mockjs基础及项目使用
Mock介绍
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能: 1. 根据数据模板生成模拟数据 2. 模拟 Ajax 请求,生成并返回模拟数据 3. 基于 HTML 模板生成模拟数据
以上是MockJS官网开头的一段介绍。
在实际的项目经历中,MockJS更多的使用之处在于自己练手写Demo。仔细想想,作为一个前端菜鸡,java的springboot开发当然是不会的,koa+sequalize开发也是坎坎坷坷,MockJS自然就成了写Demo时的最佳选择。
Mock安装和基本使用
npm下载
npm i mockjs -D
下载完成后,新建一个Mock文件夹及index.js
// 导入mockjs
import Mock from 'mockjs'
// 定义数据
Mock.mock('/user/info','get',function(){
return Mock.mock({
'data':{
name: '@name'
...
}
})
})
基本使用大概就这样,下面说下Mock.mock()方法的使用。
官方说明的有5种使用方式:
- Mock.mock( template )
就是上方函数中return后面的使用形式
Mock.mock({
'data':{
name: '@name'
...
}
}
- Mock.mock( rurl, template )
rurl即为url地址
Mock.mock('/user/info',{
'data':{
name: '@name'
...
}
}
- Mock.mock( rurl, rtype, template )
Mock.mock('/user/info','get',{
'data':{
name: '@name'
...
}
})
-
Mock.mock( rurl, function(options) )
- 在function内部可以做一些操作,要注意有return返回值
- options是接口信息,包含(url,method,params)等
Mock.mock('/user/info',function(options){
....
return ...
}
}
- Mock.mock( rurl, rtype, function(options) )
// 定义数据
Mock.mock('/user/info','get',function(){
return Mock.mock({
'data':{
name: '@name'
...
}
})
}
以上就是mock方法的5中使用形式
Mock常用语法
简单语法
- id
id: '@id', // "630000198511076140"
- name
name: '@name', // 'tom'
name: '@cname', // ‘李三’,
- image
avatar: '@image(100x100)'
- title
title: '@title', // "Rwfxtkk Fbdugpbz Zjpesn Ybs Vdxx"
title: '@ctitle', // "圆转步用米"
title: '@ctitle(2,5)',// 中文标题2-5个字
复杂语法
- array
'records|1': ['AMD','CMD'], // 从枚举值中任选一个
'records|1-10': ['AMD'], // 数组中有1-10个AMD字符串
- object
'data|2':{ // 从属性值中任选两个
"310000": "上海市",
"320000": "江苏省",
"330000": "浙江省",
"340000": "安徽省"
}
'data|2-4':{ // 从属性值中任选2-4个
"310000": "上海市",
"320000": "江苏省",
"330000": "浙江省",
"340000": "安徽省"
}
Mock在项目中的使用
列举下Vue管理后台中使用和Node中使用的部分代码
Vue管理后台
- 安装mockjs
npm i mockjs -D
- 根目录下创建mock文件夹,并创建index.js
主要是配置mock服务和数据转换
// 引入mockjs
const Mock = require('mockjs')
// 集合服务模块(如:用户模块、搜索模块)
const mocks = [
...XXX
]
// 服务配置
function mockXHR() {
Mock.XHR.prototype.proxy_send = Mock.XHR.prototype.send
Mock.XHR.prototype.send = function() {
if (this.custom.xhr) {
this.custom.xhr.withCredentials = this.withCredentials || false
if (this.responseType) {
this.custom.xhr.responseType = this.responseType
}
}
this.proxy_send(...arguments)
}
function XHR2ExpressReqWrap(respond) {
return function(options) {
let result = null
if (respond instanceof Function) {
const { body, type, url } = options
// https://expressjs.com/en/4x/api.html#req
result = respond({
method: type,
body: JSON.parse(body),
query: param2Obj(url)
})
} else {
result = respond
}
return Mock.mock(result)
}
}
for (const i of mocks) {
Mock.mock(new RegExp(i.url), i.type || 'get', XHR2ExpressReqWrap(i.response))
}
}
// 导出mock信息
module.exports = {
mocks,
mockXHR
}
- main.js中执行mock
// 根据环境标识,使用mock服务
if (process.env.NODE_ENV === 'production') {
const { mockXHR } = require('../mock')
mockXHR()
}
- 代理配置
Vue中使用Mock服务,更多的是用于代理接口请求
module.exports = {
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js')
}
}
Node后端
- 安装mockjs
npm i mockjs -D
- 创建router文件夹,并创建index.js
const router = require('koa-router')()
const Mock = require('mockjs')
router.get('/user/info', async (ctx, next) => {
ctx.body = await Mock.mock({
'data|1-10':[
{
'id|+1':1,
'name': '@cname',
'avatar': '@image(100x100)'
}
]
})
})
只是简单内容,更详细的容后附仓库地址
Mock工具
除了引入项目内部以外,还有很多成熟的工具软件,内置了mock数据的功能,个人常用的是apifox
具体使用自行探索,主要说下mock的使用
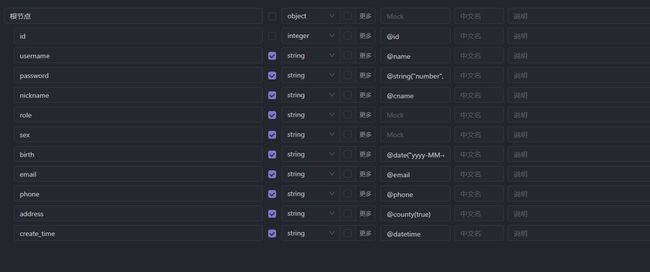
在接口的返回数据结构里,可以配置mock类型,示例如下:
还有apifox的语法文档,个人没细看是否和mockjs的语法有区别。地址如下:
ApiFox帮助文档