关于 Http 应用程序
- 基于 Http 的应用程序本质上是一种特殊的 C/S 模型应用
- Http 应用程序的底座是 TCP 协议(即:socket 可完成应用)
- 常见的 Http 客户端为浏览器,服务端为 Web 服务器
- 简单理解:Http 应用程序 ←→ TCP 应用程序 + 文本处理应用程序
值得思考的问题
浏览器为什么能成为 “万能客户端” ?
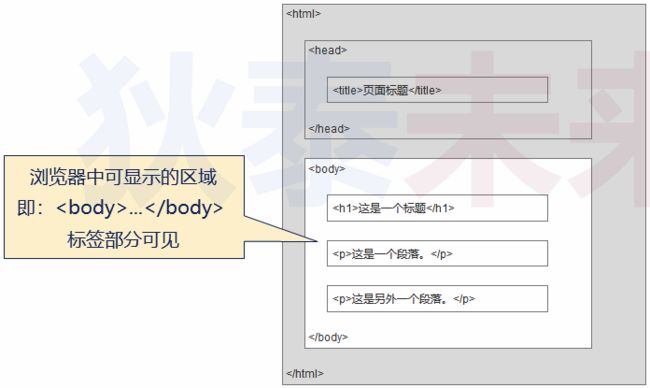
什么是 HTML ?
- HTML 指的是超文本标记语言:Hyter Text Markup Language
- HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签(markuo tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了 HTML 标签及文本标记能容
- HTML 文档也叫做 Web 页面
- HTML 文本示例
HTML 中的标签
- HTML 标签通常被称为 HTML Tag
- HTML 标签是由尖括号包围的管检测,比如:
- HTML 标签通常是成对出现的,比如
和 - 标签对中的第一个标签为开始标签,第二个标签是结束标签
- 开始标签和结束标签也被称为开放标签和闭合标签
HTML 中的“分区”
问题一:如何控制 HTML 页面中的字符大小
- HTML 标题是通过
-
- HTML 段落是通过标签
来定义的 (段落自动换行) - HTML 使用标签
与对输出的文本进行格式 - HTML 使用
DT4SW
字符控制示例
hr 标签定义水平线
这是段落1。
这是段落2。
这是段落3,
换行
再换一行
问题二:如何再 HTML 页面中嵌入链接
链接文本
链接文本
下载文件
<DT4SW>
狄泰软件学院主页
狄泰软件学院
scite521
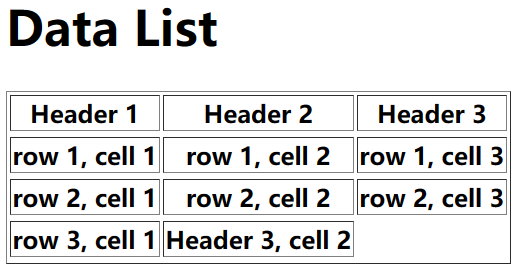
问题三:如何在 HTML 页面中编写表格
- 表格由
标签定义,表头使用
标签定义 - 每个表格均有若干单元格(由
标签定义) - 每行被分割为若干单元格(由
标签定义) - 数据单元格可以包含文本、图片、列表、段落等
HTML 表格示例
Table Demo Data List
Header 1 Header 2 Header 3 row 1, cell 1 row 1, cell 2 row 1, cell 3 row 2, cell 1 row 2, cell 2 row 2, cell 3 row 3, cell 1 Header 3, cell 2 综合练习:使用 HTML 编写页面
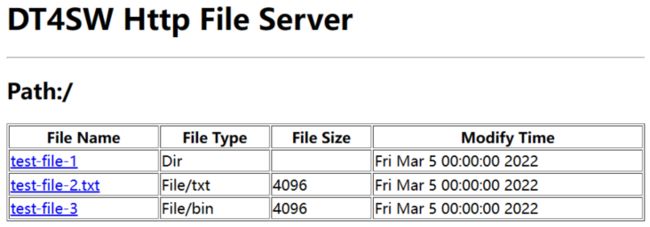
Table Demo DT4SW Http File Server
Path:/
File Name File Type File Size Modify Time test-file-1 Dir Fri Mar 5 00:00:00 2022 test-file-2.txt File/txt 4096 Fri Mar 5 00:00:00 2022 test-file-3 File/bin 4096 Fri Mar 5 00:00:00 2022 思考
如何编写 Http 服务端应用程序?如何动态生成浏览器中的展示页面?
你可能感兴趣的:(clinux网络编程)
- 网络编程基础
记得开心一点啊
网络
目录♫什么是网络编程♫Socket套接字♪什么是Socket套接字♪数据报套接字♪流套接字♫数据报套接字通信模型♪数据报套接字通讯模型♪DatagramSocket♪DatagramPacket♪实现UDP的服务端代码♪实现UDP的客户端代码♫流套接字通信模型♪流套接字通讯模型♪ServerSocket♪Socket♪实现TCP的服务端代码♪实现TCP的客户端代码♫什么是网络编程网络编程,指网络上
- 【仿RabbitMQ消息队列项目day2】使用muduo库中基于protobuf的应用层协议进行通信
月夜星辉雪
rabbitmq网络分布式c++后端服务器linux
一.什么是muduo?muduo库是⼀个基于非阻塞IO和事件驱动的C++高并发TCP网络编程库。简单来理解,它就是对原生的TCP套接字的封装,是一个比socket编程接口更好用的编程库。二.使用muduo库完成一个英译汉翻译服务TranslateServer.hpp:#pragmaonce#include#include#include#include#include"muduo/net/TcpC
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- Java-网络
胡净
java网络开发语言
Java中的网络编程主要涉及使用Socket类进行网络通信,以及理解各种网络协议。以下是一些关键概念和示例代码,帮助您入门。1.网络协议Java支持多种网络协议,最常用的包括:TCP(传输控制协议):面向连接的协议,确保数据的可靠传输。UDP(用户数据报协议):无连接的协议,适用于对速度要求高但对可靠性要求低的应用。网络通信模型通常指的是OSI(开放系统互联)模型,它将网络通信分为七个层次。每一层
- 网络编程--python
电子海鸥
网络编程网络python开发语言
网络编程1、介绍(一)、概述网络编程也叫套接字编程,Socket编程,就是用来实现网络互联的不同计算机上运行的程序间可以进行数据交互(二)、三要素IP地址:设备(电脑,手机,IPad,耳机…)在网络中的唯一标识.端口号:程序在设备上的唯一标识.协议:通信(传输)规则(三)、ip概述设备(电脑,手机,IPad,耳机…)在网络中的唯一标识分类按照代数划分:IPv4:4字节,十进制来表示,例如:192.
- java unix网络编程_《UNIX网络编程 卷2:进程间通信(第2版)》PDF 下载
weixin_39688019
javaunix网络编程
图书目录:第一部分简介第1章简介1.1概述1.2进程、线程与信息共享1.3IPC对象的持续性1.4名字空间1.5fork、exec和exit对IPC对象的影响1.6出错处理:包裹函数1.7Unix标准1.8书中IPC例子索引表1.9小结习题第2章PosixIPC2.1概述2.2IPC名字2.3创建与打开IPC通道2.4IPC权限2.5小结习题第3章SystemVIPC3.1概述3.2key_t键和
- 9.10网络编程(day7)
Heart14
网络jvmjava
#include#includetypedefstruct{intgh;charname[20];doublesalary;}Worker;intdo_insert(sqlite3*ppDb){Workerwork;printf("请输入插入的工号:");scanf("%d",&work.gh);printf("请输入插入的姓名:");scanf("%s",work.name);printf("请
- socket网络编程
jdq_summer
socket网络编程socket网络编程
TCP实现网络通信:服务器端一、创建服务器套接字(CREATE)。二、服务器套接字进行信息绑定(BIND),并开始监听连接(LISTEN)。三、接受来自客户端的连接请求(ACCEPT),并创建接收进程。四、开始数据传输(SEND、RECEIVE)。五、关闭套接字(CLOSESOCKET)。客户机端一、创建客户机套接字(CREATE)。二、与远程服务器进行连接(CONNECT),如被接受则创建接收进
- 网络编程9.3
江亭棠
网络算法
使用UDP实现多个客户端与服务器的通信,并在使用connect函数后只有一个客户端能与服务器通信服务器:#include#defineSERPORT9999#defineSERIP"192.168.0.126"intmain(intargc,constchar*argv[]){//1、创建旧的套接字intoldfd=socket(AF_INET,SOCK_DGRAM,0);if(oldfd==-1
- 网络编程9.4
江亭棠
网络linux
1、多进程多线程并发服务器,再实现一遍(重点模型)。多进程并发服务器:#include#defineSERPORT9999#defineSERIP"192.168.0.162"#defineBACKLOG10voidhande(intsss){if(sss==SIGCHLD){while(waitpid(-1,NULL,WNOHANG)!=-1);}}intmain(intargc,constch
- 网络编程 9.10
Tangver
数据库
完成代码剩余功能typedefstruct{intgh;charname[20];doublesalary;}Worker;intdo_insert(sqlite3*ppDb){Workerwork;printf("请输入插入的工号:");scanf("%d",&work.gh);printf("请输入插入的姓名:");scanf("%s",work.name);printf("请输入插入的薪水:
- 用 Python 写网络编程(三)
TesterHome
本文在2021.02.14首发于TesterHome社区,作者是资深游戏测试开发工程师陈子昂。用Python写网络编程共四篇,今天给大家分享其中第三篇。原文链接:https://testerhome.com/topics/27910前言今天是一个特别的节日,1946年情人节,世界上第一台计算机ENIAC在米国的宾夕法尼亚大学被new了,标志着新的时代到来。计算机陪伴人类已经走过了75个年头,所以今
- 网络编程 UDP发送数据
稻田里展望者
Java网络编程udp网络网络协议
UDP通信原理不可靠的网络协议,在通信的两端各建立一个Socket对象(发送和接收数据)发送数据的步骤1.创建发送端的Socket对象(DatagramSocket)2.创建数据,并把数据打包3.调用DatagramSocket对象的方法发送数据4.关闭发送端//创建发送端的Socket对象(DatagramSocket)DatagramSocketds=newDatagramSocket();/
- java的socket实现一个九宫棋游戏
睡不醒的小泽
前言一个简单的socket小作品=v=一个机酱在大三实验课中接触到很基础的JAVA语言socket编程。至于你问为什么嵌入式的机酱会弄些Java吗?emmmmm,可能是当初C语言版的不够好玩吧,另外如果碰巧有用,欢迎抱走的yoo在之前的笔记《网络基础知识和网络编程》中有讲解过关于网络编程的一些基本知识,以及一些LinuxC的socket编程,希望粗浅了解socket内部肌理的同学,右转咱的学习笔记
- 【Python】已解决ModuleNotFoundError: No module named ‘requests’
屿小夏
python开发语言
文章目录一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决ModuleNotFoundError:Nomodulenamed‘requests’一、分析问题背景在使用Python进行网络编程或数据抓取时,requests库因其简洁易用的特性而受到广泛欢迎。然而,当尝试导入requests模块时,有时会遇到“ModuleNotFoundError:Nomodulen
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- C++ 用libcurl库进行http通讯网络编程
马小瑄
一、LibCurl基本编程框架二、一些基本的函数三、curl_easy_setopt函数部分选项介绍四、curl_easy_perform函数说明(error状态码)五、libcurl使用的HTTP消息头六、获取http应答头信息七、多线程问题八、什么时候libcurl无法正常工作九、关于密码十、HTTP验证十一、代码示例1.基本的httpGET/POST操作2获取html网页3网页下载保存实例4
- #include <netinet/in.h>
姜太公钓鲸233
c++socket
#include,这是一个标准的网络编程头文件,用于定义IP地址、协议以及与网络接口相关的数据结构和常量。它主要用于在基于IPv4和IPv6的网络编程中。#include的作用头文件包含了处理网络地址的定义和一些网络协议的相关常量,用于支持基于IP(特别是IPv4和IPv6)的网络编程。它提供了一些关键的数据结构和宏,如:常见的结构和宏:structsockaddr_in:用于表示IPv4地址的结
- 【多线程服务器】多线程下网络编程
gma999
c++服务器
目录多线程模型-非阻塞IO+oneloopperthreadoneloopperthread线程池oneloopperthread与线程池结合目前主流多线程模型Reactor模式+线程池Proactor模式Master-Worker模型多线程编程的实现线程抢占问题Happens-Before关系Linux下多线程编程常用函数线程的创建线程销毁多线程下的I/ORAII与文件描述符管理RAII与for
- io_uring异步IO
天夏123
php开发语言
io_uring介绍io_uring是一个Linux内核的异步I/O框架,它提供了高性能的异步I/O操作,io_uring的目标是通过减少系统调用和上下文切换的开销来提高I/O操作的性能。在网络编程中,我们通常使用epollIO多路复用来处理网络IO,然而epoll也并不是异步网络IO,仅仅是内核提供了IO复用机制,epoll回调通知的是数据可以读取或者写入了,具体的读写操作仍然需要用户去做,而不
- Java网络编程:IO,NIO与Netty
坚持是一种态度
javajava网络编程NettyJavaIONIONIO与Netty
Java网络编程:IO,NIO与NettyJava网络编程:IO,NIO与NettyJavaI/O相关概念同步与异步阻塞与非阻塞OIONIOAIOreactor模型proactor模型JavaIO应用场景Netty简介NIO与Netty生产使用Java网络编程:IO,NIO与Netty新公司新项目,项目需要在硬件和软件平台进行信息传递,具体来说使用Netty。硬件和软件使用socket连接,硬件作
- Http协议、TCP协议、WebSocket协议
俗人浮生
网络编程大家都不陌生,但平时我们只是知道怎么用,对个中的网络协议倒是没花多少工夫去学习,所以,我们今天特意来对网络协议相关的知识加以总结记录。1)网络七层协议,从上到下依次为:7应用层6表示层5会话层4传输层3网络层2数据链路层1物理层2)Http协议对应于应用层,TCP协议对应于传输层,Http协议是建立在TCP协议基础之上的3)属于应用层的常用协议:Http(超文本传输协议)、FTP(文件传输
- 2024上学期--实验室学习计划
m0_66357705
javascript前端vue.js
阶段周次学习内容实践内容时间安排新增内容/重点基础巩固1-2周Java基础,多线程,TCP/IP网络编程相关练习和小的编程项目每天学习2小时,实践1小时Java20及以上版本新特性学习框架深入学习3-6周Spring,SpringBoot相关练习和小的编程项目每天学习3小时,实践1.5小时学习SpringCloud和微服务架构基础前端技术提升7-8周Vue2,Vue3相关练习和小的编程项目每天学习
- 网络编程(setsockopt、超时检测)
敲代码的鹏鹏
网络服务器运维
【1】setsockopt:设置套接字属性set:设置sock:套接字option:属性intsetsockopt(intsockfd,intlevel,intoptname,void*optval,socklen_toptlen)功能:获得/设置套接字属性参数:sockfd:套接字描述符level:协议层optname:选项名optval:选项值optlen:选项值大小返回值:成功0失败-1so
- 力扣刷题记录(一)剑指Offer(第二版)
乘凉~
求职过程记录leetcode链表算法
1、本栏用来记录社招找工作过程中的内容,包括基础知识学习以及面试问题的记录等,以便于后续个人回顾学习;暂时只有2023年3月份,第一次社招找工作的过程;2、个人经历:研究生期间课题是SLAM在无人机上的应用,有接触SLAM、Linux、ROS、C/C++、DJIOSDK等;3、参加工作后(2021-2023年)岗位是嵌入式软件开发,主要是服务器开发,Linux、C/C++、网络编程、docker容
- java tcp 客户端绑定端口_Java利用TCP协议实现客户端与服务器通信(附通信源码)
Mrs.Wong
javatcp客户端绑定端口
进行TCP协议网络程序的编写,关键在于ServerSocket套接字的熟练使用,TCP通信中所有的信息传输都是依托ServerSocket类的输入输出流进行的。上一篇博客和大家分享了在网络编程中要注意的基础知识,关于IP、TCP、UDP以及端口和套接字的一些概念,想了解的小伙伴可以看我的这篇文章“盘点那些进行网络编程必须要知道的基础知识”,那么今天大灰狼就来和大家分享一下如何使用TCP/IP进行网
- 客户端绑定本地端口与服务器建立连接的详细实现
醉心编码
通信软件c/c++技术类服务器TCP数据结构网络
客户端绑定本地端口与服务器建立连接的详细实现一、网络编程基础1.1TCP/IP协议1.2套接字(Socket)1.3客户端与服务器模型二、客户端程序的设计2.1需求分析2.2流程设计三、具体代码实现3.1伪代码3.2C代码实现四、代码详解4.1初始化套接字库4.2创建套接字4.3绑定本地端口4.4准备服务器地址和端口信息:4.5连接到服务器**:在网络编程中,客户端与服务器之间的通信是一个非常重要
- LINUX-网络编程
小林's freesky
网络编程网络
NCP-NetworkControlProtocol-不能互联不同类型的计算机不能互联不同操作系统的计算机TCP-TransfermControlProtocol-可以互联不同类型的、不同操作系统的计算机传输协议TCP/UDPOSI开放模型(尚未有理论实现)应用层|表示层|->高层:数据加密&格式转换会话层|[传输层]:建立主机端到端的链接,为会话层和网络层提供端到端可靠的和透明的数据传输服务,确
- 探索PyQt:常用函数与代码示例
零 度°
pythonpython
引言PyQt是一个用于创建跨平台GUI应用程序的Python绑定库,它提供了对Qt库的全面访问。在本文中,我们将深入探讨PyQt中的一些常用函数,并通过参数解释和代码示例来帮助您更好地理解它们的用法。PyQt5简介PyQt5是Qtv5的Python绑定,它允许您使用Python语言来创建图形用户界面(GUI)。它包括了Qt的大部分模块,如核心功能、GUI组件、网络编程、多线程等。常用函数与参数解释
- python实现rpc例子_【转】Python中实现远程调用(RPC、RMI)简单例子
weixin_39781186
python实现rpc例子
远程调用使得调用远程服务器的对象、方法的方式就和调用本地对象、方法的方式差不多,因为我们通过网络编程把这些都隐藏起来了。远程调用是分布式系统的基础。远程调用一般分为两种,远程过程调用(RPC)和远程方法调用(RMI)。RPCRPC属于函数级别的远程调用,其多是通过HTTP传输数据,数据形式有XML、JSON、序列化数据等。在此,用python做一个xml-rpc的示例。先给服务器端server.p
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。 为什么要用enum来实现单例? 这篇文章( http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由: 1.enum单例简单、容易,只需几行代码: public enum Singleton { INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/ CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。 介绍:http://baike.baidu.com/view/1126160.htm 本文件不介绍CMake的基本语法,下面是篇不错的入门教程: http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript"> $(function (){ var i = 4;$(window).bind("scroll", function (event){ //滚动条到网页头部的 高度,兼容ie,ff,chrome var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。 1)数据库生成表结构信息: 主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下: 1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写: <select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。 这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍! 要看业务,和整体的设计! 最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序 http://oss.org.cn/kernel-book/ldd3/ch11s04.html 小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。 负载均衡 先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白! 这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白. 不过感觉和程序开发语言差不多, 瀑布就是顺序,敏捷就是循环. 瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。 也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题: 其表现有: 1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。 2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。 3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就 抛如下异常: java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话: 实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。 现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。 1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。 看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 工厂方法模式:使一个类的实例化延迟到子类 * 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29): * 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。 今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈.... 官方网站是 http://www.fireflow.org 经过大家努力,Fire Workflow 1.0正式版终于发布了 正式版主要变化: 1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由 2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢? 需要模块:sys 参数个数:len(sys.argv) 脚本名: sys.argv[0] 参数1: sys.argv[1] 参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file SYNOPSIS: gpasswd group gpasswd -a user group gpasswd -d user group gpasswd -R group gpasswd -r group gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码 <?=Html::beginForm(['controller/bulk'],'post');?> <?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux yum list installed | grep mysql yum -y remove mysql-libs.x86_64 enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql* install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively. Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。 ----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html 和 http://blog.chinaunix.net/uid-7374279-id-3687149.html Servlet 单例多线程 Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
- 每个表格均有若干单元格(由