搭建flutter项目
一些命令:
检查环境:
MacBook-Pro ~ % flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.10.2, on macOS 13.3.1 22E772610a darwin-arm64,
locale zh-Hans-CN)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.0.0)
[✓] Xcode - develop for iOS and macOS (Xcode 14.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2022.1)
[✓] VS Code (version 1.76.0)
[✓] Connected device (3 available)
[✓] Network resources
• No issues found!
flutter版本号
MacBook-Pro ~ % flutter --version
Flutter 3.10.2 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 9cd3d0d9ff (7 days ago) • 2023-05-23 20:57:28 -0700
Engine • revision 90fa3ae28f
Tools • Dart 3.0.2 • DevTools 2.23.1
dart版本号
MacBook-Pro ~ % dart --version
Dart SDK version: 3.0.2 (stable) (Tue May 23 08:26:58 2023 +0000) on "macos_arm64"
升级flutter
这个命令首先获取你的 Flutter 渠道可用的最新的 Flutter SDK 版本
flutter upgrade
切换flutter渠道
Flutter 有 3 个发布渠道,分别是 stable、beta 和 master。推荐使用 stable 渠道除非你需要体验最新更新的 Flutter 特性
1> 查看当前使用的渠道
渠道前带*的即为当前渠道(文档讲master又名main,但我这里main与master并列,不清楚状况,不纠结这个了)
MacBook-Pro ~ % flutter channel
Flutter channels:
master
main
beta
* stable
2> 切换到其它渠道
flutter channel <channel-name>
使用Android Studio开发flutter项目
下载Android Studio
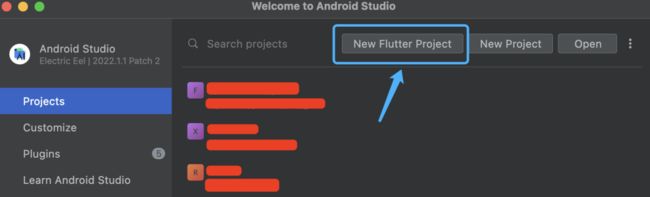
Android Studio界面选择[New Flutter Project]创建Flutter项目
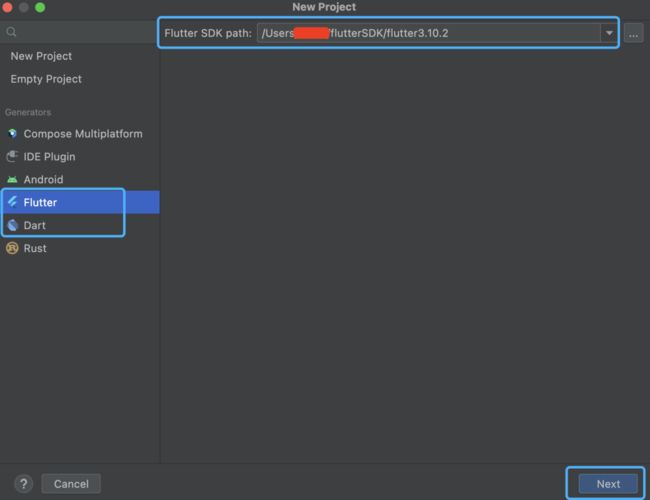
flutterSDK及Dart路径
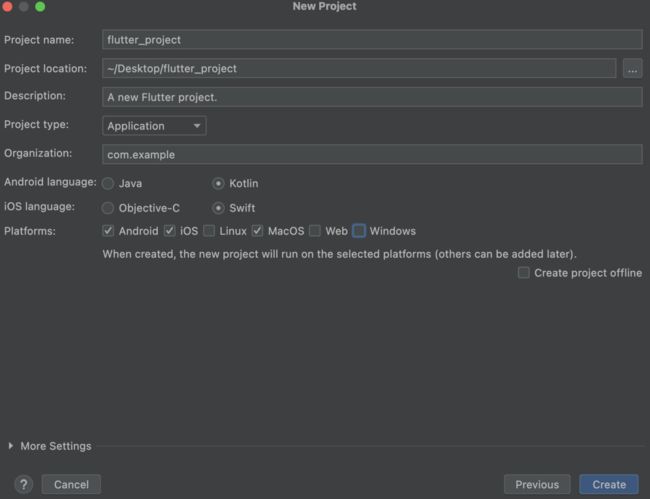
项目名、项目位置、描述、项目类型、组织、语言及运行平台等
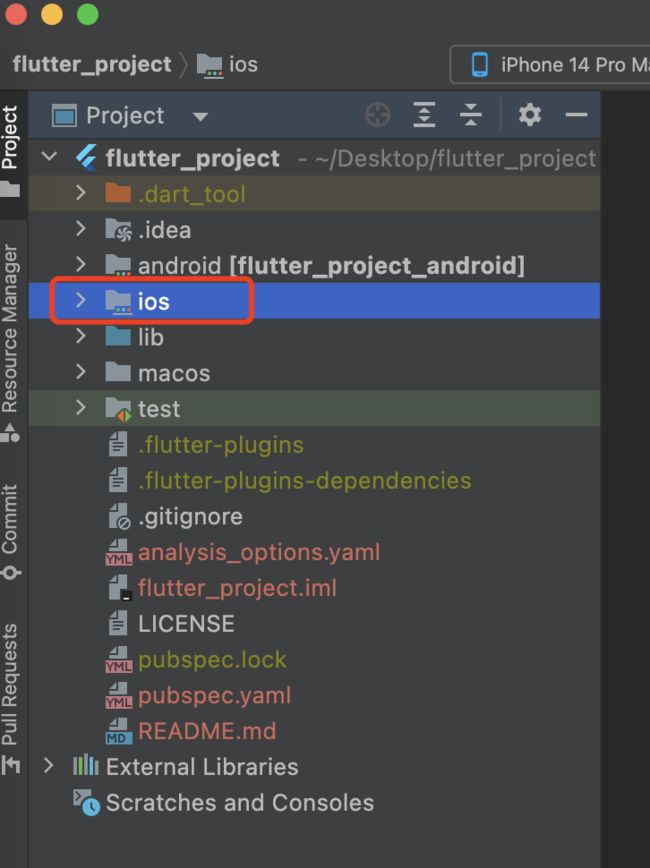
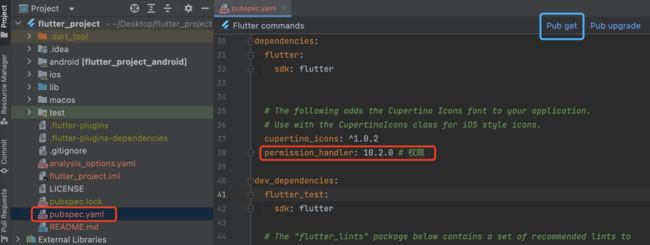
新建的flutter项目ios文件夹中是没有Podfile文件的,为了方便我们pod相关配置,首先在pubspec.yaml中依赖一个需要在iOS原生端管理的插件,比如permission_handler
在IDE界面上执行下Pub get 或 内置终端中执行 flutter pub get
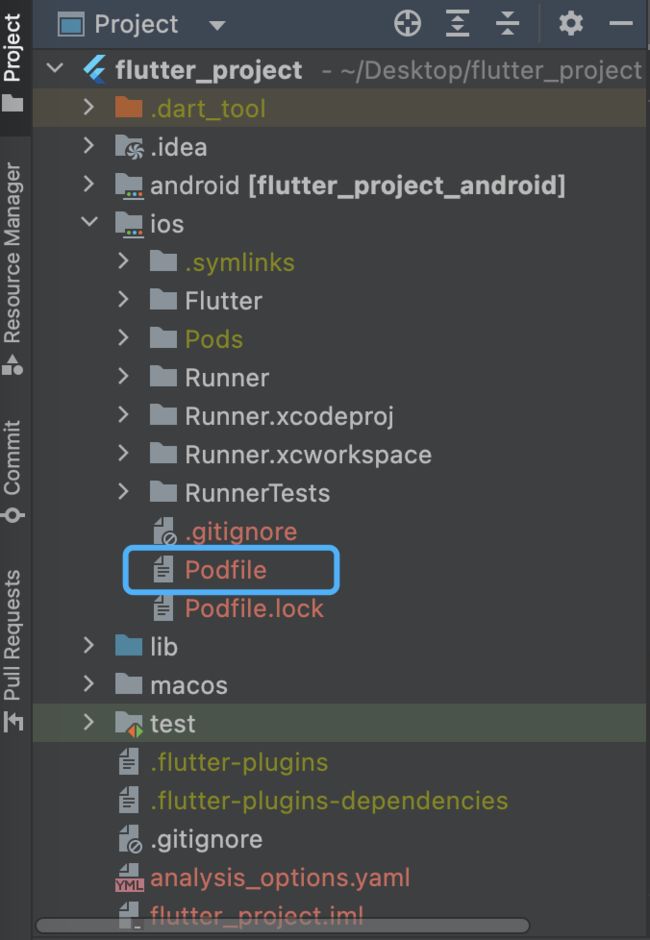
之后ios文件夹中可看到出现了Podfile文件
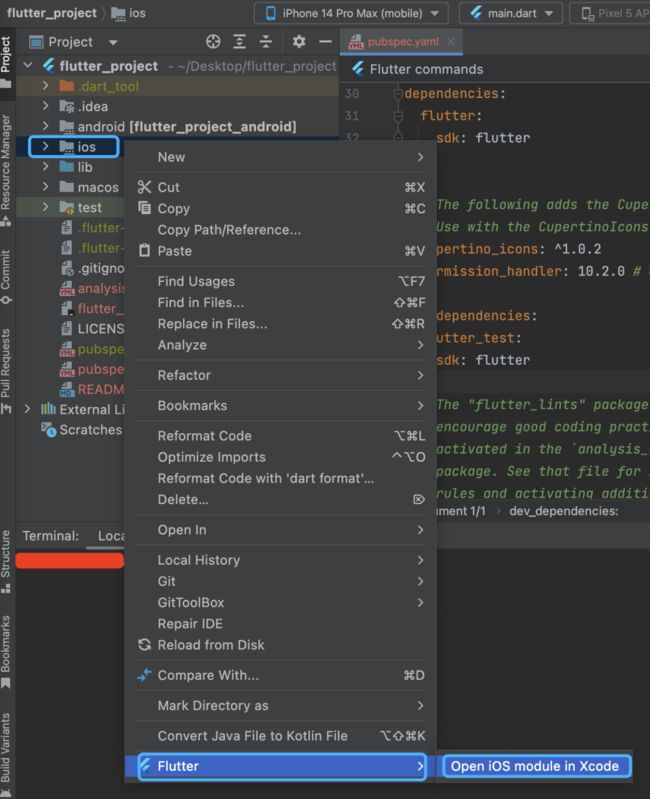
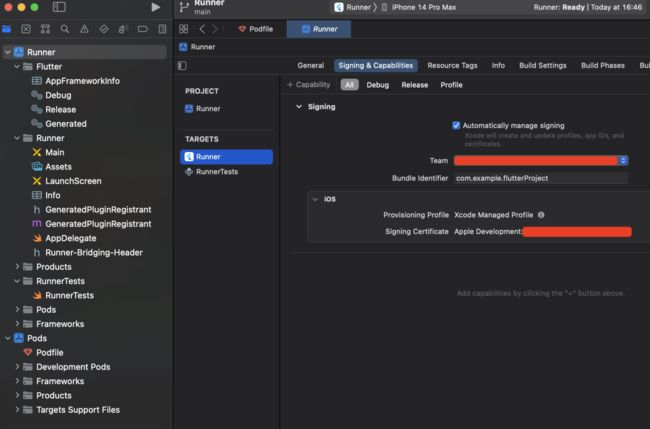
使用Xcode打开iOS工程
根据自身项目所需进行iOS原生端的配置
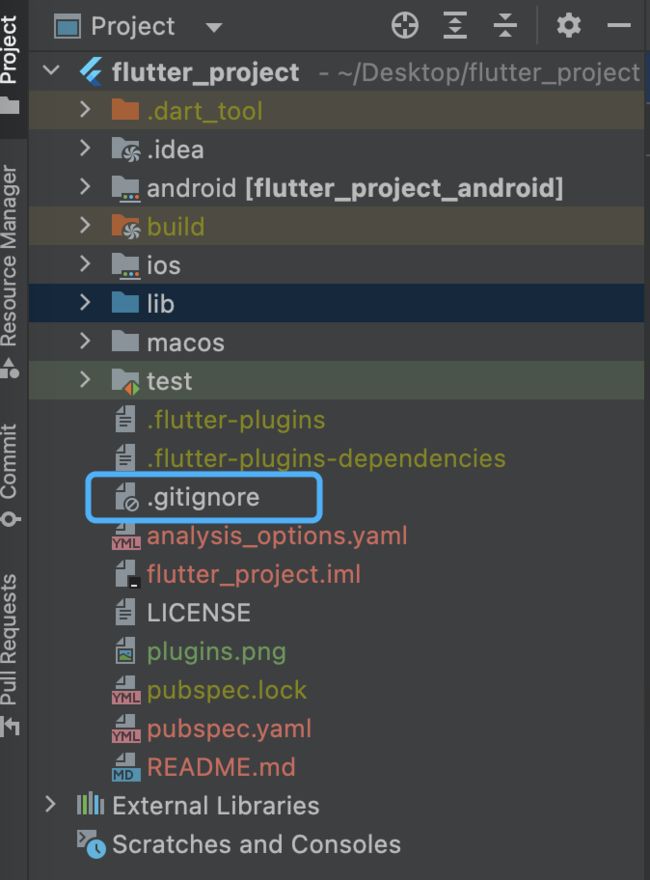
配置忽略文件:
这里使用了flutter官方推荐的gitignore
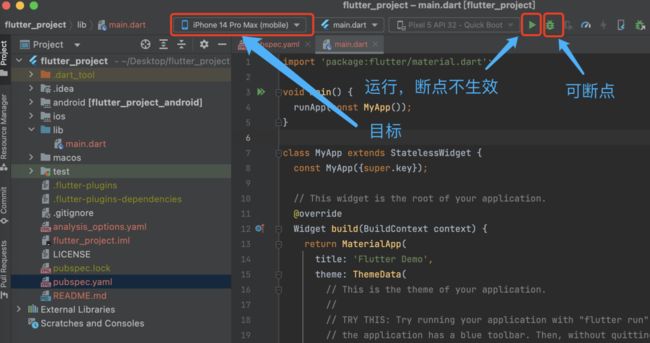
运行Hello World项目:
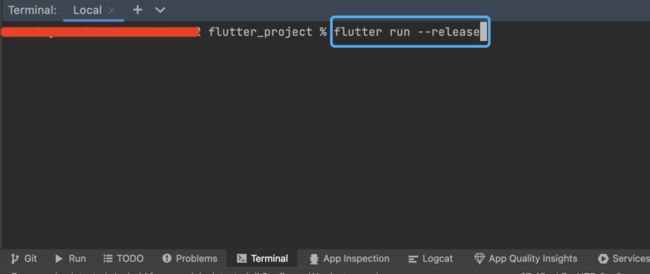
若运行release模式:
至此,使用Android Studio新建一个flutter项目及其配置iOS原生端就结束了。
快捷键:
stful > 快速创建有状态的class
stless > 快速创建无状态的class
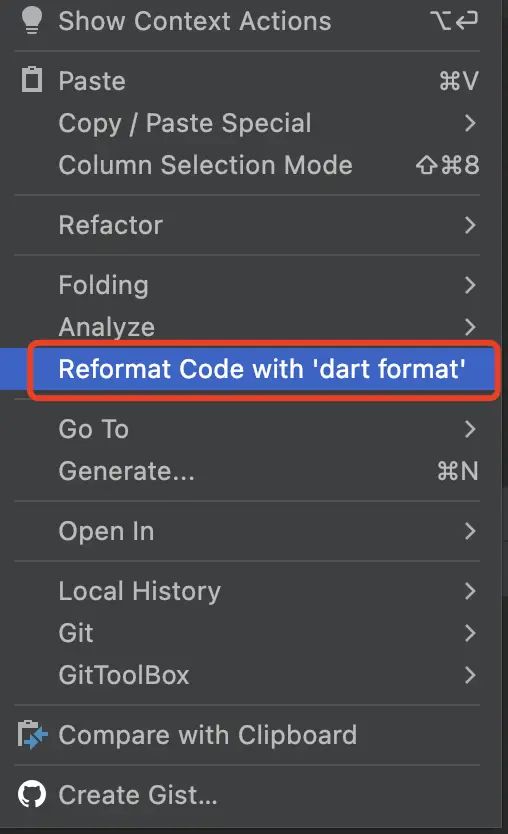
代码整理:
右键 -> Reformat Code with ‘dart format’
开始搭建常见应用框架:
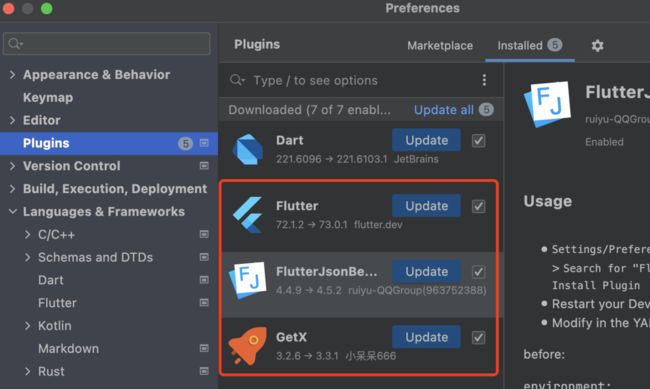
Android Studio必装插件
- Flutter
- FlutterJsonBeanFactory: 序列化
- GetX
pubspec.yaml所有依赖:
其余根据项目所需继续依赖其他所需插件:
permission_handler: 10.2.0 # 权限
get: 4.6.5 # 状态、路由
flutter_localizations: # 本地化
sdk: flutter
flutter_screenutil: 5.8.3 # 适配
get_storage: 2.1.1 # 存储,简单存储
cached_network_image: 3.2.3 # 图片加载
dio: 5.1.2 # 网络请求
url_launcher: 6.1.11 # 访问url
connectivity_plus: 4.0.1 # 网络状态
flutter_inappwebview: 5.7.2+3 # webView
flutter_easyloading: 3.0.5 # loading、toast
package_info_plus: 4.0.2 # app信息-version、build等
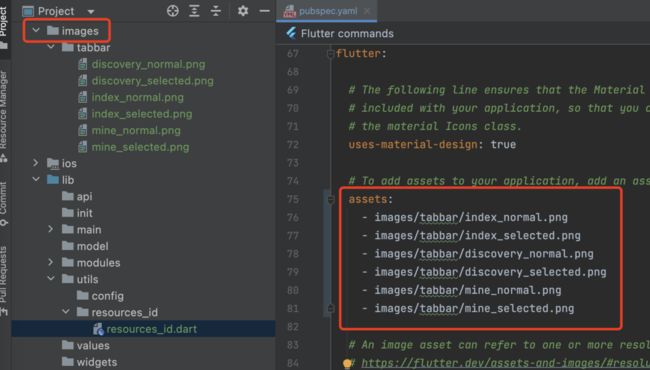
大概分了这些文件夹:
图片资源路径要添加到pubspec.yaml文件的assets处
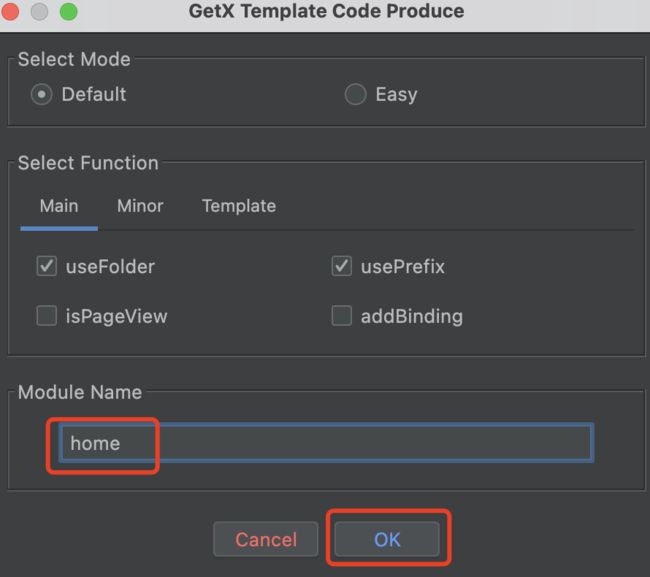
- 新建App主页HomePage
- 路由到其他页面
Get.to(() => ChildPage());
- 返回(pop)
Get.back();
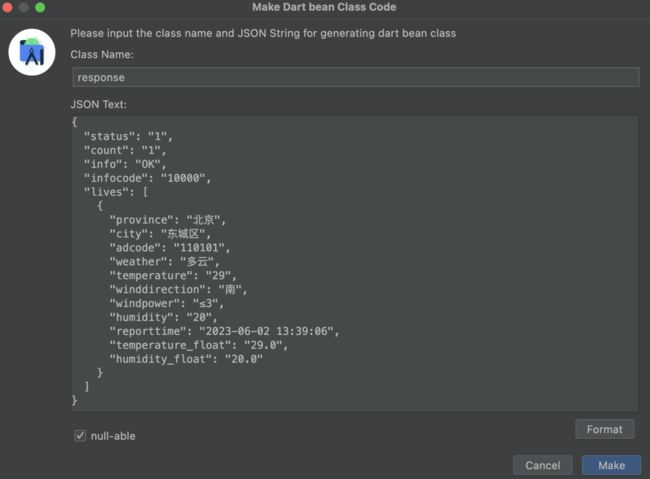
如果修改了生成model中的字段,比如这里的lives字段,修改之后:
option+J
IDE右下角会弹出convert factory is generated提示,代表修改成功。
最后
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。
![]()
相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
全套视频资料:
一、面试合集
![]()
二、源码解析合集
![]()
三、开源框架合集
![]()
欢迎大家一键三连支持,若需要文中资料,直接扫描文末CSDN官方认证微信卡片免费领取↓↓↓
PS:群里还设有ChatGPT机器人,可以解答大家在工作上或者是技术上的问题
![]()