JAVAWeb01-BS架构简述、HTML
1. B/S 软件开发架构简述
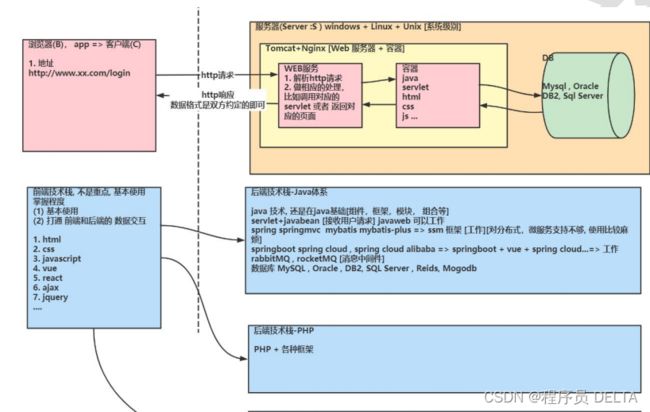
1.1 Java Web 技术体系图
1.2 B/S 软件开发架构简述
- B/S架构
- B/S框架,意思是前端(Browser 浏览器)和服务器端(Server)组成的系统的框架结构。
- B/S架构也可理解为web架构,包含前端、后端、数据库三大组成部分。
- 示意图 , 看前面的图即可
-
前端
前端开发技术工具包括三要素:HTML、CSS 和 JavaScript,还有很多高级的前端框架,如bootstrap、jquery,VUE 等。三要素是核心,新瓶装旧酒,所有的前端技术都是围绕三要素进行扩展 -
后端
后端开发技术工具主要有:Net、JAVA、PHP, Go 等 -
数据库
主流的三种关系型数据库:Mysql、SQLserver、Oracle ,还有 Nosql 非关系型数据库:Redis、Mogodb 等。
2. HTML
2.1 官方文档
地址: https://www.w3school.com.cn/html/index.asp
2.2 网页
2.2.1 网页的组成
2.2.2 案例演示:https://www.jd.com/
谷歌浏览器 进入到 调试页面 ctrl + shift + i 或 f12
2.3 HTML 介绍
2.3.1 HTML 是什么
- HTML(HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
- HTML 文本是由 HTML 标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
- HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
2.3.2 HTML 运行方式
2.3.2.1 本地运行
直接打开电脑上html后缀的文件,较少使用,一般用于快速预览
2.3.2.2 远程访问
通过请求,服务器响应文件的方式
2.4 HTML 快速入门
2.4.1 使用 idea 编写 hello.html,运行效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例title>
head>
<body>
hello,开始学习HTML啦
body>
html>
2.4.2 注意事项和细节
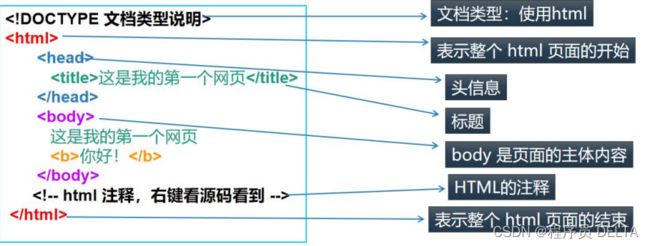
2.5 HTML 基本结构
2.6 HTML 标签
2.6.1 html 的标签/元素 文档
在线文档学习:https://www.w3school.com.cn
2.6.2 html 的标签/元素-说明
- HTML 标签用两个尖括号”<>”括起来
- HTML 标签一般是双标签,如
和, 前一个标签是起始标签, 后一个标签为结束标签 - 两个标签之间的文本是 html 元素的内容
- 某些标签称为"单标签",因为它只需单独使用就能完整地表达意思,如
- HTML 元素指的是从开始标签到结束标签的所有代码。

2.6.3 html 标签注意事项和细节
- 创建 html文件,说明标签使用的细节, (html命名规范 xx.yy.html , xx-yy.html xx_yy.html 根据公司规范要求即可)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签使用细节title>
head>
<body>
<div><span>tomspan>div>
<span>jackspan>
<font color="red">张飞font>
<font color=blue>关羽font>
<br/>
body>
html>
- 细节说明
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签使用细节title>
head>
<body>
正确: <div><span>hellospan>div>
正确: <div>hellodiv>
正确:
错误: <!-- 这是一个注释内容
严谨: <font color="blue">hello, HTMLfont>
不严谨: <font color=blue>hello, HTMLfont>
<br />
<br>
hello,world~
body>
html>
2.6.4 font 字体标签
应用实例
创建 font.html :在网页上显示 北京 ,并修改字体为 微软雅黑,颜色为蓝色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font标签title>
head>
<body>
<font size="40px" face="微软雅黑" color="blue">北京font>
body>
html>
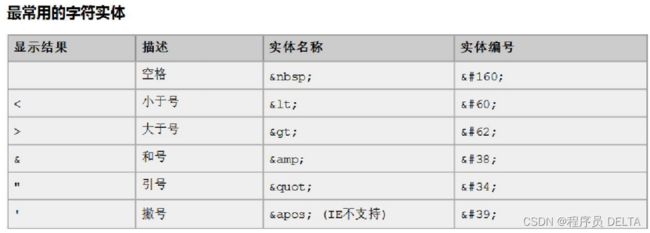
2.6.5 字符实体
- 在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)。
- 应用实例 创建 html文件呢:将
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体title>
head>
<body>
jack
<hr/>
<hr />标签 : 表示线条 <br/>
<hr/>
hello~ HTML!<br/>
body>
html>
2.6.6 字符实体一览表
2.6.7 标题标签
- 标题使用
-
定义最大的标题。定义最小的标题
应用实例 创建 title.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签title>
head>
<body>
<h1>标签1h1>
<h2 align="center">标签2h2>
<h3 align="right">标签3h3>
<h4>标签4h4>
<h5>标签5h5>
<h6>标签6h6>
body>
html>
2.6.8 超链接标签
- 超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
应用实例:
创建 link.html,链接到 搜狐网站
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签title>
head>
<body>
<a href="http://www.sohu.com">搜狐a><br/>
<a href="http://www.sohu.com" target="_blank">搜狐2a><br/>
<a href="mailto:[email protected]">联系管理员a>
body>
html>
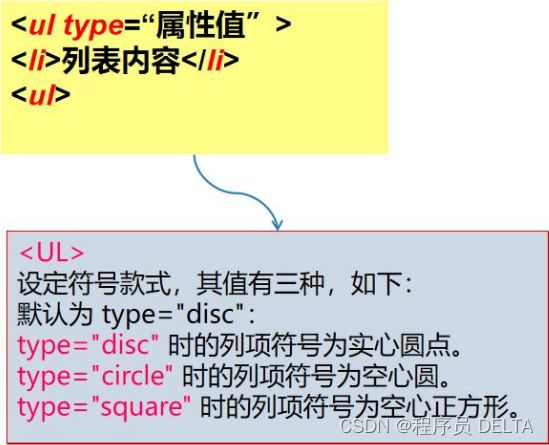
2.6.9 无序列表 ul/li
ul全称:unorder list
li全称: list item
1)ul/li 基本语法

2)应用实例 创建: ul_li.html

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul li标签title>
head>
<body>
<h1>五虎将h1>
<ul type="circle">
<li>jackli>
<li>tomli>
<li>smithli>
<li>maryli>
<li>milanli>
ul>
body>
html>
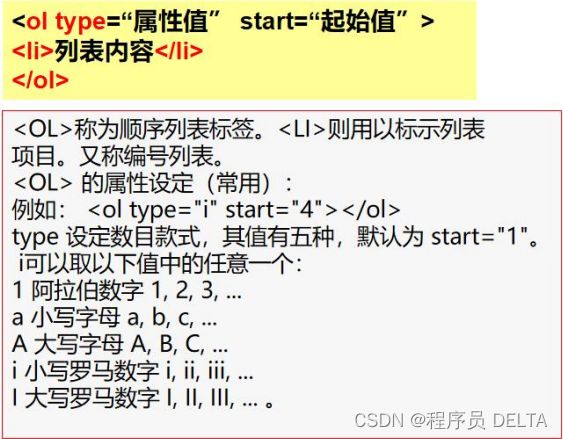
2.6.10 有序列表 ol/li
1)ol/li 基本语法
ol:全称为order list

2)应用实例 创建: ol-li.html

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表ol-lititle>
head>
<body>
<h1>五虎将h1>
<ol type="I" start="3">
<li>关羽li>
<li>张飞li>
<li>赵云li>
<li>马超li>
<li>黄忠li>
ol>
body>
html>
2.6.11 图像标签(img)
1)img 标签可以在 html 页面上显示图片
2)应用实例:
创建 img.html:如图

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签title>
head>
<body>
<h1>图片标签的演示h1>
<img src="./imgs/1.png" height="150" width="400" > <br/>
<img src="./imgs/1.png" height="150" border="10px"><br/>
<img src="./imgs/2.png" alt="美女找不到"><br/>
body>
html>
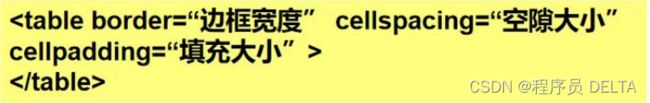
2.6.12 表格(table)标签
1)基本语法

2)应用实例
修改: table.html: 显示 3 行 3 列的表格

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签title>
head>
<body>
<table width="500" border="6" align="center">
<h1 align="center">表格标签的使用h1>
<tr>
<th>名字th>
<th>住址th>
<th>邮件th>
tr>
<tr>
<td>第1行第1列td>
<td>第1行第2列td>
<td>第1行第3列td>
tr>
<tr>
<td>第2行第1列td>
<td>第2行第2列td>
<td>第2行第3列td>
tr>
<tr>
<td>第3行第1列td>
<td>第3行第2列td>
<td>第3行第3列td>
tr>
table>
body>
html>
2.6.13 表格标签-跨行跨列表格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格(跨行跨列)title>
head>
<body>
<table border="1" height="250" bordercolor="#E87EFA" cellspacing="0" width="500">
<tr>
<td align="center" colspan="3">第1行第1列td>
tr>
<tr>
<td rowspan="2">第2行第1列td>
<td>第2行第2列td>
<td>第2行第3列td>
tr>
<tr>
<td>第3行第2列td>
<td>第3行第3列td>
tr>
<tr>
<td rowspan="2">第4行第1列td>
<td>第4行第2列td>
<td>第4行第3列td>
tr>
<tr>
<td>第5行第2列<img src="imgs/2.png" width="100">td>
<td>第5行第3列td>
tr>
table>
body>
html>
2.6.14 form(表单)标签介绍


解读:
url 表示定位一个 web 资源的路径, method 主要有两种 get ,post ,区别后面说

2.6.15 form(表单)元素-小练习
1)编写如下网页: 修改: form_login.html和ok.html, 只是一个模拟演示

form_login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单登录title>
head>
<body>
<h1>登录系统h1>
<form action="ok.html" method="get">
用户名:<input type="text" name="username"><br/>
密 码:<input type="password" name="username"><br/>
<input type="submit" value="登录"> <input type="reset" value="重新填写">
form>
body>
html>
ok.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录成功title>
head>
<body>
<h1>恭喜你,登录OKh1>
body>
html>
2.6.16 input 标签/元素
说明:
1.checked是默认选中
2.type=“hidden” 类型特别常用 虽然看不见 但是会帮你提交数据
3.type=“Image” 图片的提交方式 和 submit一样 只是形式不一样
2.6.17 select/option/textarea 标签
1.sumbit类型的按钮默认值是提交
2.reset类型的按钮默认值是重置
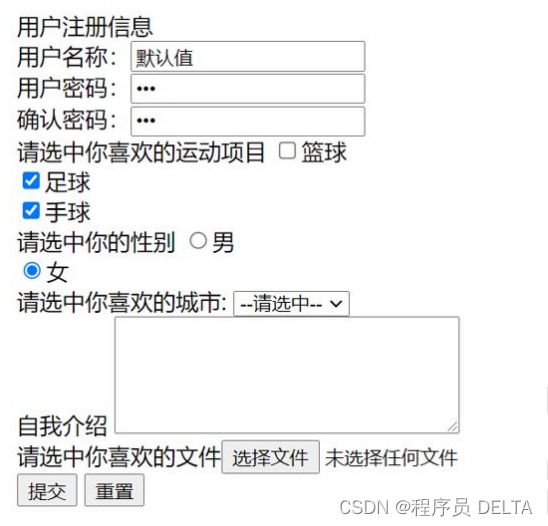
2.6.18 表单综合练习
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单综合案例title>
head>
<body>
<form>
用户注册信息<br/>
用户名称: <input type="text" name="username"><br/>
用户密码: <input type="password" name="pwd1"><br/>
确认密码: <input type="password" name="pwd2"><br/>
选择你喜欢的运动项目:
<input type="checkbox" name="sport" value="lq">篮球<br/>
<input type="checkbox" name="sport" value="zq" checked>足球<br/>
<input type="checkbox" name="sport" value="sq" checked>手球<br/>
请选择性别 :
<input type="radio" name="gender" value="male">男<br/>
<input type="radio" name="gender" value="female">女<br/>
请选择城市:
<select name="city">
<option>--选择--option>
<option value="cd">成都option>
<option value="bj">北京option>
<option value="sh">上海option>
select><br/>
自我介绍:
<textarea rows="6" cols="20">textarea><br/>
选择你的文件(头像)<input type="file" name="myfile"><br/>
<input type="submit" value="提交"/> <input type="reset" value="重置"/>
form>
body>
html>
1.所有要提交的数据必须有name,否则无法完成提交
2.file类型提交的值默认为文件名
2.6.19 表单格式化
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单格式化title>
head>
<body>
<form>
<h1>用户注册信息h1>
<table>
<tr>
<td>用户名称: td>
<td><input type="text" name="username">td>
tr>
<tr>
<td>用户密码: td>
<td><input type="password" name="pwd1">td>
tr>
<tr>
<td>确认密码: td>
<td><input type="password" name="pwd2">td>
tr>
<tr>
<td>选择你喜欢的运动项目:td>
<td><input type="checkbox" name="sport" value="lq">篮球 <input type="checkbox" name="sport" value="zq" checked>足球 <input type="checkbox" name="sport" value="sq" checked>手球td>
tr>
<tr>
<td>请选择性别 :td>
<td><input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女td>
tr>
<tr>
<td>请选择城市:td>
<td><select name="city">
<option>--选择--option>
<option value="cd">成都option>
<option value="bj">北京option>
<option value="sh">上海option>
select>td>
tr>
<tr>
<td>自我介绍:td>
<td><textarea rows="6" cols="20">textarea>td>
tr>
<tr>
<td>选择你的文件(头像)td>
<td><input type="file" name="myfile">td>
tr>
<tr>
<td><input type="submit" value="提交"/>td>
<td><input type="reset" value="重置"/>td>
tr>
table>
form>
body>
html>
2.6.20 表单提交注意事项(面试题get/post的区别)
- action 属性设置提交的服务器地址/资源
- method 属性设置提交的方式 GET(默认值)或 POST
- 表单提交的时候,数据没有发送给服务器的三种情况:
(1)表单某个元素项(比如 text,password)没有 name 属性值
(2)单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
(3)表单项不在提交的 form 标签中 - GET 请求的特点是:
(1)浏览器地址栏中的地址是:action 属性[+?+请求参数] 请求参数的格式是:name=value&name=value
例如:http://localhost:63342/html/ok.htmlusername=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender= male&city=bj&myfile=
(2)不安全
(3)它有数据长度的限制(不同的浏览器规定不一样,一般 2k) - POST 请求的特点是:
(1) 浏览器地址栏中只有 action 属性值, 提交的数据是携带在 http 请求中, 不会展示在地址栏
POST /html/ok.html HTTP/1.1
Host: localhost:63342
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:96.0) Gecko/20100101 Firefox/96.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 71
Origin: http://localhost:63342
Connection: keep-alive
Referer: http://localhost:63342/html/form_detail.html?_ijt=p9rigkmgq9e926nrqfl8n48rvn
Cookie: Idea-8296e770=051f8eb8-a3c7-4f88-abe7-d3358f766022
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Pragma: no-cache
Cache-Control: no-cache
username=jack&pwd1=&pwd2=&sport=lq&sport=sq&gender=male&city=bj&myfile=
(2) 相对于 GET 请求要安全
(3) 理论上没有数据长度的限制
代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交数据的注意事项和细节!!title>
head>
<body>
<form action="ok.html" method="post">
<h1>用户注册信息h1>
<table>
<tr>
<td>用户名称: td>
<td><input type="text" name="username">td>
tr>
<tr>
<td>用户密码: td>
<td><input type="password" name="pwd1">td>
tr>
<tr>
<td>确认密码: td>
<td><input type="password" name="pwd2">td>
tr>
<tr>
<td>选择你喜欢的运动项目:td>
<td><input type="checkbox" name="sport" value="lq">篮球 <input type="checkbox" name="sport" value="zq" checked>足球 <input type="checkbox" name="sport" value="sq" checked>手球td>
tr>
<tr>
<td>请选择性别 :td>
<td><input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女td>
tr>
<tr>
<td>请选择城市:td>
<td><select name="city">
<option>--选择--option>
<option value="cd">成都option>
<option value="bj">北京option>
<option value="sh">上海option>
select>td>
tr>
<tr>
<td>自我介绍:td>
<td><textarea rows="6" cols="20">textarea>td>
tr>
<tr>
<td>选择你的文件(头像)td>
<td><input type="file" name="myfile">td>
tr>
<tr>
<td><input type="submit" value="提交"/>td>
<td><input type="reset" value="重置"/>td>
tr>
table>
form>
body>
html>
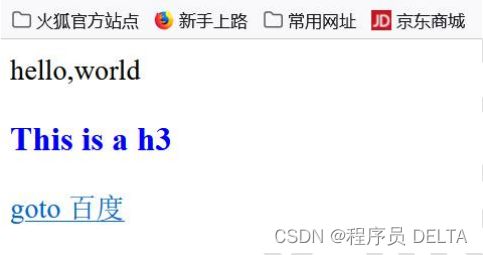
2.6.21 div 标签
-
标签可以把文档分割为独立的、不同的部分
-
是一个块级元素。它的内容自动地开始一个新行。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div 标签title>
head>
<body>
hello,world
<div>
<h3 style="color: blue">this is a h3h3>
<a href="http://www.baidu.com">goto 百度a>
div>
body>
html>
2.6.22 p 标签
-
标签定义段落
- p 元素会自动在其前后创建一些空白。
应用实例 p.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签title>
head>
<body>
hello,world
<p>段落1p>
<p>段落2p>
<p>段落3p>
body>
html>
2.6.23 span 标签
- span 标签是内联元素,不像块级元素(如:div 标签、p 标签等)有换行的效果。
- 如果不对 span 应用样式,span 标签没有任何的显示效果
- 语法:内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签title>
head>
<body>
您的购物车有<sapn style="color: red;font-size: 40px">10sapn>个商品
body>
html>
2.7 课堂测试
点我跳转
2.8 HTML 课后作业
2.8.17 课后练习 1: 员工表格
- 需求: 编写代码,创建 homework01.html 显示如下网页.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工信息title>
<style type="text/css">
table, tr, td {
border: 2px solid blue;
border-collapse: collapse;
}
/*设置table的背景色*/
table {
background-color: #CCCCCC;
/*表格中的文字居中*/
text-align: center;
}
style>
head>
<body>
<div align="center">
<h1>雇员薪资信息h1>
<table border="1px" width="800">
<tr>
<th>编号th>
<th>名字th>
<th>性别th>
<th>薪水th>
<th>职位th>
<th>emailth>
tr>
<tr>
<td>111td>
<td>宋江td>
<td>男td>
<td>1000.00td>
<td>总裁td>
<td>[email protected]td>
tr>
<tr>
<td>111td>
<td>宋江td>
<td>男td>
<td>1000.00td>
<td>总裁td>
<td>[email protected]td>
tr>
<tr>
<td>111td>
<td>宋江td>
<td>男td>
<td>1000.00td>
<td>总裁td>
<td>[email protected]td>
tr>
table>
div>
body>
html>
2.8.18 课后练习 2: 课程表
- 需求: 编写代码,创建 homework02.html 显示如下网页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课表安排title>
<style type="text/css">
table,tr,td {
border: 1px solid blue;
text-align: center; /*文本居中*/
}
table {
/*这里的border样式,只针对table表的外框*/
border: 2px solid blue;
}
style>
head>
<body>
<div align="center">
<h1>课表安排h1>
<table border="1" width="800">
<tr>
<th>项目th>
<th colspan="5">上课th>
<th colspan="2">休息th>
tr>
<tr>
<th>星期th>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
<th>星期六th>
<th>星期日th>
tr>
<tr>
<td rowspan="4">上午td>
<td>语文td>
<td>数学td>
<td>英语td>
<td>英语td>
<td>物理td>
<td>计算机td>
<td rowspan="4">休息td>
tr>
<tr>
<td>数学td>
<td>数学td>
<td>地理td>
<td>历史td>
<td>化学td>
<td>计算机td>
tr>
<tr>
<td>化学td>
<td>语文td>
<td>体育td>
<td>计算机td>
<td>英语td>
<td>计算机td>
tr>
<tr>
<td>政治td>
<td>英语td>
<td>体育td>
<td>历史td>
<td>地理td>
<td>计算机td>
tr>
<tr>
<td rowspan="2">下午td>
<td>语文td>
<td>数学td>
<td>英语td>
<td>英语td>
<td>物理td>
<td>计算机td>
<td rowspan="2">休息td>
tr>
<tr>
<td>数学td>
<td>数学td>
<td>地理td>
<td>历史td>
<td>化学td>
<td>计算机td>
tr>
table>
div>
body>
html>