UE4 利用WEBUI插件完成UE与JS的交互 (UE4嵌入WEB)
目录
一、UE4显示Echart图表
二、UE调用JS(修改Echart图表数据)
三、JS调用UE(UE4中打印js传递过来的数据)
一、UE4显示Echart图表
步骤:
1.下载WEBUI插件
我的UE编辑器版本是4.24.3对应版本的插件下载地址是
链接:https://pan.baidu.com/s/1dSkXK84f68ZcD03kz8OBSA?pwd=et9z
提取码:et9z
其它版本网盘下载地址:
4.26:https://cowtransfer.com/s/5be173e137ae4a
4.27:https://cowtransfer.com/s/8cb6a0761faf45
5.0:https://cowtransfer.com/s/86830831c83a45
下载后解压放到Plugins文件夹中
2.在Echart上下载一个例子
我下载的例子的链接:
Examples - Apache ECharts
点击下载示例
3.下载的HTML文件放到Content 或其子文件夹内:
4. 修改该HTML代码:
5.创建一个控件蓝图
6.打开控件蓝图,将Webinterface拖入
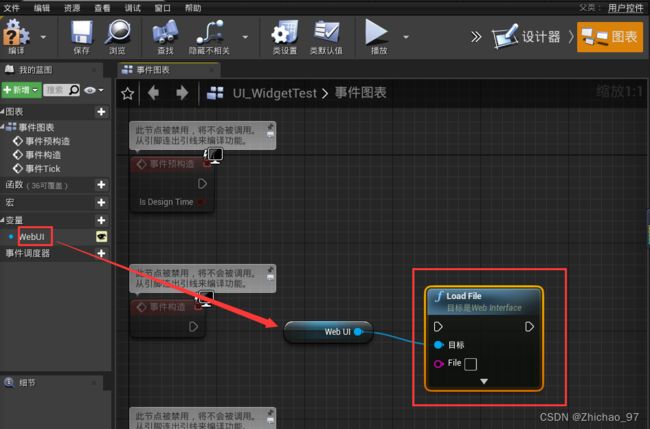
7.点击 图表
8.在图表中,调用WEBUI的LoadFile函数
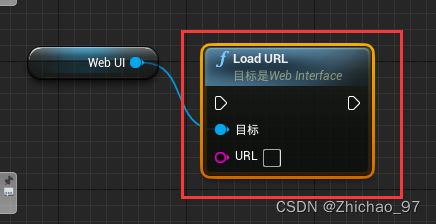
如果用的是网址,可以用LoadURL节点
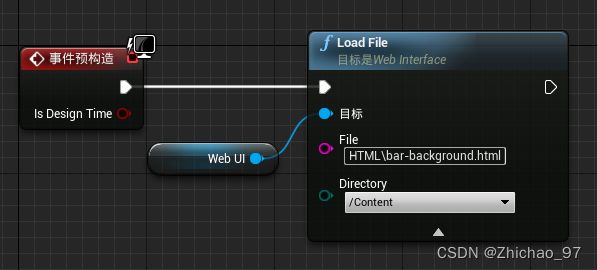
9.Diectory参数选择/Content,File填入你的HTML文件在Content文件夹中的相对路径
10.到关卡蓝图中,把刚才做好的控件蓝图放到窗口中
此时运行游戏,可以看到Echart柱状图
柱状图显示出来后下一步是修改柱状图的数据
二、UE调用JS(修改Echart图表数据)
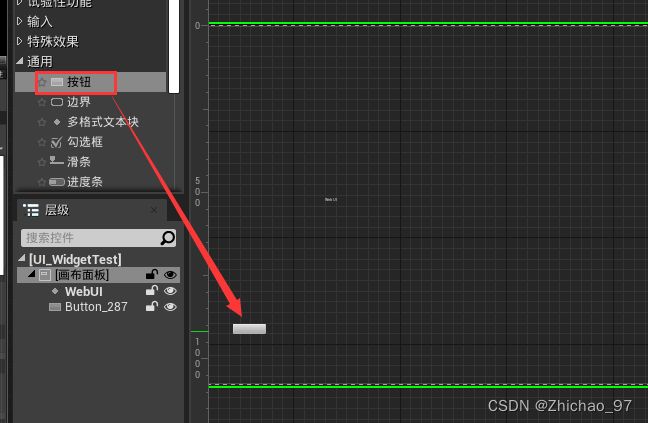
11.回到控件蓝图,添加一个按钮
再添加一个文本,命名为调用JS
12.进入控件蓝图的图表
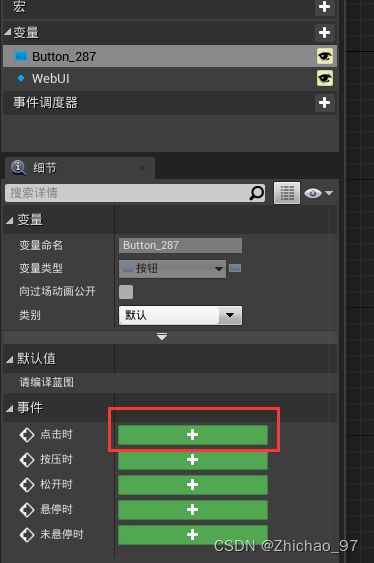
选中按钮,添加一个按钮点击事件
在点击事件中,添加WebUI的Call函数
Call函数的两个参数分别应该填函数名和函数的参数
函数名就是js代码中的ue2js,是在interface后自定义的
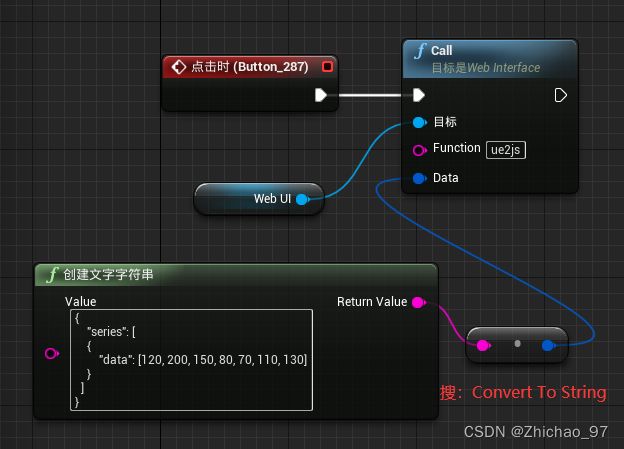
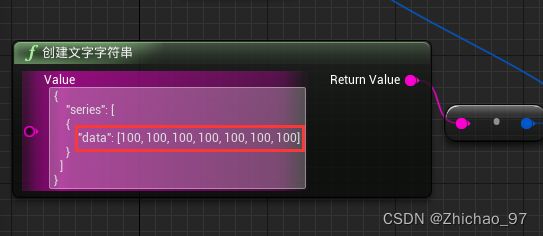
填好后,节点如下:
改变数据都为100:
运行后,点击按钮将可以改变echart数据
此时,UE调用js的功能实现了,接下来要实现js调用UE的功能
三、JS调用UE(UE4中打印js传递过来的数据)
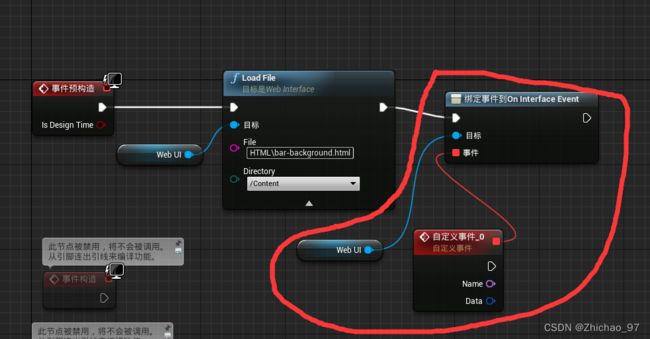
13.WebUI是用事件分发器做的,我们先绑定WebUI的Interface事件
在控件蓝图中添加如下标注区域的部分
可以看到自定义事件有Name(函数名)和Data(参数)两个参数
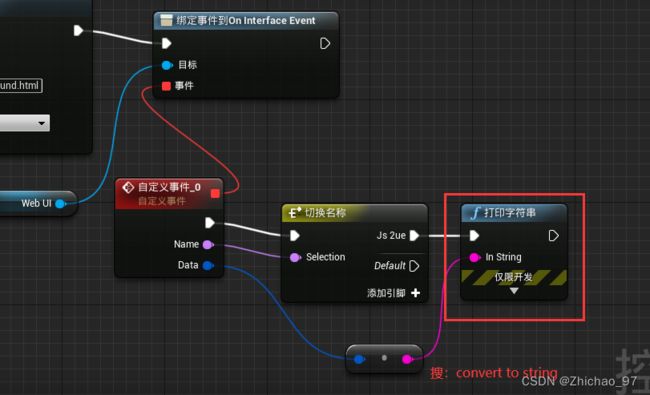
这里使用切换名称节点来区分不同事件
现在开始在js中添加调用UE的代码
(由于该echart没有按钮,这里将UE的代码写到了UE调用js的函数里了)
ue4函数中有三个参数,分别是函数名(必填项),函数的参数,还有函数的回调。这里只填了函数名和函数的参数,函数的参数可以是字符串或json对象。
写好js后,把切换名称节点的引脚名改成js传递的函数名
然后打印一下传递过来的值
运行游戏,点击按钮,可以看到视口打印了js传出来的字符串“hello”
上面完成了js向UE传递字符串,接下来再测试一下js传递json对象
将js代码改为如下:
在UE中将Data转为对象:
利用get string提取键对应的值
取出des对应的字符串并打印(如果值是数组类型,可以用Get List节点取出键对应的值,其它以此类推)
运行结果:
原教学视频地址:
Echarts图表_WebUI_JS和UE交互