前言
本篇文章是通过使用声网Web SDK来实现直播中美颜效果的深度体验文章,其中发现了屏幕共享并本地合图多个视频、图片,声网美颜插件等功能特性十分强大和专业,特为此做一个技术+体验的分享,毕竟好技术就是要去传播的。
随着音视频直播技术的蓬勃发展,越来越多的短视频类应用百家争鸣,基于音视频直播相关的技术也是不断的迭代更新,虽然最后沉淀下来的音视频直播类的应用不多,头部的几款应用想必大家都耳熟能详。
但是随着后疫情时代的到来,远程办公的条件越来越成熟,越来越多的的应用都需要接入音视频相关的功能,音视频领域已经不局限于直播等功能,更多是的综合性的使用,如共享屏幕并且整合本地素材的视频、图片,以及直播中的美颜特效等综合性的场景。
那么这些功能的实现是怎么来操作的呢?这里可以通过共享屏幕并本地合图视频、图片,直播美颜特效两个核心功能模块拆分来实现。其中,关于共享屏幕并本地合图视频、图片的功能可以通过声网的本地合图插件来实现;关于直播美颜特效的功能可以通过声网的美颜插件来现实。那么接下来就来详细分享一下具体的操作流程吧。
使用前的准备工作
由于本文分享的是关于使用声网Web SDK实现本地合图和直播美颜特效的使用心得,读者如果也想体验声网对应的Web SDK功能,同时也为了让使用者能够快速进入开发状态,需要提前做一些准备工作,具体如下所示:
1、开发环境
其实声网的Web SDK兼容性非常不错,对硬件设备和软件系统的要求不高,开发和测试环境只要满足以下条件即可:
- Chrome (强烈建议使用Chrome 浏览器官方最新版本)
- Firefox
- Safari
- Edge
2、体验测试使用到的开发环境
- macOS 或者 Windows 电脑一台
- 保证使用的电脑具有物理音视频采集设备,能正常的使用摄像头、麦克风
- Visual Studio Code 或者 WebStorm 编辑器
- 安装Node.js 和 npm,且Node版本要在v14及以上
- 安装yarn
3、本文的体验测试使用到的测试环境
- Chrome
4、其他
- 在使用声网Web SDK的时候,如果没有声网账号,需要先去注册一个声网账号,然后进入声网后台管理平台创建你要使用的AppID、获取 Token等操作。(声网账号注册链接:https://sso2.agora.io/cn/v4/signup/with-sms)
- 提前下载声网官方的视频通话的Demo。(声网官方的视频通话Demo下载地址:https://docs.agora.io/cn/video-call-4.x/landing-page?platform...)
实现视频通话功能
本文以声网对应的实时音视频通话功能的集成使用为例来讲,用到的就是基于声网的 web端音视频Web SDK(v4.17.0 或以上)。
首先来了解一下声网的视频通话SDK,它可以实现一对一单聊、多人群聊,同时具备纯语音通话和视频通话功能,而且视频通话不区分主播和观众,所有用户都可以发言且看见彼此画面,在视频直播的时候用户是分为主播和观众的,只有主播可以自由发言,但其他用户可以看到,这是音视频通话功能的功能介绍。
声网的合图插件,号称1分钟就可以实现一个应用的本地合图功能,那么接下来就来看一下使用的操作步骤,具体使用步骤如下所示:
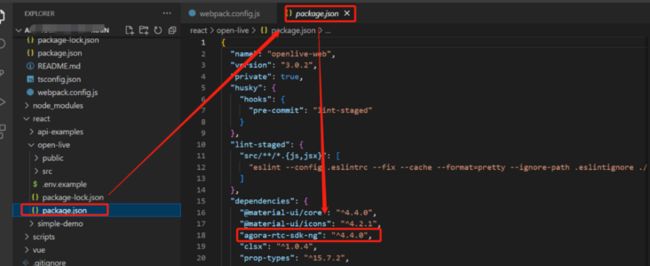
1、在项目中集成声网的 web端音视频Web SDK(v4.17.0 或以上),并且实现项目的基本的实时音视频功能,使用者可以直接使用npm来把本地合图功能集成到自己的项目中,首先集成Web SDK,在项目的package.json文件对应的dependencies 字段中添加 agora-rtc-sdk-ng 及版本号:
然后将以下代码粘贴到 basicVideoCall.js 文件中,且在自己的项目中导入 AgoraRTC 模块,具体如下所示:
import AgoraRTC from "agora-rtc-sdk-ng"
在具体的视频通话使用页面,实现客户端的用户页面,具体代码如下所示:
Video Web SDK Quickstart
Video Web SDK Quickstart
接着实现视频通话逻辑,通过使用createClient方法创建 AgoraRTCClient 对象;调用 join 方法加入一个 RTC 频道;接着先调用 createMicrophoneAudioTrack 通过麦克风采集的音频创建本地音频轨道对象,调用 createCameraVideoTrack 通过摄像头采集的视频创建本地视频轨道对象;然后调用 publish 方法,将这些本地音视频轨道对象当作参数即可将音视频发布到频道中;监听远端用户加入频道并发布音视频轨道,先监听 client.on("user-published")事件,再调用 subscribe 方法订阅远端用户 AgoraRTCRemoteUser 对象,获取远端用户的远端音频轨道 RemoteAudioTrack 和远端视频轨道 RemoteVideoTrack 对象,接着调用 play 方法播放远端音视频轨道。
最后,通过命令 npm install 安装项目依赖,通过命令 npm run start:dev运行项目。
1.屏幕共享并本地合图多个视频、图片的实现
过程原理介绍
在实际应用中,远程会议的多人共享屏幕的时候,会使用到本地合图多个视频、图片的情况,尤其是在多人远程会议、直播pk、在线教育等场景下尤为普遍的需求。市面上也有很多合图插件和应用来为这些场景提供技术支持,比如腾讯会议的本地合图功能。
但是我这里想要说的是声网的合图插件,为什么这样讲?是因为声网的合图插件结合声网的Web SDK使用,会让合图效果更佳,而且使用操作起来更简单,使用声网的合图插件可以让用户在进行多人视频会议的时候更加方便查看和管理多个视频画面,实现画中画的功能。
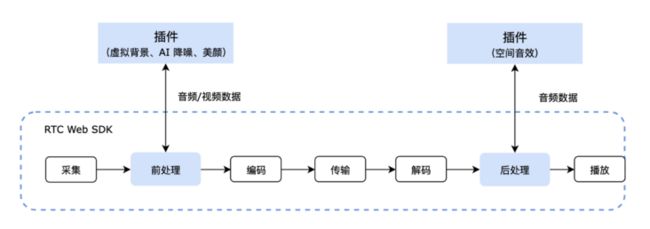
声网的合图功能的技术实现原理如下所示:
技术原理图的详解:
1.给参与本地合图的每一个视频轨道创建视频输入图层(IBaseProcessor)、每一张图片创建图片输入图层(HTMLImageElement);
2.连接每一个视频轨道与对应的视频输入图层之间的管线,将视频流注入对应的输入图层;
3.合成器(Compositor)对所有输入图层进行合并;
4.连接合成器与本地视频轨道之间的管线,将合图后的视频输出到 SDK。
具体步骤
在使用声网的本地合图插件的时候,集成步骤很简单,只需以下几步即可:
1、项目要先把实时音视频功能实现,具体步骤见:实现视频通话功能。
2、集成虚拟背景插件,实现项目视频通话的虚拟背景,由于篇幅有限这里不再过多详解,具体使用步骤参考文档:
https://docs.agora.io/cn/video-call-4.x/virtual_background_we...
3、给项目中集成本地合图的插件,具体使用npm的方式集成,具体操作步骤如下所示:
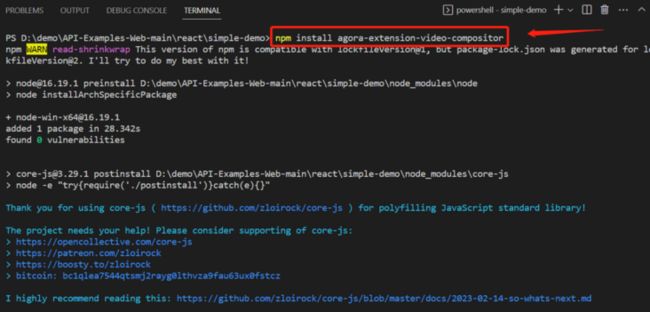
npm install agora-extension-video-compositor
接着往项目中引入合图插件,有两种方式:
方法一:在 JavaScript 文件中加入以下代码引入。
import VideoCompositingExtension from "agora-extension-video-compositor";
方法二:在 HTML 文件中通过 Script 标签引入。引入后即可在 JavaScript文件中直接使用 VideoCompositingExtension 对象。
4、在项目中具体的文件中创建和初始化本地合图插件:创建 AgoraRTCClient 对象之后,创建 VideoCompositingExtension 对象并调用 AgoraRTC.registerExtensions 注册插件,然后创建一个 VideoTrackCompositor 对象。具体如下所示:
// 创建 Client 对象
const client = AgoraRTC.createClient({mode: "rtc", codec: "vp8"});
// 创建 VideoCompositingExtension 和 VirtualBackgroundExtension 对象
const extension = new VideoCompositingExtension();
const vbExtension = new VirtualBackgroundExtension();
// 注册插件
AgoraRTC.registerExtensions([extension, vbExtension]);
// 创建 VideoTrackCompositor 对象
let compositor = extension.createProcessor();
let vbProcessor = null;5、分别调用 createScreenVideoTrack、createCameraVideoTrack 和 createCustomVideoTrack 方法,创建三个视频轨道。具体代码如下所示:
// 使用屏幕画面创建屏幕共享视频轨道
screenShareTrack = await AgoraRTC.createScreenVideoTrack({encoderConfig: {frameRate: 15}});
// 使用摄像头采集的视频创建源视频轨道 1
sourceVideoTrack1 = await AgoraRTC.createCameraVideoTrack({cameraId: videoSelect.value, encoderConfig: '720p_1'})
// 使用本地视频文件创建源视频轨道 2
const width = 1080, height = 720;
const videoElement = await createVideoElement(width, height, './assets/video.mp4');
const mediaStream = videoElement.captureStream();
const msTrack = mediaStream.getVideoTracks()[0];
sourceVideoTrack2 = AgoraRTC.createCustomVideoTrack({ mediaStreamTrack: msTrack });6、按从下到上的顺序创建图片和视频轨道的输入图层,后创建的图层会覆盖在上方。在下面这段代码中,屏幕共享画面位于最底层,源视频轨道 2 的画面位于最顶层。具体如下所示:
// 创建屏幕共享视频轨道的输入图层
const screenShareEndpoint = processor.createInputEndpoint({x: 0, y: 0, width: 1280, height: 720, fit: 'cover'});
// 创建图片的输入图层
compositor.addImage('./assets/city.jpg', {x: 960, y: 0, width: 320, height: 180, fit: 'cover'})
compositor.addImage('./assets/space.jpg', {x: 0, y: 540, width: 320, height: 180, fit: 'cover'})
// 创建源视频轨道 1 和 2 的输入图层
const endpoint1 = compositor.createInputEndpoint({x: 0, y: 0, width: 320, height: 180, fit: 'cover'});
const endpoint2 = compositor.createInputEndpoint({x: 960, y: 540, width: 320, height: 180, fit: 'cover'});
// 设置源视频轨道 1 的虚拟背景
if (!vbProcessor) {
vbProcessor = vbExtension.createProcessor();
await vbProcessor.init("./assets/was");
vbProcessor.enable();
vbProcessor.setOptions({type: 'none'});
}
// 连接视频输入图层与视频轨道之间的管线
screenShareTrack.pipe(screenShareEndpoint).pipe(screenShareTrack.processorDestination);
sourceVideoTrack1.pipe(vbProcessor).pipe(endpoint1).pipe(sourceVideoTrack1.processorDestination);
sourceVideoTrack2.pipe(endpoint2).pipe(sourceVideoTrack2.processorDestination);7、合并所有输入图层,将合并后的视频注入到本地视频轨道。具体如下所示:
const canvas = document.createElement('canvas');
canvas.getContext('2d');
// 创建本地视频轨道
localTracks.videoTrack = AgoraRTC.createCustomVideoTrack({ mediaStreamTrack: canvas.captureStream().getVideoTracks()[0]});
// 设置合图选项
compositor.setOutputOptions(1280, 720, 15);
// 开始合图
await compositor.start();
// 将合图后的视频注入本地视频轨道
localTracks.videoTrack.pipe(compositor).pipe(localTracks.videoTrack.processorDestination);8、播放和发布本地视频轨道。具体如下所示:
// 播放本地视频轨道
localTracks.videoTrack.play("local-player");
// 发布本地音视频轨道
localTracks.audioTrack = localTracks.audioTrack || await AgoraRTC.createMicrophoneAudioTrack();
await client.publish(Object.values(localTracks));9、当需要离开频道时, 调用 unpipe 断开合成器以及所有视频轨道的管线,并且停止所有音视频轨道,否则再次加入频道时可能会出错。
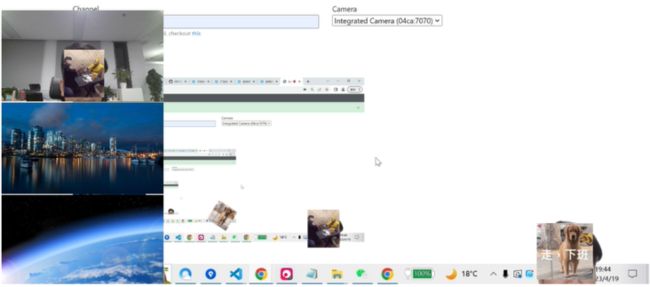
具体的运行效果如下所示:
小结
通过上面关于基于音视频的本地合图功能的核心步骤使用介绍,可以看到声网的本地合图插件使用起来非常简单,只需简单几步就可在前端音视频项目中实现本地合图的功能。个人觉得声网这个本地合图的音视频插件非常好用,不仅集成使用很简单,而且实现的效果也很不错,感兴趣的读者快来下手试一下吧!
2.基于声网美颜插件实现web端直播中的美颜特效
过程原理介绍
在实际应用中,关于美颜的使用是音视频类应用必备功能,而且市面上有太多关于美颜相关的插件,不管是在直播pk、在线教育,还是在远程会议等场景中,美颜功能成为最基本的需求。
在这里我还是想要说一下声网的美颜插件,是因为声网的美颜插件结合声网的Web SDK使用,会让视频中人物画面效果更佳,而且使用操作起来更简单,使用声网的美颜插件可以让用户在进行视频相关场景下开启美颜之后,调节美白、磨皮、祛痘、红润程度等操作,实现自然的美颜功能。
声网的美颜功能的技术实现原理如下所示:
声网 Web SDK 的媒体传输管道包含采集、前处理、编码、传输、解码、后处理和播放等环节。在前处理阶段,插件可以对管道中的音视频数据进行处理,从而实现虚拟背景、降噪、美颜等功能。
具体步骤
1、同理,项目要先把实时音视频功能实现,具体步骤见:实现视频通话功能。
2、通过npm把美颜插件集成到项目中,具体命令如下所示:
npm install agora-extension-beauty-effect
接着往项目中引入美颜插件,有两种方式:
方法一:在 JavaScript 文件中加入以下代码引入。
import BeautyExtension from "agora-extension-beauty-effect";方法二:在 HTML 文件中通过 Script 标签引入。引入后即可在 JavaScript 文件中直接使用 VideoCompositingExtension 对象。
3、在项目中具体的文件中创建和初始化美颜插件:调用 AgoraRTC.createClient 创建 Client 对象后,新建一个 BeautyExtension 对象,然后调用 AgoraRTC.registerExtensions 并传入创建的 BeautyExtension 对象。具体如下所示:
// 创建 Client
var client = AgoraRTC.createClient({mode: "rtc", codec: "vp8"});
// 创建 BeautyExtension 实例
const extension = new BeautyExtension();
// 注册插件
AgoraRTC.registerExtensions([extension]);4、调用 extension.createProcessor 创建 BeautyProcessor 实例。具体如下所示:
const processor = extension.createProcessor();5、在创建本地摄像头视频轨道后,调用videoTrack.pipe并指定videoTrack.processorDestination,将插件注入到 SDK 的媒体处理管道中。具体代码如下所示:
localTracks.videoTrack.pipe(processor).pipe(localTracks.videoTrack.processorDestination);6、调用 processor.enable 开启美颜。具体如下所示:
await processor.enable(); //若调用该方法前未调用 setOptions,SDK 会使用 BeautyEffectOptions 中各项美颜参数的默认值。7、调用 processor.setOptions 设置美颜参数。具体如下所示:
processor.setOptions({
// 对比度
lighteningContrastLevel: 2,
// 亮度
lighteningLevel: 0.7,
// 平滑度
smoothnessLevel: 0.6,
// 锐化程度
sharpnessLevel: 0.5,
// 红润度
rednessLevel: 0.5
});具体的运行效果可参考下图:
小结
通过上面关于基于音视频的美颜功能的核心步骤使用介绍,可以看到声网的这个美颜插件使用起来非常简单,只需简单几步就可在前端音视频项目中实现美颜特效的功能。个人觉得声网的美颜插件同样非常的好用,不仅集成使用很简单,而且实现的效果也很不错,感兴趣的读者快来体验吧!
结束语
通过本文关于实现基于声网Web SDK的使用体验,尤其是关于共享屏幕并本地合图视频、图片的功能和直播美颜特效的现实,不仅使用的步骤很简单,而且实现出来的效果很不错,完全可以满足想要使用者开发相关应用的需求,尤其是本地合图、直播美颜特效的业务场景。整体操作下来,个人还是觉得声网对应的API文档写的太好了,不仅很详细,而且步骤也很清晰,再者就是声网产品的集成步骤也很简单,节省了集成插件的时间,从集成到调用,再到体验,用了不到一小时就搞定了本地合图实现和直播美颜特效两个模块的体验。所以,有在开发音视频相关的朋友可以看过来了,声网的相关产品不仅成熟,而且还很好用,快来体验使用吧!
(正文完)
参考资料
- 注册并试用每月 10000 分钟免费的声网视频SDK,体验四行代码、三十分钟快速构建沉浸式实时互动场景
- 下载体验声网相关 SDK & Demo
- 交流提问 & 撰写文章,更好的技术氛围可访问「声网RTE开发者社区」