.

来源页CrossPageSource.aspx就重要的部分是在Button按钮的"PostBackUrl"属性,要指向目标页面CrossPageTarget.aspx
代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class CrossPageSource : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.btnCrossPagePost.PostBackUrl = "CrossPageTarget.aspx";
}
}
}
在CrossPageTarget.aspx的Page_load事件中添加下列程序(CrossPageTarget.aspx上有一个名叫"txtMsg"的textbox)
public partial class CrossPageTarget : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox txtUsername = (TextBox)PreviousPage.FindControl("txtUsername");
txtMsg.Text = txtUsername.Text;
}
}
说明:
由于来源页中的控件默认是被保护的,也就是在另一个网页不能直接访问它,必须通过PreviousPage的FindControl()方法
来取得来源页的"控件",这里是控件而非以往的参数,意思是该控件的所有属性都能够访问
PreviousPage本身属于Page类型,并只有在来源网页和目标网页属于相同的ASP.NET应用程序中,目标网页的PreviousPage
属性才会包含来源网页的引用;如果网页不是跨网页Posting的目标,或是网页在不同的应用程序中,就不会初始化PreviousPage属性,也就不能使用PreviousPageg来存取任何消息
CrossPagePosting的意义:
1.ASP.NET 2.0可以把一个webform Postback到另一个webForm中(1.1不行)
2.以往做网页导航时必须通过QueryString带参数,而跨网页Posting连这道手续都省了
3.通过QueryString传递参数较为死板,缺乏弹性.CrossPagePosting则可根据需要访问任意参数
4.CrossPagePosting不是单纯传递参数,而是能够存取Page中的所有控件以及控件的属性
需要注意的是,PostBackUrl属性必须依附在Button按钮之上,并由用户触发,而Button按钮只有
Button,LinkButton及ImageButton这三种类型,除这三种按钮以外,不能实现CrossPagePosting.
效果:


本文内容学习自[圣殿祭祀的ASP.NET2.0详解]
 本文用
菊子曰发布
本文用
菊子曰发布