20个开发者和设计者必备的Firefox插件(10-20)
10. FirePHP

FirePHP is a handy plug-in for developers who already use
FireBug. By using a simple PHP method call, users are able to log in to their
Firebug Console. To use, Firebug must already be installed and a PHP library
downloaded. For developers looking to improve their Ajax development, FirePHP
is a very useful tool.
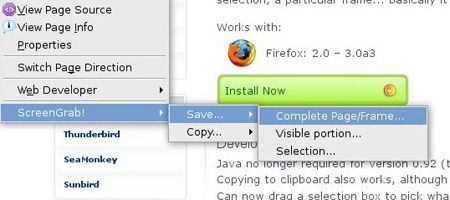
11.ScreenGrab

ScreenGrab is a great tool to have at hand when something
unexpected catches your eye on a webpage. It allows you to save the webpage,
either in its entirety or just a segment of it, as an image to either a file
or your clipboard, to be used at a later date. And as long as you have Java
installed in your browser, it can capture Java or Flash that’s embedded in the
page too.
12.FireShot

FireShot is relatively similar to ScreenGrab in that
allows users to take screenshot of either part of or the whole webpage you are
browsing. Where FireShot differs, however, is that it provides a set of
graphical or text annotation tools, making it particularly useful for
designers who want to use a page as a specific example of how they design
their own. And as all screenshots can be uploaded to free public screenshot
sharing sites, sharing ideas with clients or colleagues has never been
easier.
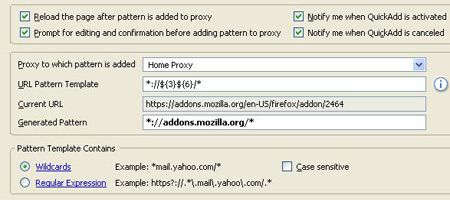
13.FoxyProxy

One common complaint from developers working on Firefox is
the limited proxying capabilities, which is where the amusingly named
FoxyProxy comes in. It uses animated icons to inform the user when a proxy is
in use, and advanced logging system means you can track what proxies were used
where and at exactly what time. As the website says, FoxyProxy is fully
compatible with Portable Firefox, has better support for PAC files than
Firefox itself, and is translated into more than 25 languages. What’s not to
like?
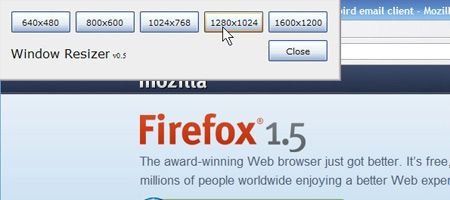
14. Window Resizer

If you want to see how your website looks on screens of
various different sizes, Window Resizer is the add-on for you. View your site
at 640×480, 800×600, 1024×768, 1280×800, 1280×1024 and 1600×1200 resolutions.
This handy tool is easily accessible through the Context menu, Tool menu or by
clicking on a Toolbar icon.
15. Library Detector

Ever wonder which JavaScript libraries are being used on
the page your viewing? Wonder no more. Library Detector, which supports
jquery, jquery UI, Prototype, Scriptaculous, Dojo, YUI, Qooxdoo, MooTools and
Spry, reveals this in an instant. Be inspired by other peoples’
creations.
16. SEOQuake

Use SEOQuake on the fly to analyse your own SEO efforts
and the SEO efforts of competitors. SEOQuake’s SEOBar gives you an instant
snapshot of selected SEO parameters for the page you’re viewing. Parameters
include Google PR, Google Index, Google link and similar parameters for other
search engines including Yahoo!
17.GridFox

GridFox lets you overlay a grid onto any website- it’s as
simple as that. You can customize your grid to suit your specifications, using
GridFox to maintain faultless grid-based layouts. Once installed, you can
right click on any site to access the simple GridFox menu.
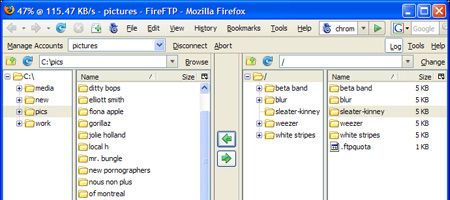
18. FireFTP

FireFTP is a free, cross-platform, secure, multi-language
FTP client. Besides providing access to FTP servers, FireFTP lets you compare
directory content, search, filter, compress, drag and drop. It comes with
tutorials and help files for new users.
19. View Dependencies

View Dependencies is a really useful add-on for
developers. It provides you with a list, accessible through the Page Info
window, showing which files were loaded to view the current page you’re
viewing. Files are ordered by size and type, for ease of use, and can be
opened in a new tab or window.
20. LinkChecker

This plugin (from the developer of MeasureIt and numerous
others) allows the user to very quickly determine the type of links on a page.
This means it’s easy for you to see broken links or redirects as you browse
your site. You can customise the colours used and also exclude certain anchor
text.