springMvc 解决 multipart/form-data 方式提交请求 不能获取非文件类型参数的问题和指定springmvc获取静态资源路径
问题:
@RequestMapping(value = "/test",method = RequestMethod.POST)
@ResponseBody
public String test(String name,String id,MultipartFile file){
System.out.println(name);
System.out.println(id);
System.out.println(file.getOriginalFilename());
return "ok";
}
因为前台默认是传 x-www-form-urlencoded的数据过来,这时可以获取参数,而传的是form-data的数据时无法获取,
解决办法
1.导入jar包
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
2.配置,在springmvc.xml中配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="utf-8">property>
<property name="maxUploadSize" value="10485760000">property>
<property name="maxInMemorySize" value="40960">property>
<property name="uploadTempDir" value="file:WEB-INF/file">property>
<property name="resolveLazily" value="true"/>
bean>
3.或者使用java配置类来配置
@Bean
public CommonsMultipartResolver multipartResolver(){
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver();
commonsMultipartResolver.setDefaultEncoding("UTF-8");
commonsMultipartResolver.setMaxUploadSize(10485760000l);
commonsMultipartResolver.setMaxInMemorySize(40960);
return commonsMultipartResolver;
}
重启tomcat
再使用postman进行调用:


可以获取到form-data的数据了。
springmvc获取静态资源路径
由于早期的 SpringMVC 不能很好地处理静态资源,所以在 web.xml 中配置 DispatcherServlet 的请求映射时,往往采用 \*.do、\*.xhtml 等方式,这就决定了请求 URL 必须是一个带后缀的 URL,而无法采用真正 REST 风格的 URL。
如果将DispatcherServlet请求映射配置为“/”,那么Spring MVC将捕获web容器所有请求,包括静态资源请求,Spring MVC会将它们当成一个普通请求处理,从而报错。
为什么要使用
首先,WEB-INF 目录下、类路径下等,甚至可以将 JavaScript 等静态文件打包到 JAR 包中,通过 location 属性指定静态资源的位置,由于 location 属性是 Resource 类型,因此可以使用诸如 “classpath:” 等的资源前缀指定资源位置。传统的 Web 容器的静态资源只能放在Web容器的根路径下,
其次,cacheSeconds 属性指定静态资源在浏览器端的缓存时间,充分利用浏览器端的缓存,在输出静态资源时,会根据配置设置好响应报文的 Expires 和 Cache-Control 值。在接受到静态资源的获取请求时,会检查请求头的Last_modified值。如果静态资源没有发生变化,直接返回303响应状态码,指示客户端使用浏览器缓存的数据。
xml配置
<mvc:resources mapping="/resources/**" location="/" />
<mvc:resources mapping="/web/**" location="/WEB-INF/" />
<mvc:resources mapping="/config/**" location="classpath:config/json/" />
<mvc:resources mapping="/upload/**" location="file:///D:/upload/" />
java类配置
@Configuration
//开启mvc注解支持
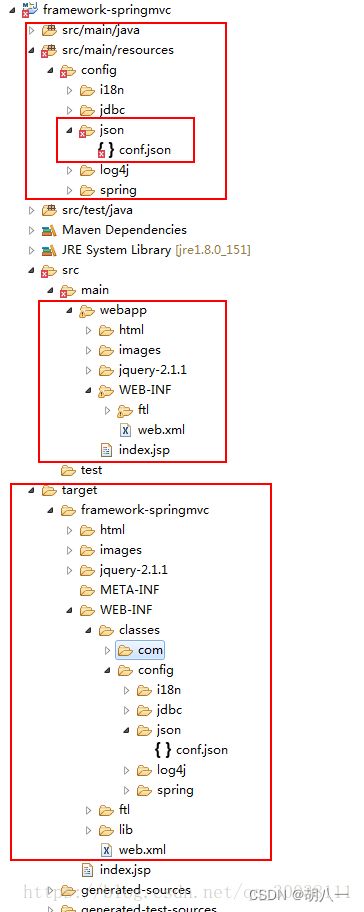
//项目结构

说明
1、 我们配置的 web 根路径 “/” 下包含 html、jquery-2.1.1、images 和 WEB-INF,除了 WEB-INF 外,其他三个文件夹都可以访问,而 WEB-INF 不能被访问。因为 SpringMVC 在处理映射的静态资源时,会检查引用路径是否包含 WEB-INF 或者 META-INF,如果包括,则直接返回 null 。当然我们也可以配置 location="/WEB-INF/" 。
<mvc:resources mapping="/resources/**" location="/" />
<mvc:resources mapping="/web/**" location="/WEB-INF/" />
<mvc:resources mapping="/upload/**" location="file:///D:/upload/" />
2、如果我们设置了 cache-period 属性,即设置静态资源在客户端浏览器中的缓存有效时间,那么当发布了新版本应用时,由于客户端浏览器缓存的缘故,需要使这些静态资源成为“新的资源”,例如给静态资源的路径添加应用发布的版本号

